iPhone UITextField-changer la couleur du texte
j'aimerais changer la couleur du texte placé dans Mes commandes UITextField , pour le rendre noir.
je préférerais le faire sans utiliser le texte normal comme paramètre et sans avoir à outrepasser toutes les méthodes pour imiter le comportement d'un paramètre.
je crois que si j'annule cette méthode:
- (void)drawPlaceholderInRect:(CGRect)rect
alors je devrais pouvoir le faire. Mais je ne sais pas comment accéder à l'objet placeholder réel dans le cadre de cette méthode.
30 réponses
depuis L'introduction des chaînes attribuées dans UIViews dans iOS 6, il est possible d'attribuer une couleur au texte du conteneur comme ceci:
if ([textField respondsToSelector:@selector(setAttributedPlaceholder:)]) {
UIColor *color = [UIColor blackColor];
textField.attributedPlaceholder = [[NSAttributedString alloc] initWithString:placeholderText attributes:@{NSForegroundColorAttributeName: color}];
} else {
NSLog(@"Cannot set placeholder text's color, because deployment target is earlier than iOS 6.0");
// TODO: Add fall-back code to set placeholder color.
}
Facile et sans douleur, pourrait être une alternative facile pour certains.
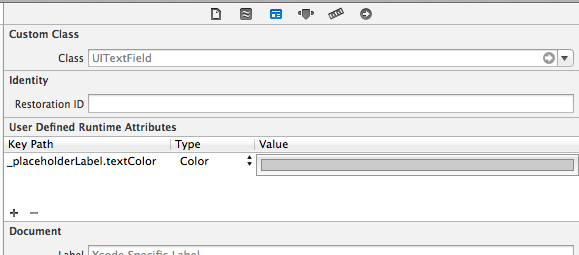
_placeholderLabel.textColor
Non suggéré pour la production, Apple peut rejeter votre soumission.

vous pouvez remplacer drawPlaceholderInRect:(CGRect)rect comme tel pour rendre manuellement le texte du paramètre:
- (void) drawPlaceholderInRect:(CGRect)rect {
[[UIColor blueColor] setFill];
[[self placeholder] drawInRect:rect withFont:[UIFont systemFontOfSize:16]];
}
peut-être que vous voulez essayer de cette façon, mais Apple pourrait vous avertir au sujet de l'accès privé ivar:
[self.myTextField setValue:[UIColor darkGrayColor]
forKeyPath:@"_placeholderLabel.textColor"];
NOTE
Cela ne fonctionne plus sur iOS 7 désormais, selon Martin Alléus.
vous pouvez changer le Placeholder textcolor à n'importe quelle couleur que vous voulez en utilisant le code ci-dessous.
UIColor *color = [UIColor lightTextColor];
YOURTEXTFIELD.attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"PlaceHolder Text" attributes:@{NSForegroundColorAttributeName: color}];
cela fonctionne dans Swift <3.0:
myTextField.attributedPlaceholder =
NSAttributedString(string: "placeholder text", attributes: [NSForegroundColorAttributeName : UIColor.redColor()])
testé dans iOS 8.2 et iOS 8.3 beta 4.
Swift 3:
myTextfield.attributedPlaceholder =
NSAttributedString(string: "placeholder text", attributes: [NSForegroundColorAttributeName : UIColor.red])
Swift 4:
myTextfield.attributedPlaceholder =
NSAttributedString(string: "placeholder text", attributes: [NSAttributedStringKey.foregroundColor: UIColor.red])
Swift 4.2:
myTextfield.attributedPlaceholder =
NSAttributedString(string: "placeholder text", attributes: [NSAttributedString.Key.foregroundColor: UIColor.red])
Dans Swift:
if let placeholder = yourTextField.placeholder {
yourTextField.attributedPlaceholder = NSAttributedString(string:placeholder,
attributes: [NSForegroundColorAttributeName: UIColor.blackColor()])
}
Dans Swift 4.0:
if let placeholder = yourTextField.placeholder {
yourTextField.attributedPlaceholder = NSAttributedString(string:placeholder,
attributes: [NSAttributedStringKey.foregroundColor: UIColor.black])
}
le suivant seulement avec iOS6+ (comme indiqué dans le commentaire D'Alexander W):
UIColor *color = [UIColor grayColor];
nameText.attributedPlaceholder =
[[NSAttributedString alloc]
initWithString:@"Full Name"
attributes:@{NSForegroundColorAttributeName:color}];
Swift 3.0 + Storyboard
afin de changer la couleur des espaces réservés dans le storyboard, créez une extension avec le code suivant. (n'hésitez pas à mettre à jour ce code, si vous pensez qu'il peut être plus clair et plus sûr).
