iOS Autolayout et UIToolbar / UIBarButtonItems
j'ai une vue iOS avec autolayout activée et j'ai un UIToolbar avec un UISearchBar et UISegmentControl contenu avec la barre d'outils. Je veux que le UISearchBar ait une largeur flexible donc j'ai besoin d'ajouter une contrainte pour forcer cela, mais de ce que je peux dire vous ne pouvez pas ajouter des contraintes aux articles dans un UIToolbar dans Interface Builder. Les options sont désactivées.
avant AutoLayout je le ferais avec autoresizingmasks .
Les contraintes ne sont-elles pas permises dans UIToolbars/UINavigationBars ?
comment réaliser cela en utilisant autolayout?
3 réponses
les contraintes D'Autolayout ne fonctionnent qu'avec UIViews et leurs sous-classes.
alors que UIToolbar autorise certains articles UIView basés (tels que UISearchBar et UISegmentedControl ) ils peuvent avoir à coexister avec UIBarButtonItems qui n'héritent pas de UIView .
Jusqu'à ce qu'autolayout puisse travailler avec UIBarButtonItems , faites comme vous l'avez fait.
votre alternative est de rouler votre propre barre d'outils avec des widgets basés uniquement sur UIViews .
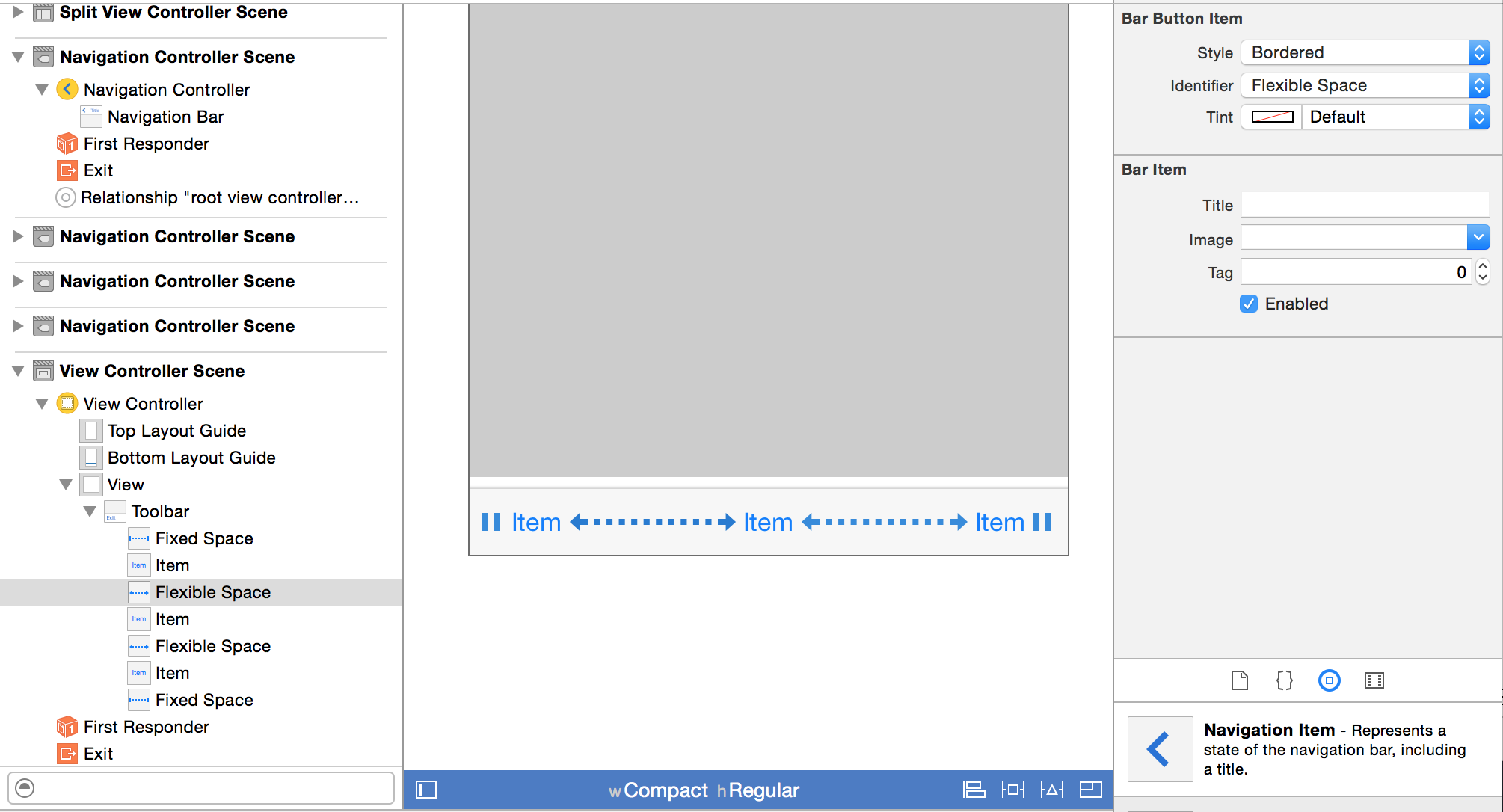
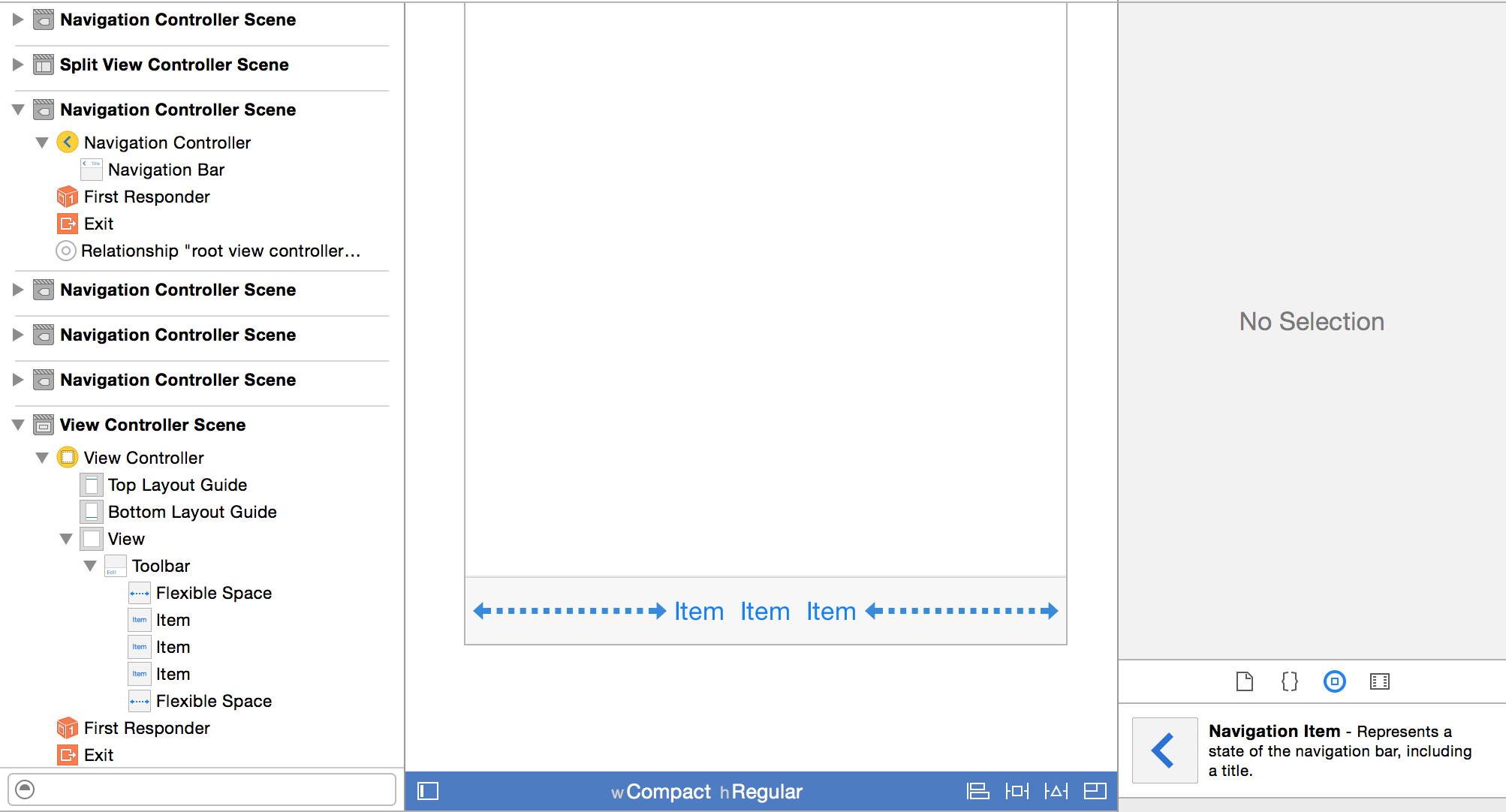
cela peut aussi être fait à droite d'un storyboard.
il suffit de glisser et déposer des articles dans la barre d'outils, et transformer certains d'entre eux en espace flexible ou fixe pour obtenir l'effet désiré. Voir les deux exemples ci-dessous.


