iOS ScrollView a besoin d'une contrainte pour la position y ou la hauteur
-ViewController
--View
---ScrollView (Top,Bottom,Leading,Trailing spaces to superview set to 0)
----ContentView (Top,Bottom,Leading,Trailing spaces to superview set to 0, Width equals with View (ViewController's child))
-----Label1
-----etc...
si j'ai défini une contrainte de hauteur spécifique pour ma vue de contenu (par exemple 1000) le ScrollView fonctionne bien, mais j'ai obtenu un ContentView statique de 1000, ce qui n'est pas mon but, parce que mon contentView a obtenu un contenu dynamique, donc il devrait être la hauteur dont le contenu a besoin.
si je supprime la contrainte de hauteur pour mon ContentView, Xcode dit:
Missing Constraints:
ScrollView need constraints for: Y position or height
ScrollView est en fait épinglé en haut et en bas, donc je ne sais pas pourquoi Xcode veut une contrainte de hauteur pour le Le ScrollView...
Comment est la bonne façon de procéder, quand je veux que la hauteur de ContentView soit la hauteur dont le contenu a besoin?
6 réponses
lorsque vous utilisez ScrollView avec la mise en page automatique, suivez toujours les étapes ci-dessous,
contraintes ScrollView: leadingSpace, topSpace, TrailingSpace, bottomSpace to superView et assurez-vous que lorsque vous contrôlez la traînée pour ajouter une contrainte, ajoutez-la en appuyant sur alt pour que la contrainte soit définie sans marge.
ajouter UIView à l'intérieur de la vue scroll en tant que vue de contenu et définir ses contraintes: leadingSpace, topSpace, trailingSpace, bottomSpace pour ScrollView sans appuyer sur le bouton alt et mettre equalWidth à ScrollView.
quelles que soient les vues que vous ajoutez à l'intérieur de cette vue de contenu doit avoir la contrainte de haut en bas qui est tout ce que la vue devrait avoir la contrainte verticale, donc contentView peut calculer la hauteur nécessaire pour lui-même basé sur le contenu à l'intérieur de lui.
si les contraintes sont définies correctement, alors le scrollView définira automatiquement la taille de son contenu en fonction du composant qu'il contient et vous n'avez pas besoin de définir la taille du contenu manuellement, de même le scrollView ne fera que défiler si le composant à l'intérieur de la vue conteneur n'est pas à l'intérieur sinon il ne fera pas défiler. Si vous voulez le faire défiler de toute façon, alors vous devez vérifier la propriété rebonds verticalement de storyboard pour obtenir l'effet rebond.
Remarque: pendant que vous définissez la contrainte au composant dans le scrollView, vous verrez l'avertissement de contrainte jusqu'à ce que vous définissiez la contrainte de composante supérieure à la composante inférieure, aways rappelez-vous que votre composante supérieure devrait avoir une contrainte supérieure (contrainte verticale) à superView et que la composante inférieure devrait avoir une contrainte d'espace inférieure à la vue supérieure. Lorsque cette satisfaction puis tout avertissement disparaîtra finalement.
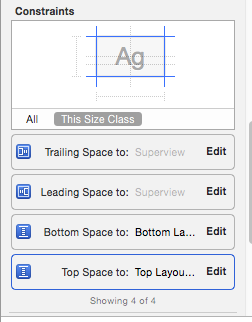
contraintes de ScrollView:
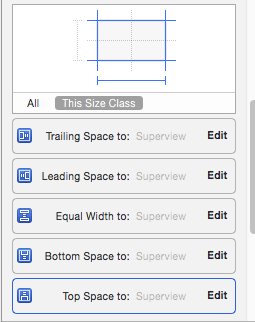
containerView contraintes:
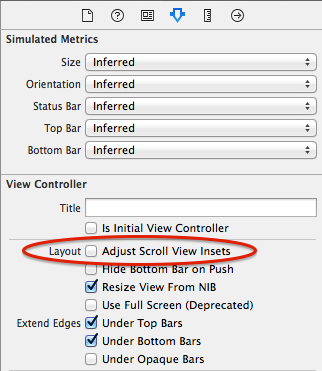
- Sélectionnez votre contrôleur de vue
- Décochez La Case "Ajuster Le Défilement De L'Affichage Des Encarts'
Il
-ViewController
--View
---ScrollView (Top,Bottom,Leading,Trailing spaces to superview set to 0)
----ContentView (Top,Leading,Trailing spaces to ScorllView set to 0 | Height to dynamic (1000))
-----Label1
-----etc...
