Est-il possible d'utiliser VectorDrawable dans les boutons et TextViews en utilisant android:DrawableRight?
lorsque j'utilise des ressources VectorDrawable dans une version textview ou imageview, j'obtiens un crash runtime lorsque j'utilise "android: DrawableRight" / "android:Drawablerend" / "android:DrawableStart" / "android:DrawableLeft".
l'application compilera fine sans aucun avertissement.
j'utilise
- Grad 1.5
- Bibliothèque de prise en charge 23.2 ('com.Android.support: appcompat-v7: 23.2.0')
ce que j'ai trouvé cependant, c'est que je peux programmatiquement attribuer des SVG en Java sans crashs comme celui-ci.
TextView tv = (TextView) findViewById(R.id.textView);
tv.setCompoundDrawablesWithIntrinsicBounds(null,null, getResources().getDrawable(R.drawable.ic_accessible_white_36px),null);
(je soupçonne qu'il s'agit d'un bug de bibliothèque de support pour 23.2.)
mais est-il possible d'utiliser drawableRight etc pour les actifs SVG ?
voici ma mise en page
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="au.com.angryitguy.testsvg.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableRight="@drawable/ic_accessible_white_36px"
android:background="@color/colorPrimary"
android:textColor="#FFFFFF"
android:textSize="22sp"
android:text="Hello World!"/>
</RelativeLayout>
Voici mon activité
package au.com.angryitguy.testsvg;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Voici l'actif non modifié VectorDrawable de Site de design matériel de Google.
<vector android:height="24dp" android:viewportHeight="24.0"
android:viewportWidth="24.0" android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="#FFFFFF" android:pathData="M12,4m-2,0a2,2 0,1 1,4 0a2,2 0,1 1,-4 0"/>
<path android:fillColor="#FFFFFF" android:pathData="M19,13v-2c-1.54,0.02 -3.09,-0.75 -4.07,-1.83l-1.29,-1.43c-0.17,-0.19 -0.38,-0.34 -0.61,-0.45 -0.01,0 -0.01,-0.01 -0.02,-0.01L13,7.28c-0.35,-0.2 -0.75,-0.3 -1.19,-0.26C10.76,7.11 10,8.04 10,9.09L10,15c0,1.1 0.9,2 2,2h5v5h2v-5.5c0,-1.1 -0.9,-2 -2,-2h-3v-3.45c1.29,1.07 3.25,1.94 5,1.95zM12.83,18c-0.41,1.16 -1.52,2 -2.83,2 -1.66,0 -3,-1.34 -3,-3 0,-1.31 0.84,-2.41 2,-2.83L9,12.1c-2.28,0.46 -4,2.48 -4,4.9 0,2.76 2.24,5 5,5 2.42,0 4.44,-1.72 4.9,-4h-2.07z"/>
</vector>
voici ma construction d'application.Grad
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "au.com.angryitguy.testsvg"
minSdkVersion 16
targetSdkVersion 23
versionCode 1
versionName "1.0"
// Stops the Gradle plugin’s automatic rasterization of vectors
generatedDensities = []
}
// Flag to tell aapt to keep the attribute ids around
aaptOptions {
additionalParameters "--no-version-vectors"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.2.0'
}
voici le crash. (Notez les erreurs de gonflage qui font référence au textview.)
