est-il possible de distribuer uniformément les boutons sur la largeur d'un android linearlayout
j'ai une disposition linéaire (orientée horizontalement) qui contient 3 boutons. Je veux que les 3 boutons aient une largeur fixe et soient uniformément répartis sur toute la largeur de la disposition linéaire.
je peux gérer cela en réglant la gravité de la sortie linéaire au centre et en ajustant ensuite le rembourrage des boutons, mais cela fonctionne pour une largeur fixe et ne fonctionnera pas pour changer les appareils ou les orientations.
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:gravity="center">
<Button
android:id="@+id/btnOne"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120dip"></Button>
<Button
android:id="@+id/btnTwo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120dip"></Button>
<Button
android:id="@+id/btnThree"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120dip"></Button>
</LinearLayout>
17 réponses
extension sur réponse de fedj , si vous mettez layout_width à 0dp et mettez le layout_weight pour chacun des boutons à 1, la largeur disponible sera partagée également entre les boutons.
si vous ne voulez pas que les boutons se dimensionnent, mais ajustez l'espacement entre les boutons( espacement égal entre tous les boutons), vous pouvez utiliser des vues avec le poids= "1" qui remplira l'espace entre les boutons:
<Space
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1" >
</Space>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:background="@null"
android:gravity="center_horizontal|center_vertical"
android:src="@drawable/tars_active" />
<Space
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1" >
</Space>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:background="@null"
android:gravity="center_horizontal|center_vertical"
android:src="@drawable/videos_active" />
<Space
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1" >
</Space>
vous pouvez l'utiliser comme suit.
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="15dp">
<Space
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Save"/>
<Space
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Reset"/>
<Space
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="cancel"/>
<Space
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</LinearLayout>
Vous pouvez le faire en donnant à la fois View s layout_width de 0dp et un layout_weight de 1 :
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:layout_width="0dp"
android:text="example text"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
la façon dont android layout_weight fonctionne est que:
- tout d'abord, il ressemble à la taille qu'une vue prendrait normalement et Réserve cet espace.
- deuxièmement, si le plan est
match_parentalors il divisera l'espace qui est left in the ratio of thelayout_weights. Ainsi, si vous donnez les vueslayout_weight="2"etlayout_weight="1", le rapport résultant sera de 2 à 1,c'est-à-dire que la première vue obtiendra 2/3 de l'espace qui reste et l'autre vue 1/3.
C'est pourquoi si vous donnez à layout_width une taille de 0dp la première étape n'a pas de sens ajouté puisque les deux vues ne sont pas affectées d'espace. Alors seulement le deuxième point décide l'Espace chaque View obtient, donnant ainsi au View s l'espace que vous avez spécifié selon le rapport!
expliquer pourquoi 0dp fait dévier l'espace de façon égale en fournissant un exemple qui montre le contraire: le code ci-dessous aboutirait à quelque chose de différent depuis example text a maintenant une largeur qui est plus grande que 0dp parce qu'il a wrap_content au lieu de faire l'espace libre laissé pour diviser moins de 100% parce que le texte prend de l'espace. Le le résultat sera qu'ils obtiennent 50% de l'espace libre gauche mais le texte a déjà pris un peu d'espace de sorte que le TextView aura bien plus de 50% de l'espace total.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:text="example text"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
Eh bien, si vous avez exactement 3 boutons et s'il est ok (ou même prévu) que les boutons externes sont alignés à gauche et à droite, alors vous pourriez vouloir essayer une sortie relative qui est moins au-dessus (dans de nombreuses situations).
vous pouvez utiliser layout_alignParentBottom pour aligner tous les boutons avec le bas de la disposition. Utiliser layout_alignParentLeft and Right pour les boutons extérieurs et layout_centerHorizontal pour le bouton du milieu.
qui fonctionnera bien sur différentes orientations et les tailles d'écran.
pour espacer de façon égale deux boutons dans un plan linéaire horizontal, j'ai utilisé 3 objets LinearLayout pour agir comme des espaces qui vont être redimensionnés automatiquement. J'ai positionné ces objets LinearLayout comme suit:
[] Button1 [] Bouton2 []
([] représente un LinearLayout objet utilisé pour l'espacement)
ensuite, j'ai réglé le poids de chacun de ces [] objets D'Affichage linéaire à 1, et j'obtiens des boutons uniformément espacés.
Espérons que cette aide.
j'ai créé une vue personnalisée DistributeLayout pour faire ceci.
je vous suggère D'utiliser L'attribut weightSum de LinearLayout.
ajout de l'étiquette
android:weightSum="3" à la déclaration xml de votre LinearLayout et ensuite android:layout_weight="1" à vos boutons auront pour résultat que les 3 boutons seront distribués uniformément.
