iOS 11 UITabBar uitabbaritem question de positionnement
j'ai construit mon application en utilisant le nouveau Xcode 9 beta Pour ios 11. J'ai trouvé un problème avec UITabBar où les éléments sont répartis à travers L'UITabBar et le titre est aligné à droite à l'image. J'ai essayé de changer le code pour qu'il fonctionne, mais toujours pas de succès.
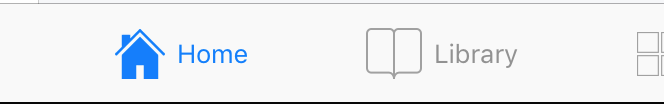
ios 10+
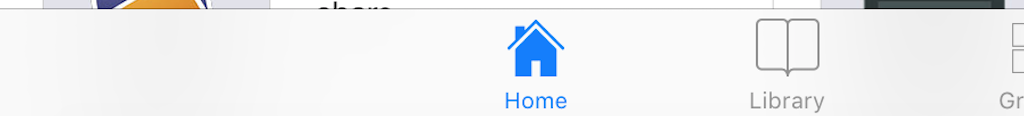
ios 11
que je puisse changer la position du titre à l'aide de tabBarItem.titlePositionAdjustment
Mais que n'est pas mon exigence car il devrait automatiquement venir bellow l'image elle-même. J'ai essayé la configuration de tabbar.itemPositioning to UITabBarItemPositioningCentered et aussi essayé de changer itemSpacing et width, mais n'a toujours pas de travail. Quelqu'un peut-il m'aider à comprendre pourquoi cela se produit et comment résoudre ce problème? Je le veux comme ios 10+ version et les images sont prises à partir du coin inférieur gauche de l'iPad.
6 réponses
je maintiens une grande application iPad écrite principalement en Objective-C qui a survécu à plusieurs sorties iOS. Je suis tombé dans la situation où j'avais besoin de l'apparence de la barre d'onglets pré-iOS 11 (avec les icônes au-dessus des titres au lieu d'à côté d'eux) pour un couple barres d'onglets. Ma solution a été de créer une sous-classe D'UITabBar qui l'emporte sur le traitCollection méthode pour qu'il retourne toujours une collection de caractères horizontalement-compact. Cela provoque iOS 11 pour afficher les titres ci-dessous les icônes de toutes les onglet les boutons de la barre.
afin d'utiliser ceci, définissez la classe personnalisée des barres d'onglets dans le storyboard à cette nouvelle sous-classe et changez les sorties dans le code qui pointent vers les barres d'onglets pour être de ce nouveau type (n'oubliez pas d'importer le fichier d'en-tête ci-dessous).
le .h fichier est à peu près vide dans ce cas:
//
// MyTabBar.h
//
#import <UIKit/UIKit.h>
@interface MyTabBar : UITabBar
@end
Voici la .m fichier avec la mise en œuvre de l' traitCollection méthode:
//
// MyTabBar.m
//
#import "MyTabBar.h"
@implementation MyTabBar
// In iOS 11, UITabBarItem's have the title to the right of the icon in horizontally regular environments
// (i.e. the iPad). In order to keep the title below the icon, it was necessary to subclass UITabBar and override
// traitCollection to make it horizontally compact.
- (UITraitCollection *)traitCollection {
return [UITraitCollection traitCollectionWithHorizontalSizeClass:UIUserInterfaceSizeClassCompact];
}
@end
basé sur la réponse de John C, voici la version Swift 3 qui peut être utilisée programmatiquement sans avoir besoin de Storyboard ou de subclassing:
extension UITabBar {
// Workaround for iOS 11's new UITabBar behavior where on iPad, the UITabBar inside
// the Master view controller shows the UITabBarItem icon next to the text
override open var traitCollection: UITraitCollection {
if UIDevice.current.userInterfaceIdiom == .pad {
return UITraitCollection(horizontalSizeClass: .compact)
}
return super.traitCollection
}
}
pour éviter de gâcher d'autres traits n'est-il pas préférable de se combiner avec les superclasses:
- (UITraitCollection *)traitCollection
{
UITraitCollection *curr = [super traitCollection];
UITraitCollection *compact = [UITraitCollection traitCollectionWithHorizontalSizeClass:UIUserInterfaceSizeClassCompact];
return [UITraitCollection traitCollectionWithTraitsFromCollections:@[curr, compact]];
}
NOTE: Ce correctif ci-dessus semble fonctionner assez bien. Vous ne savez pas comment il fonctionne dans l'avenir, mais pour l'instant ça fonctionne assez bien.
Selon cette WWDC parler, c'est le nouveau comportement:
- iPhone en mode paysage
- iPad tout le temps
Et si je suis en train de lire correctement, ce comportement ne peut pas être changé:
Nous avons cette marque nouvelle apparence de la barre d'onglets, à la fois dans le paysage et sur iPad, où nous montrons l'icône et le texte côte à côte. Et en particulier sur iPhones l'icône est plus petit et la barre d'onglets est plus petit pour donner un peu plus de place à la verticale.
version Swift 4 avec une sous-classe qui évite la collision de noms d'extension / catégorie:
class TabBar: UITabBar {
override var traitCollection: UITraitCollection {
guard UIDevice.current.userInterfaceIdiom == .pad else {
return super.traitCollection
}
return UITraitCollection(horizontalSizeClass: .compact)
}
}
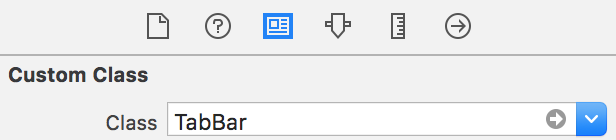
si vous utilisez Interface Builder, vous pouvez sélectionner la vue de la barre d'onglets dans votre UITabBarController scène et changer sa classe en TabBar dans l'Identité de l'Inspecteur:
en plus de la réponse de John:
si vous avez plus de 4 articles de barre D'onglets et ne voulez pas le bouton "Plus" vous devez prendre une classe de taille différente. Et si vous voulez la disposition originale centrée des articles, vous devez ajouter une autre méthode comme celle-ci:
#import "PreIOS11TabBarController.h"
@interface PreIOS11TabBarController ()
@end
@implementation PreIOS11TabBarController
// In iOS 11, UITabBarItem's have the title to the right of the icon in horizontally regular environments
// (i.e. the iPad). In order to keep the title below the icon, it was necessary to subclass UITabBar and override
// traitCollection to make it horizontally compact.
- (UITraitCollection *)traitCollection {
return [UITraitCollection traitCollectionWithHorizontalSizeClass:UIUserInterfaceSizeClassUnspecified];
}
- (void)viewDidLayoutSubviews {
[super viewDidLayoutSubviews];
self.tabBar.itemPositioning = UITabBarItemPositioningCentered;
}
@end