03-02 07:56:08.808 13863-13863/? E/AndroidRuntime: FATAL EXCEPTION: main
java.lang.RuntimeException: Unable to start activity ComponentInfo{au.com.angryitguy.testsvg/au.com.angryitguy.testsvg.MainActivity}: android.view.InflateException: Binary XML file line #13: Error inflating class TextView
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2059)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access0(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
Caused by: android.view.InflateException: Binary XML file line #13: Error inflating class TextView
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:704)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
at android.view.LayoutInflater.inflate(LayoutInflater.java:352)
at android.support.v7.app.AppCompatDelegateImplV7.setContentView(AppCompatDelegateImplV7.java:267)
at android.support.v7.app.AppCompatActivity.setContentView(AppCompatActivity.java:129)
at au.com.angryitguy.testsvg.MainActivity.onCreate(MainActivity.java:14)
at android.app.Activity.performCreate(Activity.java:5008)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1079)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2023)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access0(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
Caused by: android.content.res.Resources$NotFoundException: File res/drawable/ic_accessible_white_36px.xml from drawable resource ID #0x7f02004b
at android.content.res.Resources.loadDrawable(Resources.java:1918)
at android.content.res.TypedArray.getDrawable(TypedArray.java:601)
at android.widget.TextView.<init>(TextView.java:622)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:60)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:56)
at android.support.v7.app.AppCompatViewInflater.createView(AppCompatViewInflater.java:103)
at android.support.v7.app.AppCompatDelegateImplV7.createView(AppCompatDelegateImplV7.java:963)
at android.support.v7.app.AppCompatDelegateImplV7.onCreateView(AppCompatDelegateImplV7.java:1022)
at android.support.v4.view.LayoutInflaterCompatHC$FactoryWrapperHC.onCreateView(LayoutInflaterCompatHC.java:44)
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:675)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
at android.view.LayoutInflater.inflate(LayoutInflater.java:352)
at android.support.v7.app.AppCompatDelegateImplV7.setContentView(AppCompatDelegateImplV7.java:267)
at android.support.v7.app.AppCompatActivity.setContentView(AppCompatActivity.java:129)
at au.com.angryitguy.testsvg.MainActivity.onCreate(MainActivity.java:14)
at android.app.Activity.performCreate(Activity.java:5008)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1079)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2023)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access0(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
Caused by: org.xmlpull.v1.XmlPullParserException: Binary XML file line #1: invalid drawable tag vector
at android.graphics.drawable.Drawable.createFromXmlInner(Drawable.java:877)
at android.graphics.drawable.Drawable.createFromXml(Drawable.java:818)
at android.content.res.Resources.loadDrawable(Resources.java:1915)
at android.content.res.TypedArray.getDrawable(TypedArray.java:601)
at android.widget.TextView.<init>(TextView.java:622)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:60)
at android.support.v7.widget.AppCompatTextView.<init>(AppCompatTextView.java:56)
at android.support.v7.app.AppCompatViewInflater.createView(AppCompatViewInflater.java:103)
