Est-il possible d'inspecter les images clés de l'animation CSS3 avec un inspecteur de navigateur?
j'ai rencontré quelques sites, maintenant, qui tirent profit de l'animation de type keyframe CSS3, et j'ai décidé de le tester sur mes propres sites. Cependant, cela m'amène à une énigme: habituellement, avant de transmettre un fichier CSS sur le site, j'utiliserai l'Inspecteur du navigateur (Ctrl+Shift+I sur Chrome, Opera et FF; F12 in IE) pour modifier et changer le CSS localement pour voir ce que je préfère. Cependant, il semble qu'il n'y ait aucun moyen de changer les images clés d'une animation CSS3 avec l'inspecteur de navigateur! C'est un extrêmement gênant pour moi, car il me force à propager un fichier CSS à chaque fois que je veux changer n'importe quelle nuance de l'animation, qui vient aussi avec un délai de 15 minutes à partir du serveur. y a-t-il un moyen de modifier localement les images clés de l'animation CSS3 avec l'Inspecteur du navigateur?
5 réponses
Sur Chrome:
- Ctrl+Shift + I
- Choisir un élément
- colonne de droite: cliquez sur le lien css (par exemple style).css: 24)
- Maintenant vous pouvez éditer votre fichier css
Notes:
- Vous ne pouvez pas éditer css dans la colonne de droite et dans le fichier css en même temps
- Pour retrouver l'animation, supprimer-webkit-animation:... et de rajouter
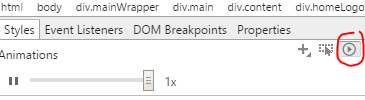
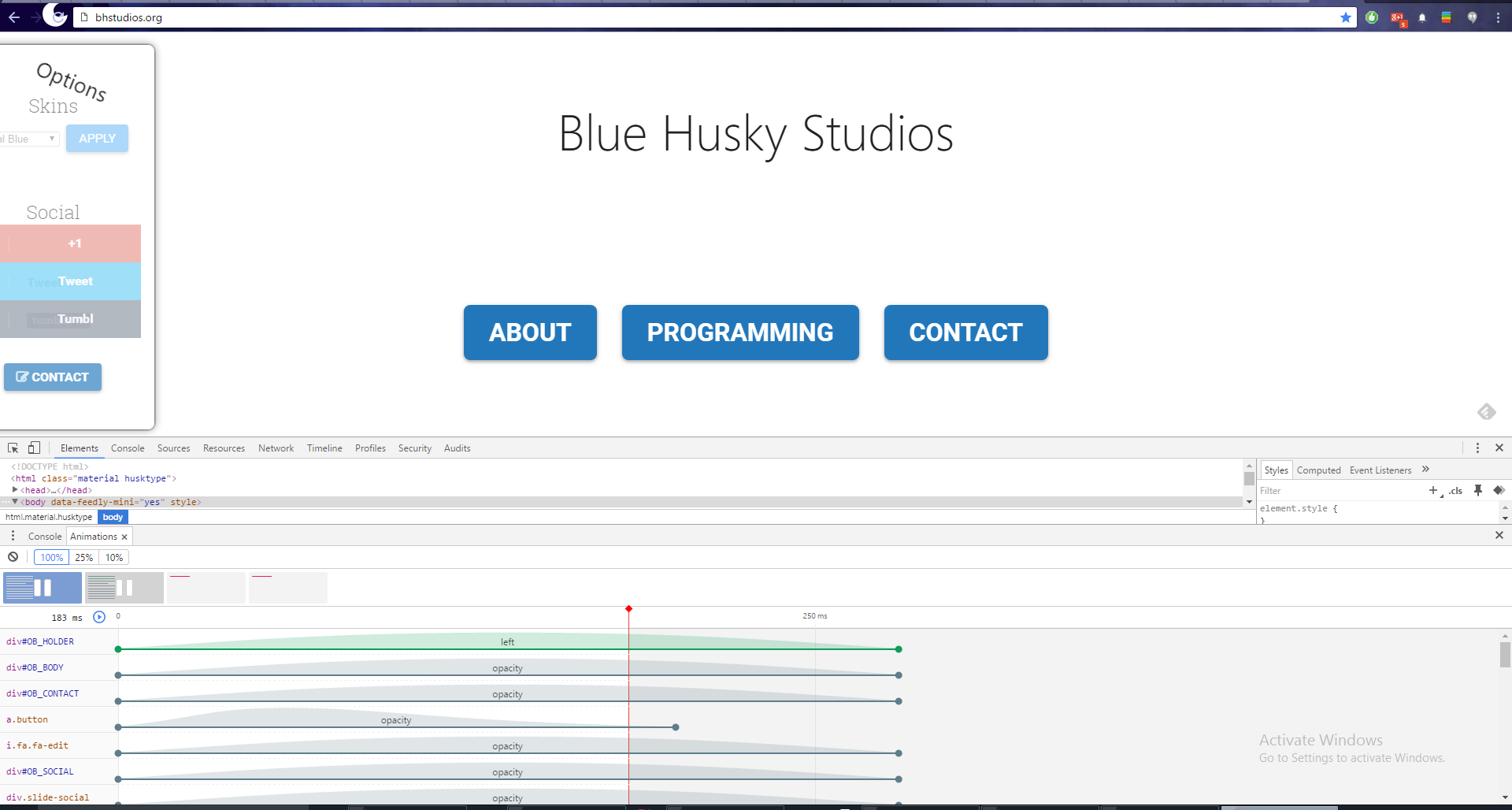
Huzzah hoorah et hooray! C'est tout à fait possible aujourd'hui! Chrome Dev Tools a ajouté un onglet D'Animation! Il suffit d'ouvrir les outils dev et cliquez sur cette petite beauté: et toute une série d'outils sympas sont disponibles pour déboguer les animations :D
et toute une série d'outils sympas sont disponibles pour déboguer les animations :D

si vous voulez encore plus de contrôle, téléchargez Chrome Canary (64bit requis je crois). Il y a un petit bouton "play" et un ajustement de temps pour ralentir l'animation et la mettre en pause quand vous voulez. Assez cool!
ce sera bientôt le cas, grâce à L'animation Timeline de Chrome Dev Tools.
jusqu'à présent, il y a seulement ce teaser vidéo: https://www.youtube.com/watch?v=U9xfYbKxosI
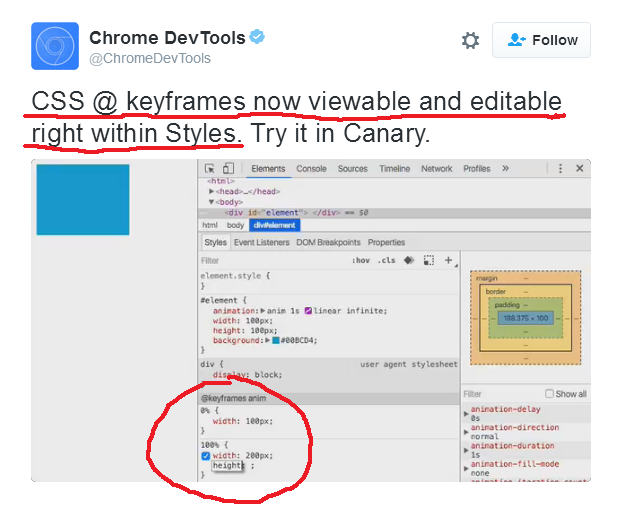
depuis Chrome 50, Il est enfin possible de modifier les images clés CSS.
https://twitter.com/ChromeDevTools/status/694966453376675840