cela peut être réalisé en assignant weight à chaque bouton ajouté à l'intérieur du conteneur, il est très important de définir l'orientation horizontale:
int buttons = 5;
RadioGroup rgp = (RadioGroup) findViewById(R.id.radio_group);
rgp.setOrientation(LinearLayout.HORIZONTAL);
for (int i = 1; i <= buttons; i++) {
RadioButton rbn = new RadioButton(this);
rbn.setId(1 + 1000);
rbn.setText("RadioButton" + i);
//Adding weight
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT, 1f);
rbn.setLayoutParams(params);
rgp.addView(rbn);
}
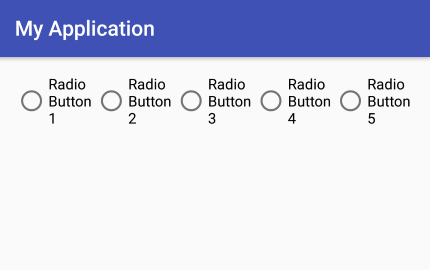
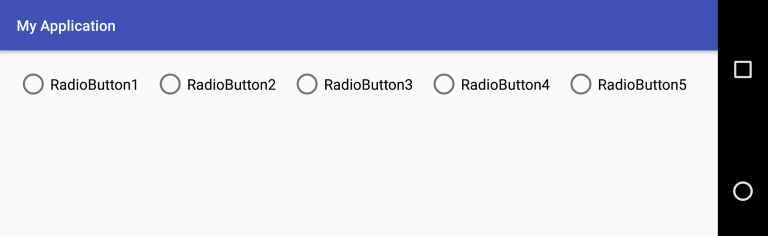
donc nous pouvons obtenir cela dans notre appareil en conséquence:
même si nous faisons tourner notre appareil weight défini dans chaque bouton peut distribuer les éléments uniformément le long du conteneur:
meilleure approche est D'utiliser TableLayout avec android:layout_width= "match_parent" et dans les colonnes utiliser android:layout_weight="1" pour toutes les colonnes
les réponses ci-dessus en utilisant layout_ n'ont pas fonctionné pour moi, mais les suivantes l'ont fait.
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="0.1"
android:layout_gravity="center_horizontal"
>
<android.support.design.widget.FloatingActionButton
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
/>
<android.support.design.widget.FloatingActionButton
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp"/>
<android.support.design.widget.FloatingActionButton
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp"
/>
<android.support.design.widget.FloatingActionButton
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp"/>
</LinearLayout>
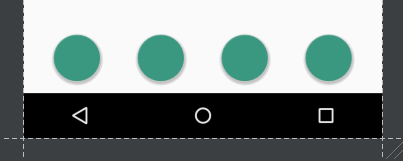
C'est la façon dont il regarde sur l'écran,
au-dessus de toutes les réponses sont justes, mais dans un cas vous avez besoin de traits visibles et partis alors cette méthode pragmatique fonctionnera bien
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<Button
android:id="@+id/btnOne"
android:layout_width="120dp"
android:layout_height="match_parent"></Button>
<Button
android:id="@+id/btnTwo"
android:layout_width="120dp"
android:layout_height="match_parent"></Button>
<Button
android:id="@+id/btnThree"
android:layout_width="120dp"
android:layout_height="match_parent"></Button>
</LinearLayout>
float width=CommonUtills.getScreenWidth(activity);
int cardWidth=(int)CommonUtills.convertDpToPixel (((width)/3),activity);
LinearLayout.LayoutParams params =
new LinearLayout.LayoutParams(width,
LinearLayout.LayoutParams.MATCH_PARENT);
btnOne.setLayoutParams(params);
btnTwo.setLayoutParams(params);
btnThree.setLayoutParams(params);
public class CommonUtills {
public static float getScreenWidth(Context context) {
float width = (float) 360.0;
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
width = displayMetrics.widthPixels / displayMetrics.density;
return width;
}
}
la manière la plus simple et la plus rapide (mais pas la meilleure) est d'ajouter un attribut TextView avec un texte vide, comme ceci
android:text=""
la couleur d'arrière-plan doit être la même à la linéarisation, alors vous pouvez utiliser la propriété padding, comme ceci
android:paddingBottom="250dp"
ou tout ce dont vous avez besoin. voici un exemple.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Tom"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:textSize="24sp" />
<TextView
android:text="Tim"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:textSize="24sp" />
<TextView
android:text="Todd"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:textSize="24sp" />
à pondération Égale, les enfants
pour créer une disposition linéaire dans laquelle chaque enfant utilise la même quantité de espace sur l'écran, mettez l'android: layout_height de chaque vue à "0dp" (pour une mise en page verticale) ou android:layout_width de chaque vue "0dp" (pour une mise en page horizontale). Puis définissez l'android:layout_weight de chaque vue à "1".
pour que cela fonctionne dans le LinearLayout view group les valeurs d'attribut pour android:layout_width et android:layout_height doivent être égales à "match_parent" ...
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="Tom"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="24sp"
android:layout_weight="3"/>
<TextView
android:text="Tim"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="24sp"
android:layout_weight="3"/>
<TextView
android:text="Todd"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="24sp"
android:layout_weight="3"/>
</LinearLayout>
en cercle, Tom, Tim et Todd sont supposés être de 3 centimètres. Si vous voulez qu'il soit écran tactile, mettez-le comme Tom et Tim être supposé être 1 centimètre, ce qui signifie qu'ils combinent virtuel mais son plan 2D est au fond. C'est affiché sur l'écran.