extension UITextField {
@IBInspectable var placeholderColor: UIColor {
get {
guard let currentAttributedPlaceholderColor = attributedPlaceholder?.attribute(NSForegroundColorAttributeName, at: 0, effectiveRange: nil) as? UIColor else { return UIColor.clear }
return currentAttributedPlaceholderColor
}
set {
guard let currentAttributedString = attributedPlaceholder else { return }
let attributes = [NSForegroundColorAttributeName : newValue]
attributedPlaceholder = NSAttributedString(string: currentAttributedString.string, attributes: attributes)
}
}
}
Swift 4 version
extension UITextField {
@IBInspectable var placeholderColor: UIColor {
get {
return attributedPlaceholder?.attribute(.foregroundColor, at: 0, effectiveRange: nil) as? UIColor ?? .clear
}
set {
guard let attributedPlaceholder = attributedPlaceholder else { return }
let attributes: [NSAttributedStringKey: UIColor] = [.foregroundColor: newValue]
self.attributedPlaceholder = NSAttributedString(string: attributedPlaceholder.string, attributes: attributes)
}
}
}
avec ceci nous pouvons changer la couleur du texte du placeholder de textfield dans iOS
[self.userNameTxt setValue:[UIColor colorWithRed:41.0/255.0 green:91.0/255.0 blue:106.0/255.0 alpha:1.0] forKeyPath:@"_placeholderLabel.textColor"];
j'avais déjà fait face à cette question. Dans mycase ci-dessous code est correct.
[textField setValue:[UIColor whiteColor] forKeyPath:@"_placeholderLabel.textColor"];
l'Espoir, cela peut vous aider. Il fonctionne à partir de la version 7.0.
pourquoi ne pas simplement utiliser UIAppearance méthode:
[[UILabel appearanceWhenContainedIn:[UITextField class], nil] setTextColor:[UIColor whateverColorYouNeed]];
pour iOS 6.0 +
[textfield setValue:your_color forKeyPath:@"_placeholderLabel.textColor"];
J'espère que ça aidera.
Note: Apple peut rejeter (0,01% de chances) votre application car nous accédons à L'API privée. Je l'utilise dans tous mes projets depuis deux ans, mais Apple ne l'a pas demandé.
Pour Xamarin.Développeurs iOS, Je l'ai trouvé à partir de ce document https://developer.xamarin.com/api/type/Foundation.NSAttributedString /
textField.AttributedPlaceholder = new NSAttributedString ("Hello, world",new UIStringAttributes () { ForegroundColor = UIColor.Red });
version Swift. Il serait probablement aider quelqu'un.
class TextField: UITextField {
override var placeholder: String? {
didSet {
let placeholderString = NSAttributedString(string: placeholder!, attributes: [NSForegroundColorAttributeName: UIColor.whiteColor()])
self.attributedPlaceholder = placeholderString
}
}
}
catégories FTW. Pourrait être optimisé pour vérifier un changement de couleur efficace.
#import <UIKit/UIKit.h>
@interface UITextField (OPConvenience)
@property (strong, nonatomic) UIColor* placeholderColor;
@end
#import "UITextField+OPConvenience.h"
@implementation UITextField (OPConvenience)
- (void) setPlaceholderColor: (UIColor*) color {
if (color) {
NSMutableAttributedString* attrString = [self.attributedPlaceholder mutableCopy];
[attrString setAttributes: @{NSForegroundColorAttributeName: color} range: NSMakeRange(0, attrString.length)];
self.attributedPlaceholder = attrString;
}
}
- (UIColor*) placeholderColor {
return [self.attributedPlaceholder attribute: NSForegroundColorAttributeName atIndex: 0 effectiveRange: NULL];
}
@end
pour gérer à la fois l'alignement vertical et horizontal ainsi que la couleur du placeholder dans iOS7. drawInRect et drawAtPoint n'utilisent plus fillColor.
