iOS, comment utiliser GMSCoordinateBounds pour afficher tous les marqueurs de la carte?
je veux afficher tous les marqueurs qui sont sur ma carte, après avoir fait quelques recherches, j'ai trouvé que cela doit être fait avec GMSCoordinateBounds (Google Maps SDK) j'ai lu la documentation officielle à ce sujet, mais je ne comprends pas comment l'utiliser et l'implémenter dans mon code.
Voici mon code
GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] init];
CLLocationCoordinate2D location;
for (NSDictionary *dictionary in array) {
location.latitude = [dictionary[@"latitude"] floatValue];
location.longitude = [dictionary[@"longitude"] floatValue];
// Creates a marker in the center of the map.
GMSMarker *marker = [[GMSMarker alloc] init];
marker.icon = [UIImage imageNamed:(@"marker.png")];
marker.position = CLLocationCoordinate2DMake(location.latitude, location.longitude);
bounds = [bounds includingCoordinate:marker.position];
marker.title = dictionary[@"type"];
marker.map = mapView_;
}
[mapView_ animateWithCameraUpdate:[GMSCameraUpdate fitBounds:bounds withPadding:30.0f]];
Toute aide ?
9 réponses
- (void)focusMapToShowAllMarkers
{
GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] init];
for (GMSMarker *marker in <An array of your markers>)
bounds = [bounds includingCoordinate:marker.position];
[<yourMap> animateWithCameraUpdate:[GMSCameraUpdate fitBounds:bounds withPadding:30.0f]];
}
mise à jour:
êtes-vous sûr qu'il n'y a rien de mal dans votre tableau de repères et les coordonnées? J'ai essayé ce code et fonctionne parfaitement. J'ai mis ça sur le viewDidAppear!--5-->
NSMutableArray *array = [[NSMutableArray alloc]initWithObjects:[[NSDictionary alloc]initWithObjectsAndKeys:@"44.66",@"latitude",@"21.33",@"longitude", nil],
[[NSDictionary alloc]initWithObjectsAndKeys:@"44.66",@"latitude",@"21.453",@"longitude", nil],
[[NSDictionary alloc]initWithObjectsAndKeys:@"44.44",@"latitude",@"21.993",@"longitude", nil],
[[NSDictionary alloc]initWithObjectsAndKeys:@"44.635",@"latitude",@"21.553",@"longitude", nil],
[[NSDictionary alloc]initWithObjectsAndKeys:@"44.3546",@"latitude",@"21.663",@"longitude", nil],
[[NSDictionary alloc]initWithObjectsAndKeys:@"44.6643",@"latitude",@"21.212",@"longitude", nil],
[[NSDictionary alloc]initWithObjectsAndKeys:@"44.63466",@"latitude",@"21.3523",@"longitude", nil],nil];
GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] init];
CLLocationCoordinate2D location;
for (NSDictionary *dictionary in array)
{
location.latitude = [dictionary[@"latitude"] floatValue];
location.longitude = [dictionary[@"longitude"] floatValue];
// Creates a marker in the center of the map.
