Est-il possible de rendre la barre de progression indéterminée avec Twitter Bootstrap?
Est-il possible de rendre la barre de progression indéterminée avec Twitter Bootstrap (v2 ou v3) en utilisant une fonctionnalité intégrée ou un plugin tiers? Je trued à google pour cela, mais sans chance.
Exemple de je veux réaliser:

5 réponses
Dans bootstrap 2:
<div class="progress progress-striped active">
<div class="bar" style="width: 100%;"></div>
</div>
Dans bootstrap 3:
<div class="progress progress-striped active">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%">
</div>
</div>
Dans bootstrap 4:
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 100%"></div>
</div>
Voici ce que je ferais pour obtenir une barre de progression indéterminée:
- utilisez une barre de progression rayée et animée
- Réglez-le à 100%
- personnaliser la vitesse d'animation
- Ajouter un texte comme "veuillez patienter" pour informer l'utilisateur que quelque chose est en cours de traitement
- Ajouter des ellipses (
...), en utilisant la propriétécsscontent - animer les ellipses en utilisant CSS dans les navigateurs qui prennent en charge ce
Démo :
.progress {
margin: 15px;
}
.progress .progress-bar.active {
font-weight: 700;
animation: progress-bar-stripes .5s linear infinite;
}
.dotdotdot:after {
font-weight: 300;
content: '...';
display: inline-block;
width: 20px;
text-align: left;
animation: dotdotdot 1.5s linear infinite;
}
@keyframes dotdotdot {
0% { content: '...'; }
25% { content: ''; }
50% { content: '.'; }
75% { content: '..'; }
}<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%">
<span>Please wait<span class="dotdotdot"></span></span>
</div>
</div>(voir aussi ce Violon)
Ancien sujet.. mais j'ai dû le faire aujourd'hui. Voici ce que j'ai fait.
Tout d'abord, j'ai utilisé la classe Bootstrap dialog comme trouvé ici.
Fragment HTML
<div id="progressDiv" class="progress">
<div class="progress-bar progress-bar-striped active"
role="progressbar"
aria-valuenow="100"
aria-valuemin="0"
aria-valuemax="100"
style="width: 100%">
</div>
</div>
JavaScript
var progress = $("#progressDiv").html();
BootstrapDialog.show(
{
title: "Please wait...",
message: progress
});
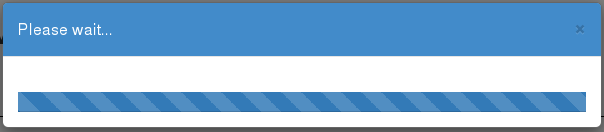
La boîte de dialogue résultante est: (notez que la barre de progression est animée)
Cela fait apparaître une boîte de dialogue modale montrant une barre animée.
Si vous voulez une solution CSS uniquement, voici:
HTML:
<div class="progress" style="position: relative;">
<div class="progress-bar progress-bar-striped indeterminate">
</div>
CSS:
.progress-bar.indeterminate {
position: relative;
animation: progress-indeterminate 3s linear infinite;
}
@keyframes progress-indeterminate {
from { left: -25%; width: 25%; }
to { left: 100%; width: 25%;}
}
Voici une version de travail:
Ce n'est pas joli, mais ça fait le travail:
HTML:
<div class="progress" style="position: relative;">
<div class="progress-bar progress-bar-striped active" style="position: relative; left: -180px; width: 180px">
</div>
Javascript:
setInterval(function() {
var progress_width = $('.progress').width();
var $progress_bar = $('.progress-bar');
$progress_bar.css('left', '+=3');
var progress_bar_left = parseFloat($progress_bar.css('left')+'');
if (progress_bar_left >= progress_width)
$progress_bar.css('left', '-200px');
}, 20);
N'hésitez pas à optimiser un peu vos sélecteurs jQuery; -)
Voici une version de travail: