iPhoneX et iPhone 8 Clavier Hauteur sont différents
J'utilise le code ci-dessous pour obtenir la hauteur du clavier. Ensuite, utilisez cette hauteur pour calculer le cadre d'un UIView pour vous assurer que ce UIView se trouve juste en haut du clavier.
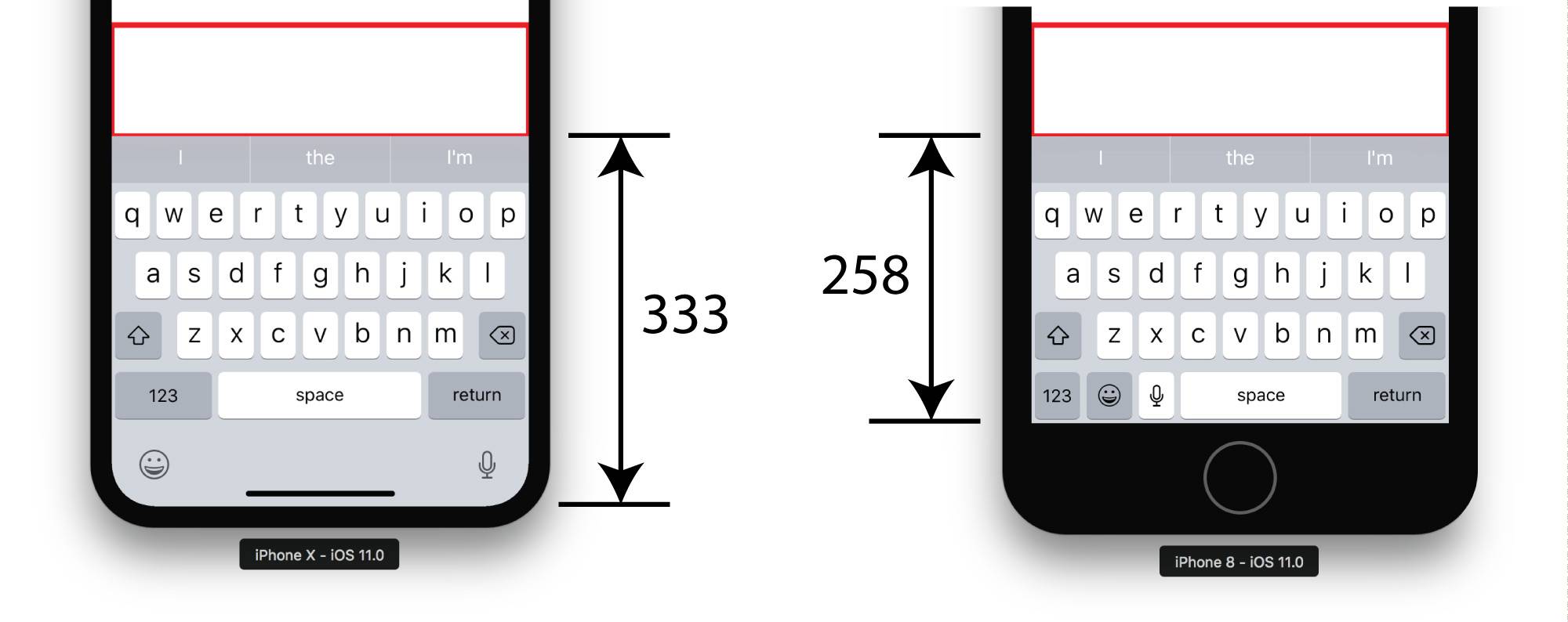
Mais dans le simulateur iPhoneX, la sortie est 333 et le simulateur iPhone 8 est 258.
Problème : Si vous utilisez rect.height comme hauteur du clavier pour le simulateur iPhone 8, la mise en page est correcte. Pour iPhone X, il y a un écart entre le UIView et le clavier. Ce qui signifie que 333 est supérieur à la hauteur réelle du clavier dans iPhone X.
Quelle est la raison de la hauteur sont différents? Et comment obtenir la bonne hauteur du clavier?
NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillShow), name: .UIKeyboardWillShow, object: nil)
@objc func keyboardWillShow(_ notification: NSNotification) {
if let rect = (notification.userInfo?[UIKeyboardFrameEndUserInfoKey] as? NSValue)?.cgRectValue {
print(rect.height)
}
}
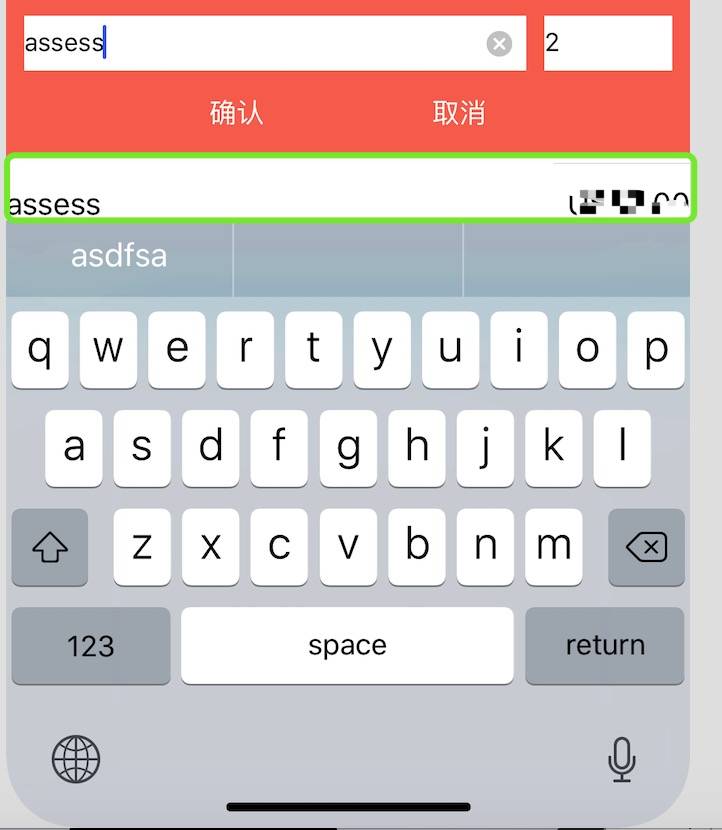
Comme cette image, la bordure verte devrait être la partie supplémentaire. En fait, j'ai besoin de la partie rouge juste en haut du clavier sans l'espace vert rect.

Modifier
OK, avec l'aide de @Craig, j'ai trouvé cette méthode uniquement appelée par iPhone X. Donc je mets à jour frame ici. Il suffit de coller le code ici.
Le fond de la zone de sécurité la hauteur est 22.0 ne semble pas correcte.
override func viewSafeAreaInsetsDidChange() {
if #available(iOS 11.0, *) {
super.viewSafeAreaInsetsDidChange()
view.safeAreaInsets.bottom // This value is the bottom safe area place value.
}
}
EDIT2 Normalement {[9] } devrait être 34.0, mais si vous utilisez container view cette valeur peut être différente comme la mienne est 22.0.
2 réponses
La hauteur du clavier pour iPhone X et iPhone 8 devrait être correcte. Je ne peux que deviner que vous avez peut-être un problème dans votre code pour localiser la "partie rouge", et votre hypothèse était que la hauteur du clavier était incorrecte alors que le problème était en fait dans l'emplacement de la vue. Maintenant - la raison du problème de localisation? Ma deuxième supposition est que la partie rouge est épinglée au Guide de mise en page de la zone de sécurité inférieure, qui sur l'iPhone 8 est 0, mais sur l'iPhone X est en médaillon 34 point.
Voir cette image pour illustrer à la fois la différence de hauteur du clavier et le fait qu'il est possible de dessiner un rectangle juste au-dessus du clavier en utilisant la hauteur du clavier à partir de la hauteur du clavier indiquée dans le NSNotification pour la méthode keyboardWillShow:
Si vous voulez partager votre code / contraintes pour positionner la vue rouge, je devrais être en mesure de vous montrer le problème.
Alors que la réponse de Craig est correcte, vous ne voudrez peut-être pas épingler votre vue à la vue .bottom ou le bottomLayoutGuide plutôt que la zone de sécuritébottom (surtout si votre clavier n'est pas toujours ouvert et que vous ne voulez pas que vos vues couvrent la zone de L'indicateur D'accueil).
Voici un correctif pour ces cas. Il déduit la hauteur de l'encart inférieur de la zone de sécurité de la hauteur du clavier:
var keyboardHeight = ... // Get the keyboard height from keyboard notification
if #available(iOS 11.0, *) {
let bottomInset = view.safeAreaInsets.bottom
keyboardHeight -= bottomInset
}