iOS glisser sur UIView, tissu effet
Depuis que j'ai vu ce menu drag concept, j'ai vraiment été intéressé de savoir comment l'accomplir. Alors je me demande comment je ferais pour me glisser avec un effet de tissu dans un uivi?
je sais faire glisser des objets, mais comment leur donner l'effet d'ondulation?
(meilleure image:http://dribbble.com/shots/899177-Slide-Concept/attachments/98219)

2 réponses
il y a déjà une réimplantation libre de cela.

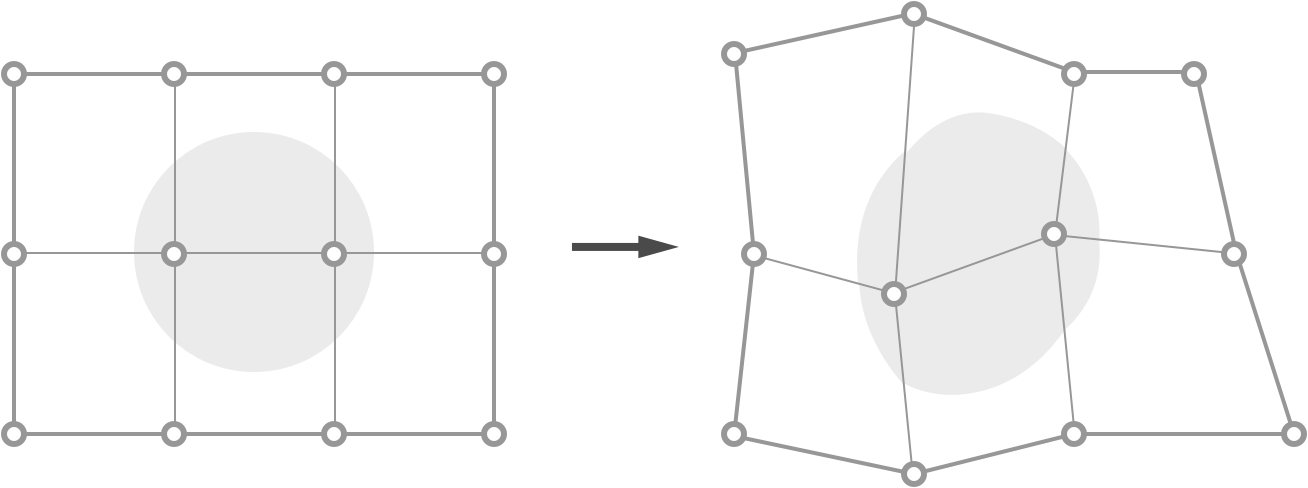
Ce blog: Mesh Transforme couvre le privé CAMeshTransform. Plutôt que de traiter un CALayer comme un simple quad, il permet aux Calayeurs d'être transformés en un filet de visages connectés. Cette classe est la façon dont Apple a été en mesure de mettre en œuvre les effets page curl et iBooks page turning.
cependant, L'API ne tolère pas entrée malformée du tout bien et Apple a gardé une API privée.
si vous continuez à lire ce billet de blog mais vous viendrez à cette section juste après le passage sur le fait qu'il s'agit D'une API privée.
dans l'esprit de CAMeshTransform j'ai créé un BCMeshTransform qui copie presque toutes les caractéristiques de la classe originale.
...
Sans accès public direct au serveur principal de rendu D'Animation, J'ai été forcé d'utiliser OpenGL pour mon application. Ce n'est pas une solution parfaite car elle introduit certains inconvénients que la classe originale n'avait pas, mais il semble être la seule option actuellement disponible.
en effet, il rend la vue de contenu dans une texture OpenGL et l'affiche ensuite. Cela lui permet de jouer avec comme il veut.
y compris comme ceci...
je vous encourage à vérifier l'application de démonstration que j'ai faite pour BCMeshTransformView. Il contient quelques idées de la façon dont une transformation mesh peut être utilisée pour enrichir l'interaction, comme mon très simple, mais fonctionnel prendre sur ce fameux Dribbble!--12-->.
quel célèbre Dribbble? Celui-ci:

voici à quoi ressemble l'exemple:

projet Open source: https://github.com/Ciechan/BCMeshTransformView
Exemple de mise en Œuvre de l'effet de rideau: BCCurtainDemoViewController.m
Comment ça marche?
Il définit l' BCMeshTransformView avec un peu de lumière et de perspective.
// From: https://github.com/Ciechan/BCMeshTransformView/blob/master/Demo/BCMeshTransformViewDemo/BCCurtainDemoViewController.m#L59
self.transformView.diffuseLightFactor = 0.5;
CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = -1.0/2000.0;
self.transformView.supplementaryTransform = perspective;
puis en utilisant un UIPanGestureRecognizer il suit les touches et utilise cette méthode pour construire un nouveau mesh transformer chaque fois que les doigts de l'utilisateur se déplace.
// From: https://github.com/Ciechan/BCMeshTransformView/blob/master/Demo/BCMeshTransformViewDemo/BCCurtainDemoViewController.m#L91
self.transformView.meshTransform = [BCMutableMeshTransform curtainMeshTransformAtPoint:CGPointMake(point.x + self.surplus, point.y) boundsSize:self.transformView.bounds.size];
// From: https://github.com/Ciechan/BCMeshTransformView/blob/master/Demo/BCMeshTransformViewDemo/BCMeshTransform%2BDemoTransforms.m#L14
+ (instancetype)curtainMeshTransformAtPoint:(CGPoint)point boundsSize:(CGSize)boundsSize
{
const float Frills = 3;
point.x = MIN(point.x, boundsSize.width);
BCMutableMeshTransform *transform = [BCMutableMeshTransform identityMeshTransformWithNumberOfRows:20 numberOfColumns:50];
CGPoint np = CGPointMake(point.x/boundsSize.width, point.y/boundsSize.height);
[transform mapVerticesUsingBlock:^BCMeshVertex(BCMeshVertex vertex, NSUInteger vertexIndex) {
float dy = vertex.to.y - np.y;
float bend = 0.25f * (1.0f - expf(-dy * dy * 10.0f));
float x = vertex.to.x;
vertex.to.z = 0.1 + 0.1f * sin(-1.4f * cos(x * x * Frills * 2.0 * M_PI)) * (1.0 - np.x);
vertex.to.x = (vertex.to.x) * np.x + vertex.to.x * bend * (1.0 - np.x);
return vertex;
}];
return transform;
}
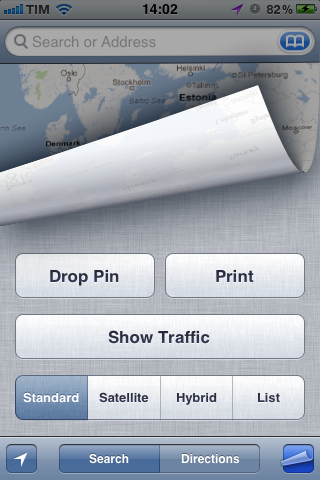
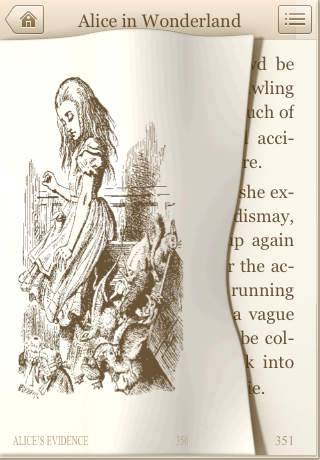
En bref: c'est vraiment, vraiment dur. L'ancien Classics app a réalisé quelque chose dans ce sens en utilisant une série d'images en papier lissé pré-rendu sous une simple transformation de leur contenu de vue, mais comme vous pouvez le voir à partir de ces captures d'écran (et celui ci-dessous-notez que le texte en bas fait toujours une ligne droite, car il obtient une transformation de perspective de base), l'effet était assez limité.

L'effet indiqué dans cette conception Dribbble est beaucoup plus compliquée, car il fait en fait une chaîne de grattage du contenu de la vue, pas seulement en le déformant comme les classiques l'ont fait; la seule façon que je peux penser à faire cet effet exact sur iOS à l'heure actuelle serait de tomber dans OpenGL et de déformer le contenu avec un maillage là.
une option plus simple serait D'utiliser UIPageViewController, qui vous fera au moins l'effet de papier de curling de style iBooks-ce n'est pas du tissu, mais c'est beaucoup plus facile que le GL option.