at android.support.v7.app.AppCompatDelegateImplV7.createView(AppCompatDelegateImplV7.java:963)
at android.support.v7.app.AppCompatDelegateImplV7.onCreateView(AppCompatDelegateImplV7.java:1022)
at android.support.v4.view.LayoutInflaterCompatHC$FactoryWrapperHC.onCreateView(LayoutInflaterCompatHC.java:44)
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:675)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:746)
at android.view.LayoutInflater.inflate(LayoutInflater.java:489)
at android.view.LayoutInflater.inflate(LayoutInflater.java:396)
at android.view.LayoutInflater.inflate(LayoutInflater.java:352)
at android.support.v7.app.AppCompatDelegateImplV7.setContentView(AppCompatDelegateImplV7.java:267)
at android.support.v7.app.AppCompatActivity.setContentView(AppCompatActivity.java:129)
at au.com.angryitguy.testsvg.MainActivity.onCreate(MainActivity.java:14)
at android.app.Activity.performCreate(Activity.java:5008)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1079)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:2023)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:2084)
at android.app.ActivityThread.access0(ActivityThread.java:130)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1195)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:137)
at android.app.ActivityThread.main(ActivityThread.java:4745)
at java.lang.reflect.Method.invokeNative(Native Method)
at java.lang.reflect.Method.invoke(Method.java:511)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:786)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:553)
at dalvik.system.NativeStart.main(Native Method)
13 réponses
parce qu'il semble que Google ne va pas faire quoi que ce soit à ce sujet dans peu de temps, j'ai dû inventer une solution plus solide réutilisable pour toutes mes applications:
-
d'Abord ajouter des TextView attributs dans attrs.fichier xml de votre application " res/values/attrs.xml " :
<resources> <declare-styleable name="CustomTextView"> <attr name="drawableStartCompat" format="reference"/> <attr name="drawableEndCompat" format="reference"/> <attr name="drawableTopCompat" format="reference"/> <attr name="drawableBottomCompat" format="reference"/> </declare-styleable> </resources> -
créez ensuite la classe custom TextView comme ceci:
import android.content.Context; import android.content.res.TypedArray; import android.graphics.drawable.Drawable; import android.os.Build; import android.support.v7.content.res.AppCompatResources; import android.support.v7.widget.AppCompatTextView; import android.util.AttributeSet; public class CustomTextView extends AppCompatTextView { public CustomTextView(Context context) { super(context); } public CustomTextView(Context context, AttributeSet attrs) { super(context, attrs); initAttrs(context, attrs); } public CustomTextView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initAttrs(context, attrs); } void initAttrs(Context context, AttributeSet attrs) { if (attrs != null) { TypedArray attributeArray = context.obtainStyledAttributes( attrs, R.styleable.CustomTextView); Drawable drawableStart = null; Drawable drawableEnd = null; Drawable drawableBottom = null; Drawable drawableTop = null; if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { drawableStart = attributeArray.getDrawable(R.styleable.CustomTextView_drawableStartCompat); drawableEnd = attributeArray.getDrawable(R.styleable.CustomTextView_drawableEndCompat); drawableBottom = attributeArray.getDrawable(R.styleable.CustomTextView_drawableBottomCompat); drawableTop = attributeArray.getDrawable(R.styleable.CustomTextView_drawableTopCompat); } else { final int drawableStartId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableStartCompat, -1); final int drawableEndId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableEndCompat, -1); final int drawableBottomId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableBottomCompat, -1); final int drawableTopId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableTopCompat, -1); if (drawableStartId != -1) drawableStart = AppCompatResources.getDrawable(context, drawableStartId); if (drawableEndId != -1) drawableEnd = AppCompatResources.getDrawable(context, drawableEndId); if (drawableBottomId != -1) drawableBottom = AppCompatResources.getDrawable(context, drawableBottomId); if (drawableTopId != -1) drawableTop = AppCompatResources.getDrawable(context, drawableTopId); } // to support rtl setCompoundDrawablesRelativeWithIntrinsicBounds(drawableStart, drawableTop, drawableEnd, drawableBottom); attributeArray.recycle(); } } } -
Maintenant, vous pouvez l'utiliser facilement dans toutes les mises en page par vos attributs personnalisés:
<YOUR_VIEW_PACKAGE.CustomTextView android:id="@+id/edt_my_edit_text" android:layout_width="wrap_content" android:layout_height="wrap_content" app:drawableStartCompat="@drawable/your_vector_drawable" <!-- vector drawable --> app:drawableEndCompat="@drawable/your_vector_drawable" <!-- vector drawable --> app:drawableTopCompat="@drawable/your_vector_drawable" <!-- vector drawable --> app:drawableBottomCompat="@drawable/your_vector_drawable" <!-- vector drawable --> />- vous pouvez faire la même chose avec bouton , EditText et RadioButton parce qu'ils dérivent de TextView
Espérons que cela aide :)
Cette solution n'est plus correcte. À partir de la version 23.3.0, les vector drawables ne peuvent être chargés que via app: srcccompat ou setImageResource ()
essayez d'envelopper votre vecteur étirable dans une liste de calques ou un sélecteur:
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableRight="@drawable/ic_accessible_white_wrapped"
android:background="@color/colorPrimary"
android:textColor="#FFFFFF"
android:textSize="22sp"
android:text="Hello World!"/>
ic_accessible_white_wrapped.xml:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_accessible_white_36px"/>
</layer-list>
Le meilleur moyen que j'ai trouvé:
Drawable leftDrawable = AppCompatResources.getDrawable(this, R.drawable.ic_search);
search.setCompoundDrawablesWithIntrinsicBounds(leftDrawable, null, null, null);
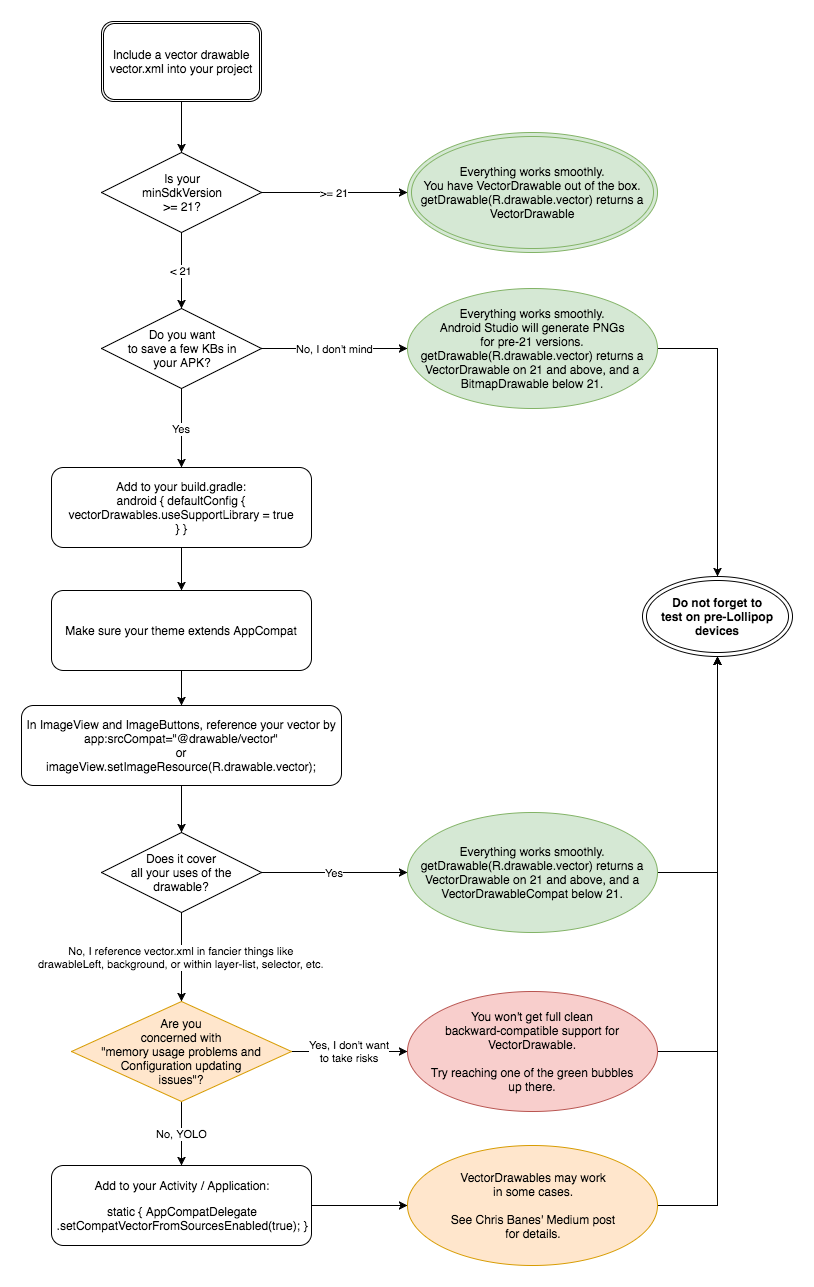
pour compléter quelques-unes des réponses ici: vous pouvez obtenir VectorDrawable à travailler comme drawableLeft (etc.) mais cela dépend de la version de la bibliothèque de soutien et il est livré avec un prix.
dans quels cas fonctionne-t-il? J'ai fait ce diagramme pour aider (valide pour la bibliothèque d'appui 23.4.0 à - au moins - 25.1.0).
aucune des autres réponses n'a fonctionné, voici comment j'ai ajouté un VectorDrawable à un TextView , vous devriez utiliser VectorDrawableCompat.create() quand vous traitez avec VectorDrawables ci-dessous Android L :
TextView titleTextView = (TextView) viewHolder.getView(android.R.id.text1);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
Drawable leftDrawable = AppCompatResources
.getDrawable(context, R.drawable.ic_tickbox);
titleTextView.setCompoundDrawablesWithIntrinsicBounds(leftDrawable, null, null, null);
}
else
{
//Safely create our VectorDrawable on pre-L android versions.