Obj-C
@interface CustomPlaceHolderTextColorTextField : UITextField
@end
@implementation CustomPlaceHolderTextColorTextField : UITextField
-(void) drawPlaceholderInRect:(CGRect)rect {
if (self.placeholder) {
// color of placeholder text
UIColor *placeHolderTextColor = [UIColor redColor];
CGSize drawSize = [self.placeholder sizeWithAttributes:[NSDictionary dictionaryWithObject:self.font forKey:NSFontAttributeName]];
CGRect drawRect = rect;
// verticially align text
drawRect.origin.y = (rect.size.height - drawSize.height) * 0.5;
// set alignment
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.alignment = self.textAlignment;
// dictionary of attributes, font, paragraphstyle, and color
NSDictionary *drawAttributes = @{NSFontAttributeName: self.font,
NSParagraphStyleAttributeName : paragraphStyle,
NSForegroundColorAttributeName : placeHolderTextColor};
// draw
[self.placeholder drawInRect:drawRect withAttributes:drawAttributes];
}
}
@end
outrepasser drawPlaceholderInRect: serait la bonne solution, mais elle ne fonctionne pas en raison d'un bug dans L'API (ou la documentation).
la méthode n'est jamais appelée sur un UITextField .
Voir aussi drawTextInRect sur UITextField ne s'appelle pas
vous pourriez utiliser la solution de digdog. Comme je ne suis pas sûr si cela dépasse pommes examen, j'ai choisi une solution différente: superposer le champ de texte avec mon propre étiquette qui imite l'espace réservé comportement.
C'est un peu brouillon. Le code ressemble à ceci (notez que je le fais à l'intérieur d'une sous-classe de TextField):
@implementation PlaceholderChangingTextField
- (void) changePlaceholderColor:(UIColor*)color
{
// Need to place the overlay placeholder exactly above the original placeholder
UILabel *overlayPlaceholderLabel = [[[UILabel alloc] initWithFrame:CGRectMake(self.frame.origin.x + 8, self.frame.origin.y + 4, self.frame.size.width - 16, self.frame.size.height - 8)] autorelease];
overlayPlaceholderLabel.backgroundColor = [UIColor whiteColor];
overlayPlaceholderLabel.opaque = YES;
overlayPlaceholderLabel.text = self.placeholder;
overlayPlaceholderLabel.textColor = color;
overlayPlaceholderLabel.font = self.font;
// Need to add it to the superview, as otherwise we cannot overlay the buildin text label.
[self.superview addSubview:overlayPlaceholderLabel];
self.placeholder = nil;
}
je suis nouveau sur xcode et j'ai trouvé un moyen pour le même effet.
j'ai placé un uilabel à la place du support de place avec le format désiré et le cacher dans
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
switch (textField.tag)
{
case 0:
lblUserName.hidden=YES;
break;
case 1:
lblPassword.hidden=YES;
break;
default:
break;
}
}
je suis d'accord son un travail autour et pas une solution réelle, mais l'effet était même obtenu de ce lien
NOTE: fonctionne toujours sur iOS 7 : /
iOS 6 et versions ultérieures offre attributedPlaceholder sur UITextField .
iOS 3.2 et plus tard les offres setAttributes:range: sur NSMutableAttributedString .
vous pouvez faire ce qui suit:
NSMutableAttributedString *ms = [[NSMutableAttributedString alloc] initWithString:self.yourInput.placeholder];
UIFont *placeholderFont = self.yourInput.font;
NSRange fullRange = NSMakeRange(0, ms.length);
NSDictionary *newProps = @{NSForegroundColorAttributeName:[UIColor yourColor], NSFontAttributeName:placeholderFont};
[ms setAttributes:newProps range:fullRange];
self.yourInput.attributedPlaceholder = ms;
Le mieux que je puisse faire pour les deux iOS7 et moins, c'est:
- (CGRect)placeholderRectForBounds:(CGRect)bounds {
return [self textRectForBounds:bounds];
}
- (CGRect)editingRectForBounds:(CGRect)bounds {
return [self textRectForBounds:bounds];
}
- (CGRect)textRectForBounds:(CGRect)bounds {
CGRect rect = CGRectInset(bounds, 0, 6); //TODO: can be improved by comparing font size versus bounds.size.height
return rect;
}
- (void)drawPlaceholderInRect:(CGRect)rect {
UIColor *color =RGBColor(65, 65, 65);
if (SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(@"7.0")) {
[self.placeholder drawInRect:rect withAttributes:@{NSFontAttributeName:self.font, UITextAttributeTextColor:color}];
} else {
[color setFill];
[self.placeholder drawInRect:rect withFont:self.font];
}
}
pour ceux qui utilisent la Monotouch (Xamarine.iOS), voici la réponse D'Adam, traduite en C#:
public class MyTextBox : UITextField
{
public override void DrawPlaceholder(RectangleF rect)
{
UIColor.FromWhiteAlpha(0.5f, 1f).SetFill();
new NSString(this.Placeholder).DrawString(rect, Font);
}
}
[txt_field setValue:ColorFromHEX(@"#525252") forKeyPath:@"_placeholderLabel.textColor"];
dans swift 3.X
passwordTxtField.attributedPlaceholder = NSAttributedString(string: "placeholder text", attributes:[NSForegroundColorAttributeName: UIColor.black])
j'avais besoin de garder l'alignement des espaces pour que la réponse d'adam ne soit pas suffisante pour moi.