NB: ceci est une copie de ma réponse à alignant UIToolBar articles , j'ai trébuché sur les deux questions tandis que à la recherche d'une telle solution
vous pouvez faire cela dans le code, au moins; je suis le type à abandonner le constructeur D'Interface et aller dans le code de toute façon. L'IB semble se mettre en travers de mon chemin le plus souvent lorsqu'il s'agit d'ajouter ou de modifier des contraintes. Voici ce que j'ai fait dans ma méthode UIToolbar sous-classe -initWithFrame: .
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
[self addSubview:self.label];
[self addConstraint:[NSLayoutConstraint
constraintWithItem:self.label
attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationEqual
toItem:self
attribute:NSLayoutAttributeCenterX
multiplier:1 constant:0]];
[self addConstraint:[NSLayoutConstraint
constraintWithItem:self.label
attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual
toItem:self
attribute:NSLayoutAttributeCenterY
multiplier:1 constant:0]];
}
return self;
}
et comme j'aime charger paresseusement autant que possible, voici ma variable d'instance self.label (appelée quand [self addSubview:self.label] est envoyé ci-dessus).
- (UILabel *)label {
if (_label) return _label;
_label = [UILabel new];
_label.translatesAutoresizingMaskIntoConstraints = NO;
_label.textAlignment = NSTextAlignmentCenter;
return _label;
}
Semble fonctionner pour moi. Je n'ajoute pas de UIBarButtonItems , donc votre kilométrage varie.