Drawable leftDrawable = VectorDrawableCompat
.create(context.getResources(), R.drawable.ic_tickbox, null);
titleTextView.setCompoundDrawablesWithIntrinsicBounds(leftDrawable, null, null, null);
}
Court, doux et au point!
de Google: à partir de la bibliothèque de Soutien Android 23.3.0, vecteur de soutien les drawables ne peuvent être chargés que via app:srcCompat ou setImageResource()..
http://android-developers.blogspot.ru/2016/02/android-support-library-232.html
il est possible de définir directement les tirables vectoriels en xml, mais vous avez le cadre de liaison de données include.
il suffit d'écrire
<TextView
...
android:drawableRight="@{@drawable/ic_accessible_white_36px}"/>
et envelopper votre mise en page entière dans une étiquette <layout> , donc en gros votre xml ressemblerait à:
<?xml version="1.0" encoding="utf-8"?>
<layout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="au.com.angryitguy.testsvg.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:drawableRight="@{@drawable/ic_accessible_white_36px}"
android:text="Hello World!"
android:textColor="#FFFFFF"
android:textSize="22sp"/>
</RelativeLayout>
</layout>
pour activer le data binding framework il suffit d'ajouter
android {
....
defaultConfig {
dataBinding {
enabled = true
}
}
}
Vous n'avez pas à utiliser toutes les autres fonctionnalités de la bibliothèque de liaison
EDIT:
bien sûr, si vous voulez utiliser vector drawables pre-Lollipop, vous devez activer support vector drawables en utilisant
vectorDrawables.useSupportLibrary = true
donc votre build.gradle a besoin de 2 nouvelles commandes:
android {
....
defaultConfig {
vectorDrawables.useSupportLibrary = true
dataBinding {
enabled = true
}
}
}
merci à rkmax pour la remarque
je suis allé à travers toutes les réponses et en utilisant les dernières Android studio 3.0.1 et appcompat bibliothèque de soutien 26.1.0 je peux assurer que cela fonctionne très bien.
Dans la construction.gradle (app), le fichier
android {
compileSdkVersion 26
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
dependencies {
implementation 'com.android.support:appcompat-v7:26.1.0'
}
et dans L'extension de L'activité Appcompactivité méthodes c'est à dire un bloc statique
static {
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true);
}
ou si vous voulez que cela s'applique à l'application entière il suffit d'inclure cette ligne à l'intérieur Classe extension de la classe D'Application
override fun onCreate() {
super.onCreate()
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true)
}
Textview dans xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/passName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/account_drawableleft_selector"
android:drawablePadding="5dp"
android:ellipsize="marquee"
android:fontFamily="@font/montserrat_light_family"
android:gravity="center_vertical"
android:marqueeRepeatLimit="marquee_forever"
android:paddingRight="10dp"
android:scrollHorizontally="true"
android:singleLine="true"
android:textColor="@color/app_text_color"
android:textSize="12sp"
tools:text="Account Name" />
</LinearLayout>
account_drawableleft_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_account_circle_24dp" /> <!-- checked -->
</selector>
je suis si en retard pour répondre à cette question que je me suis posé tard avec ce problème. J'ai eu le même problème avec svg/vector drawables avec TextView. Au lieu de faire votre propre dessinable personnalisé, je suis en mesure de résoudre mon problème avec 2 lignes de code comme ci-dessous:
Drawable drawableTop = AppCompatResources.getDrawable(view.getContext(), iconId);
view.setCompoundDrawablesWithIntrinsicBounds(null, drawableTop, null, null);
J'espère que ça vous aidera.
si vous utilisez binding, il y a une autre façon magique d'avoir la même approche pour utiliser des vecteurs dans un TextView. Les enveloppant comme:
android:drawableLeft="@{@drawable/vector_ic_access_time_24px}"
android:drawableStart="@{@drawable/vector_ic_access_time_24px}"
cela va fonctionner comme par magie, je n'ai pas enquêté sur ce qui se passe dans les coulisses, mais je suppose que le TextView utilise la méthode getDrawable du AppCompatResources ou similaire.