Pour résoudre cela, j'ai utilisé une petite variation qui je l'espère pourra aider certains d'entre vous:
- (void) drawPlaceholderInRect:(CGRect)rect {
//search field placeholder color
UIColor* color = [UIColor whiteColor];
[color setFill];
[self.placeholder drawInRect:rect withFont:self.font lineBreakMode:UILineBreakModeTailTruncation alignment:self.textAlignment];
}
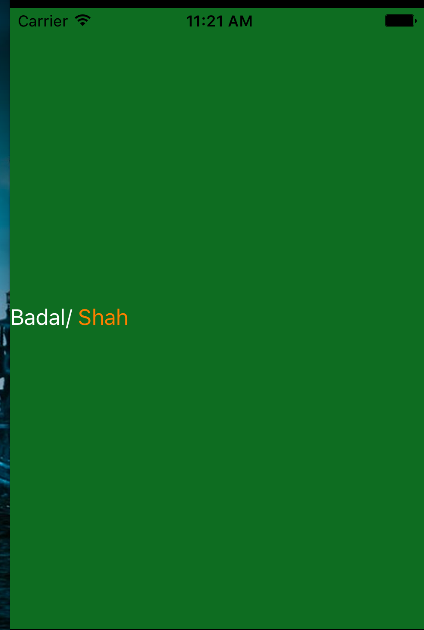
pour L'ensemble attribué Placeholder Textfield avec plusieurs couleurs,
spécifiez juste le texte,
//txtServiceText is your Textfield
_txtServiceText.placeholder=@"Badal/ Shah";
NSMutableAttributedString *mutable = [[NSMutableAttributedString alloc] initWithString:_txtServiceText.placeholder];
[mutable addAttribute: NSForegroundColorAttributeName value:[UIColor whiteColor] range:[_txtServiceText.placeholder rangeOfString:@"Badal/"]]; //Replace it with your first color Text
[mutable addAttribute: NSForegroundColorAttributeName value:[UIColor orangeColor] range:[_txtServiceText.placeholder rangeOfString:@"Shah"]]; // Replace it with your secondcolor string.
_txtServiceText.attributedPlaceholder=mutable;
sortie: -
Cette solution pour Swift 4.1
textName.attributedPlaceholder = NSAttributedString(string: textName.placeholder!, attributes: [NSAttributedStringKey.foregroundColor : UIColor.red])
une autre option qui ne nécessite pas de sousclassage - laisser le conteneur vide, et placer une étiquette sur le bouton edit. Gérez le label comme vous le feriez pour gérer le placeholder (effacement une fois que l'utilisateur entre n'importe quoi..)
Dans Swift 3
import UIKit
let TEXTFIELD_BLUE = UIColor.blue
let TEXTFIELD_GRAY = UIColor.gray
class DBTextField: UITextField {
/// Tetxfield Placeholder Color
@IBInspectable var palceHolderColor: UIColor = TEXTFIELD_GRAY
func setupTextField () {
self.attributedPlaceholder = NSAttributedString(string:self.placeholder != nil ? self.placeholder! : "",
attributes:[NSForegroundColorAttributeName: palceHolderColor])
}
}
class DBLocalizedTextField : UITextField {
override func awakeFromNib() {
super.awakeFromNib()
self.placeholder = self.placeholder
}
}