faites la même chose pour votre ContentView , votre propre calcul pour votre contenu
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:YES];
[self adjustHeightOfTableview];
}
- (void)adjustHeightOfTableview
{
CGFloat height = tblMainMenu.contentSize.height;
CGFloat maxHeight = tblMainMenu.superview.frame.size.height - tblMainMenu.frame.origin.y;
// if the height of the content is greater than the maxHeight of
// total space on the screen, limit the height to the size of the
// superview.
if (height > maxHeight)
height = maxHeight;
// now set the height constraint accordingly
self.tableViewHeightConstraint.constant = height;
[UIView animateWithDuration:0.1 animations:^{
[self.view setNeedsUpdateConstraints];
}];
}
Edit 1
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *OptName_length = @" Lorem ipsum dolor sit er elit lamet, consectetaur cillium adipisicing pecu, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam";
NSDictionary *attributes = @{NSFontAttributeName: [UIFont systemFontOfSize:17.0]};
CGRect rect = [OptName_length boundingRectWithSize:CGSizeMake(tableView.bounds.size.width-150.0, MAXFLOAT)
options:NSStringDrawingUsesLineFragmentOrigin
attributes:attributes
context:nil];
CGSize requiredSize = rect.size;
return requiredSize.height +5.0f;
}
Edit 2
consultez le site, cela vous aidera... uitableviewcell-dynamique-hauteur-avec-mise en page automatique-conclusion
assurez-vous que l'élément le plus en bas à l'intérieur de votre vue de contenu à l'intérieur de votre vue de défilement a la contrainte d'espace en bas à 0 et assurez-vous que tous les éléments à l'intérieur de la vue de contenu ont la hauteur définie.
cela rend la vue de contenu redimensionnez en fonction des éléments à l'intérieur de lui et vous n'avez pas la hauteur fixe de votre vue de défilement/vue de contenu et votre vue de défilement redimensionnera avec la taille de l'écran du téléphone.
définissez la contrainte de marge de gauche en haut à droite et en bas avec la vue content de scrollview, et définissez le nombre de ligne D'UILable à 0. Il va étendre votre vue de contenu selon la taille de votre contenu
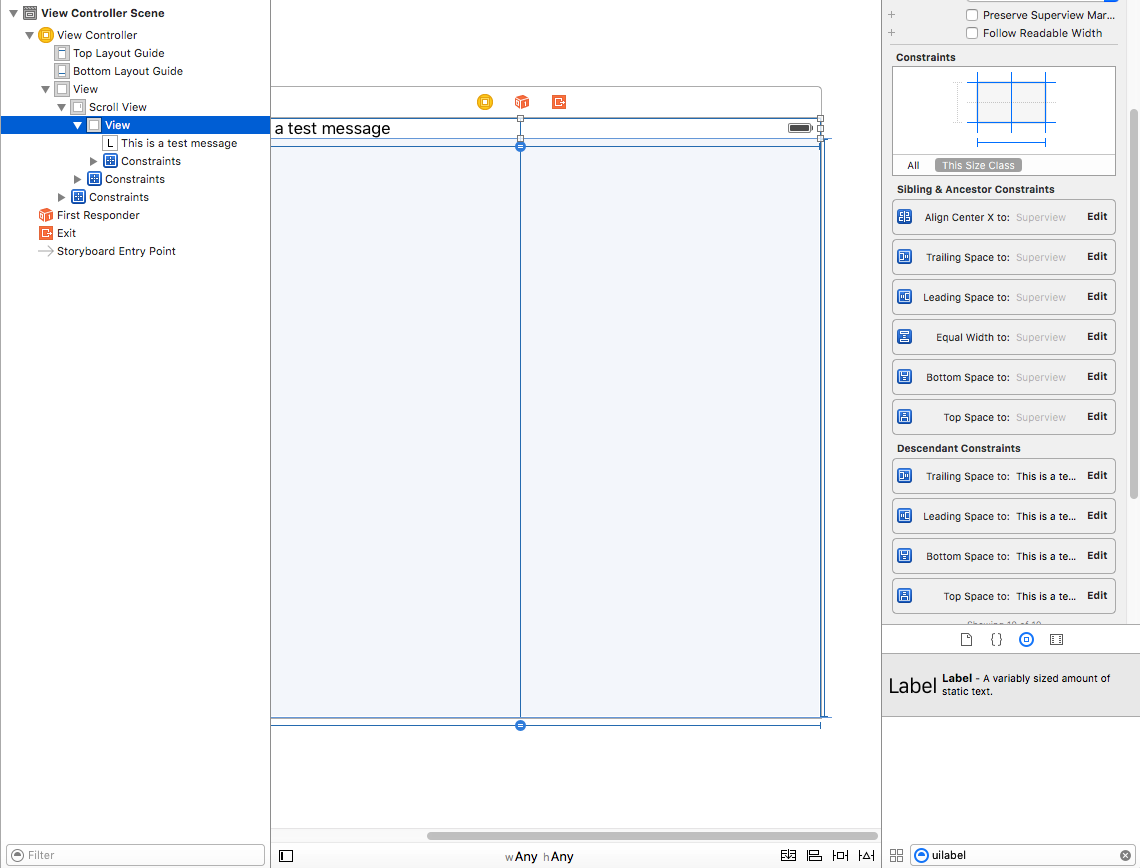
la réponse de Bharat Modi résout assez bien le problème, mais I (Xcode 8.3.2, iOS 10 SDK) devait aussi faire correspondre la hauteur et la largeur de la vue de contenu à la hauteur et à la largeur D'UIScrollView.