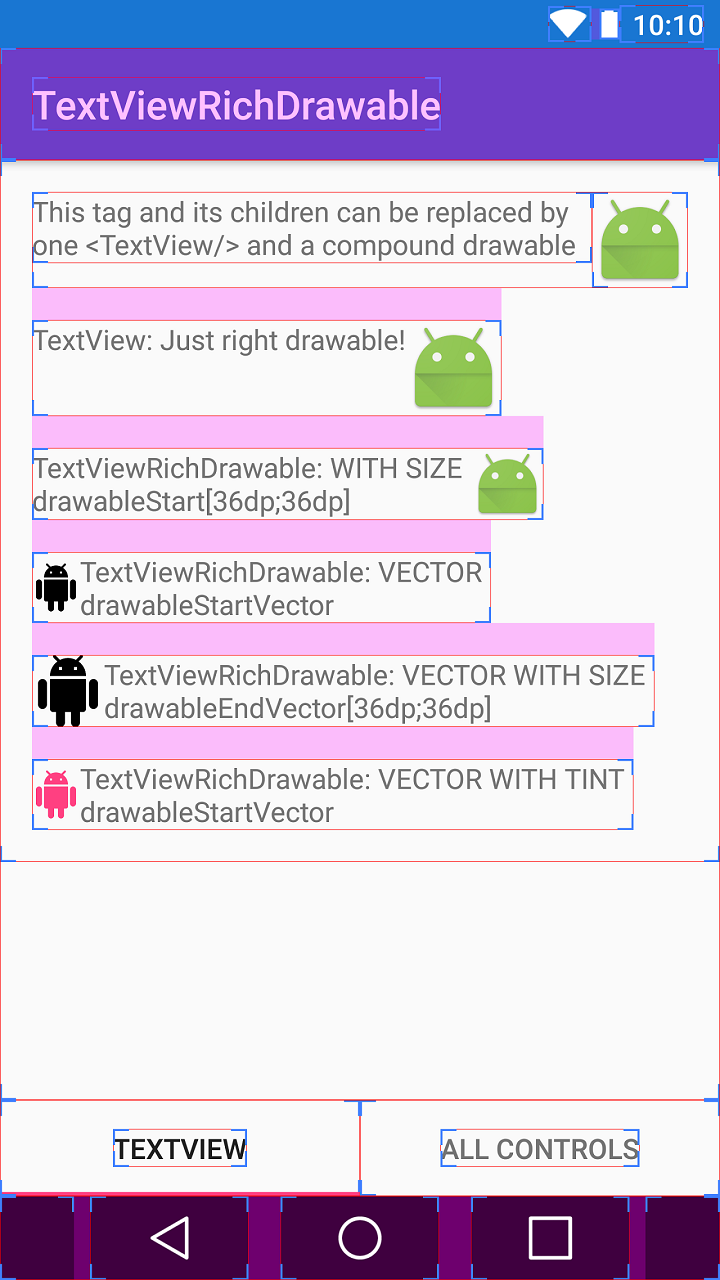
j'ai conçu une petite bibliothèque pour cela - textview-rich-drawable (il soutient également la définition de la taille des tirables composés et de teinture).
<com.tolstykh.textviewrichdrawable.TextViewRichDrawable
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Some text"
app:compoundDrawableHeight="24dp"
app:compoundDrawableWidth="24dp"
app:drawableTopVector="@drawable/some_vector_drawble"
app:drawableEndVector="@drawable/another_vector_drawable"
app:drawableTint="@color/colorAccent" />
et la dépendance
compile 'com.tolstykh.textviewrichdrawable:textview-rich-drawable:0.3.2'
Dans la construction.gradle (app), le fichier
android {
compileSdkVersion 26
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
dataBinding {
enabled = true
}
}
public class BindingUtils {
@BindingAdapter("android:drawableRight")
public static void setDrawableStart(TextView textView, int resourceId) {
Drawable drawable = AppCompatResources.getDrawable(textView.getContext(), resourceId);
Drawable[] drawables = textView.getCompoundDrawables();
textView.setCompoundDrawablesWithIntrinsicBounds(drawable,
drawables[1], drawables[2], drawables[3]);
}
}
utilisation (lors de la création de bases de données)
android:drawableRight="@{viewModel.ResId}"
Ou (Normal)
android:drawableRight="@{@drawable/ic_login_24dp}"
basé sur réponse de Behzad Bahmanyar, j'ai remarqué que je ne pouvais pas utiliser les attributs normaux d'android pour les fichiers png normaux:
android:drawableTop
android:drawableBottom
etc
parce qu'il serait remplacé par null dans
Drawable drawableTop = null;
...
setCompoundDrawablesRelativeWithIntrinsicBounds(drawableStart, drawableTop, drawableEnd, drawableBottom);
si le app:drawableTopCompat n'était pas défini, mais android:drawableTop l'était (par exemple).