GMSMarker *marker = [[GMSMarker alloc] init];
marker.icon = [UIImage imageNamed:(@"marker.png")];
marker.position = CLLocationCoordinate2DMake(location.latitude, location.longitude);
bounds = [bounds includingCoordinate:marker.position];
marker.title = dictionary[@"type"];
marker.map = mapView_;
}
[mapView_ animateWithCameraUpdate:[GMSCameraUpdate fitBounds:bounds withPadding:30.0f]];
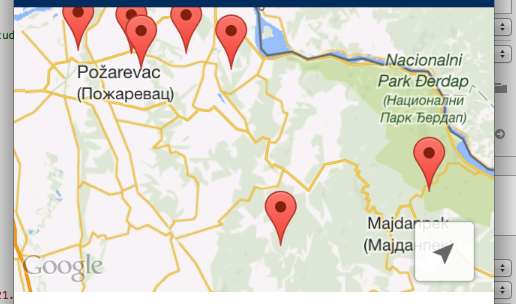
C'est mon résultat:

Swift 3-Xcode 8
var bounds = GMSCoordinateBounds()
for marker in yourArrayOfMarkers
{
bounds = bounds.includingCoordinate(marker.position)
}
let update = GMSCameraUpdate.fit(bounds, withPadding: 60)
mapView.animate(with: update)
Clean swift 3 version:
let bounds = markers.reduce(GMSCoordinateBounds()) {
.includingCoordinate(.position)
}
mapView.animate(with: .fit(bounds, withPadding: 30.0))
solution Swift utilisant GMSCoordinateBounds() sans chemin,
var bounds = GMSCoordinateBounds()
for location in locationArray
{
let latitude = location.valueForKey("latitude")
let longitude = location.valueForKey("longitude")
let marker = GMSMarker()
marker.position = CLLocationCoordinate2D(latitude:latitude, longitude:longitude)
marker.map = self.mapView
bounds = bounds.includingCoordinate(marker.position)
}
let update = GMSCameraUpdate.fitBounds(bounds, withPadding: 100)
mapView.animateWithCameraUpdate(update)
la façon la plus simple que j'ai trouvée est de créer un chemin Gmsmutable et d'y ajouter toutes les coordonnées de vos marqueurs. Ensuite, vous pouvez utiliser le gmscoordinatebounds initializer initWithPath: pour créer les limites.
Une fois que vous avez les limites, vous pouvez créer le GMSCameraUpdate et l'utiliser pour animer la carte aux limites visibles contenant tous vos marqueurs.
par exemple, si vous avez un tableau de GMSMarker:
NSArray *myMarkers; // array of marker which sets in Mapview
GMSMutablePath *path = [GMSMutablePath path];
for (GMSMarker *marker in myMarkers) {
[path addCoordinate: marker.position];
}
GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithPath:path];
[_mapView animateWithCameraUpdate:[GMSCameraUpdate fitBounds:bounds]];
@IBOutlet weak var mapView: GMSMapView!
let camera = GMSCameraPosition.cameraWithLatitude(23.0793, longitude:
72.4957, zoom: 5)
mapView.camera = camera
mapView.delegate = self
mapView.myLocationEnabled = true
*** arry has dictionary object which has value of Latitude and Longitude. ***
let path = GMSMutablePath()
for i in 0..<arry.count {
let dict = arry[i] as! [String:AnyObject]
let latTemp = dict["latitude"] as! Double
let longTemp = dict["longitude"] as! Double
let marker = GMSMarker()
marker.position = CLLocationCoordinate2D(latitude: latTemp, longitude: longTemp)
marker.title = "Austrilia"
marker.appearAnimation = kGMSMarkerAnimationNone
marker.map = self.mapView
path.addCoordinate(CLLocationCoordinate2DMake(latTemp, longTemp))
}
let bounds = GMSCoordinateBounds(path: path)
self.mapView!.animateWithCameraUpdate(GMSCameraUpdate.fitBounds(bounds, withPadding: 50.0))
comme pour la version 2.0.0 de Google Maps si vous essayez de créer un GMSCoordinateBounds en utilisant le constructeur par défaut GMSCoordinateBounds() et que vous cochez le drapeau "valide", il retournera false et ne fera pas l'animateWithCameraUpdate: move.
Solution Swift 2.3
if let myLocation = mapView.myLocation {
let path = GMSMutablePath()
path.addCoordinate(myLocation.coordinate)
//add other coordinates
//path.addCoordinate(model.coordinate)
let bounds = GMSCoordinateBounds(path: path)
mapView.animateWithCameraUpdate(GMSCameraUpdate.fitBounds(bounds, withPadding: 40))
}
nous pouvons trouver le même code partout,mais assurez-vous qu'il est dansviewDidAppear() la méthode
//bounding to a region of markers
GMSCoordinateBounds *bounds =
[[GMSCoordinateBounds alloc] initWithCoordinate:sourceMarker.position coordinate:destMarker.position];
[_mapView moveCamera:[GMSCameraUpdate fitBounds:bounds withPadding:50.0]];
vous pourriez itérer vos marqueurs de carte et obtenir le point suivant à l'est, l'ouest, le nord et le Sud et faire [[GMSCoordinateBounds alloc] initWithRegion:]