cela épinglera la taille du contenu à la zone juste visible, mais il rend IB heureux. Ensuite (je pense) il s'agit simplement de calculer correctement la taille du contenu et de la programmer. Ce que j'aurais dû faire de toute façon, puisque si vous avez du contenu dynamique vous ne pouvez le faire qu'à l'exécution temps.
vous pourriez aussi avoir besoin de modifier les paramètres "Adjust scroll view insets" du contrôleur de vue si vous avez une barre de navigation.
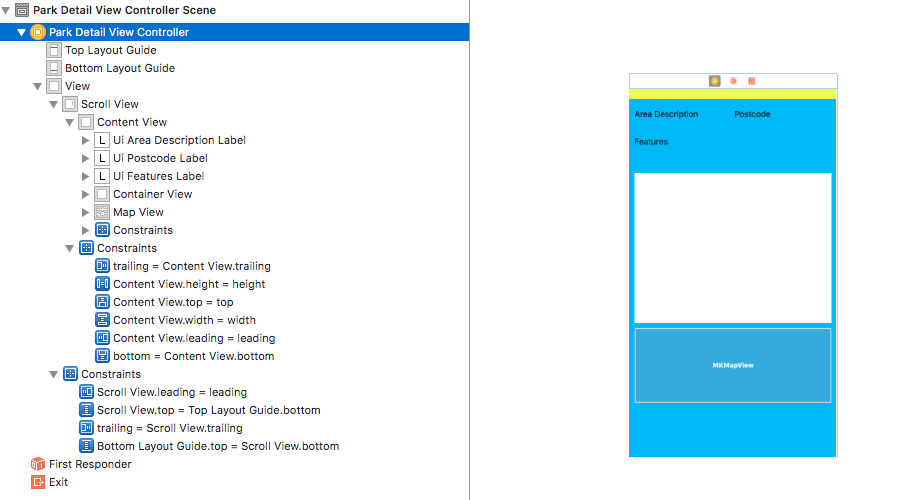
voici ce que j'ai:
notez que cela pourrait être juste une particularité de ma configuration, parce que les suggestions officielles(https://developer.apple.com/library/content/documentation/UserExperience/Conceptual/AutolayoutPG/WorkingwithScrollViews.html) également ne mentionnez pas que cela doit être fait.
j'ai essayé de comprendre cela en utilisant juste une vue de défilement, une vue de contenu et une autre vue factice de largeur et de hauteur fixes pour imiter le contenu, mais rien ne semblait rendre IB heureux.
(Désolé, je n'ai pas assez de rep pour faire un commentaire sur la réponse originale).
mise à jour:
donc en fait ce que j'ai fini par faire est de définir ma vue de contenu à une hauteur fixe en IB et de créer un sortie de cette contrainte de hauteur dans le code. Puis, une fois que la vue a chargé tout son contenu dynamique, je mets à jour la contrainte de hauteur comme suit:
self.uiContentViewHeightConstraint.constant = mapViewBottomY + 15
Et tout fonctionne. La clé ici est que lorsqu'il y a une vue à l'intérieur d'une vue scroll - cette vue définit la taille du contenu de la vue scroll. Comme les gens l'ont déjà mentionné, la taille de la vue de contenu doit être entièrement définie au moment de la construction pour que L'IB soit heureux. Vous êtes libre de manipuler les valeurs à l'exécution par les sorties - c'est facile et sûr.
L'un des avantages d'avoir une vue de contenu à taille fixe dans IB est que depuis que vous avez fixé la taille du contenu, les vues à l'intérieur de la vue de contenu peuvent maintenant être définies comme d'habitude, en utilisant des décalages relatifs.