Voici la solution complète:
public class CustomTextView extends AppCompatTextView {
private static final int NOT_SET = -1;
private static final int LEFT = 0;
private static final int START = 0;
private static final int TOP = 1;
private static final int RIGHT = 2;
private static final int END = 2;
private static final int BOTTOM = 3;
public CustomTextView(Context context) {
super(context);
}
public CustomTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initAttrs(context, attrs);
}
public CustomTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initAttrs(context, attrs);
}
void initAttrs(Context context, AttributeSet attrs) {
if (attrs == null) {
return;
}
Drawable[] drawablesArr = getCompoundDrawables();
TypedArray attributeArray = context.obtainStyledAttributes(attrs, R.styleable.CustomTextView);
Drawable drawableStart = null;
Drawable drawableEnd = null;
Drawable drawableBottom = null;
Drawable drawableTop = null;
Drawable drawableLeft = null;
Drawable drawableRight = null;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
drawableStart = attributeArray.getDrawable(R.styleable.CustomTextView_drawableStartCompat);
drawableEnd = attributeArray.getDrawable(R.styleable.CustomTextView_drawableEndCompat);
drawableBottom = attributeArray.getDrawable(R.styleable.CustomTextView_drawableBottomCompat);
drawableTop = attributeArray.getDrawable(R.styleable.CustomTextView_drawableTopCompat);
drawableLeft = attributeArray.getDrawable(R.styleable.CustomTextView_drawableLeftCompat);
drawableRight = attributeArray.getDrawable(R.styleable.CustomTextView_drawableRightCompat);
} else {
final int drawableStartId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableStartCompat, NOT_SET);
final int drawableEndId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableEndCompat, NOT_SET);
final int drawableBottomId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableBottomCompat, NOT_SET);
final int drawableTopId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableTopCompat, NOT_SET);
final int drawableLeftId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableLeftCompat, NOT_SET);
final int drawableRightId = attributeArray.getResourceId(R.styleable.CustomTextView_drawableRightCompat, NOT_SET);
if (drawableStartId != NOT_SET)
drawableStart = AppCompatResources.getDrawable(context, drawableStartId);
if (drawableLeftId != NOT_SET)
drawableLeft = AppCompatResources.getDrawable(context, drawableLeftId);
if (drawableEndId != NOT_SET)
drawableEnd = AppCompatResources.getDrawable(context, drawableEndId);
if (drawableRightId != NOT_SET)
drawableRight = AppCompatResources.getDrawable(context, drawableRightId);
if (drawableBottomId != NOT_SET)
drawableBottom = AppCompatResources.getDrawable(context, drawableBottomId);
if (drawableTopId != NOT_SET)
drawableTop = AppCompatResources.getDrawable(context, drawableTopId);
}
drawableStart = (drawableStart != null ? drawableStart : drawablesArr[START]);
drawableLeft = (drawableLeft != null ? drawableLeft : drawablesArr[LEFT]);
drawableStart = (drawableStart != null ? drawableStart : drawableLeft);
drawableEnd = (drawableEnd != null ? drawableEnd : drawablesArr[END]);
drawableRight = (drawableRight != null ? drawableRight : drawablesArr[RIGHT]);
drawableEnd = (drawableEnd != null ? drawableEnd : drawableRight);
drawableBottom = (drawableBottom != null ? drawableBottom : drawablesArr[BOTTOM]);
drawableTop = (drawableTop != null ? drawableTop : drawablesArr[TOP]);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
setCompoundDrawablesRelativeWithIntrinsicBounds(drawableStart, drawableTop, drawableEnd, drawableBottom);
} else {
setCompoundDrawables(drawableStart, drawableTop, drawableEnd, drawableBottom);
}
attributeArray.recycle();
}
}