iOS 11 UISearchBar in UINavigationBar
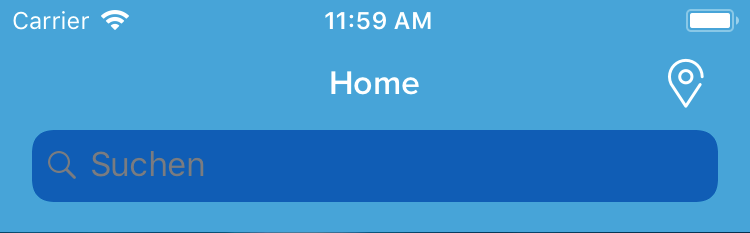
je veux placer une barre de recherche dans la nouvelle barre de navigation avec les nouveaux iOS 11 grands titres. Cependant, la couleur de la barre de recherche est automatiquement appliquée par iOS et je ne peux pas la changer.
if #available(iOS 11.0, *) {
let sc = UISearchController(searchResultsController: nil)
navigationItem.searchController = sc
navigationItem.hidesSearchBarWhenScrolling = false
}
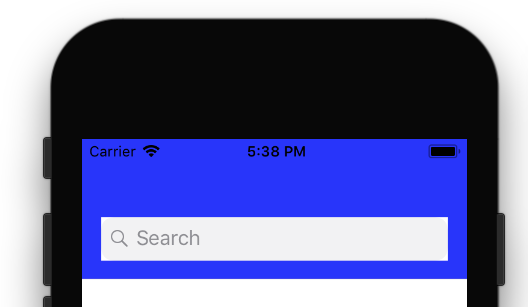
la barre de recherche obtenir est un fond bleu profond, mais je veux juste le changer en blanc.
le réglage de la couleur de fond résulte en ceci:
navigationItem.searchController?.searchBar.backgroundColor = UIColor.white
j'ai essayé aussi setScopeBarButtonBackgroundImage et setBackgroundImage sur la barre de recherche mais tout semble totalement bizarre.
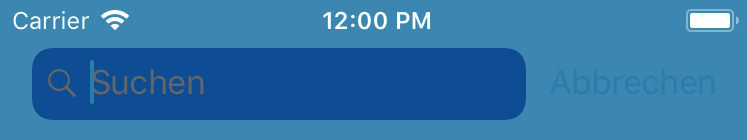
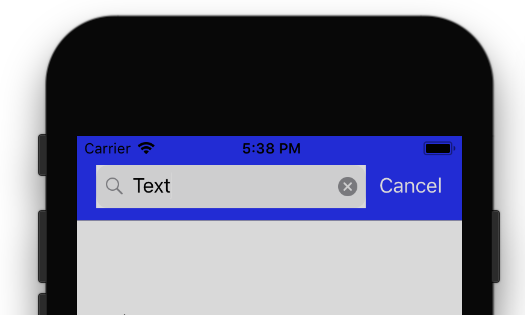
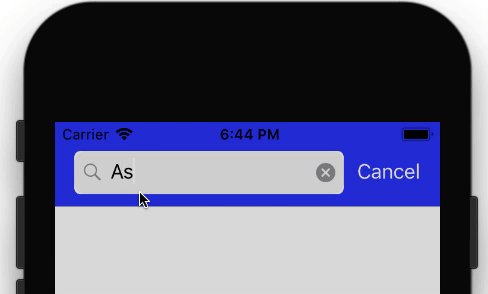
aussi quand je déclenche la recherche en appuyant sur la barre de recherche, il passe à un mode avec le bouton Annuler sur le côté droit. ("Abbrechen "en allemand)
et la couleur du texte" Abbrechen " ne peut pas non plus être changée. (faut-il aussi blanc)
Toute aide est appréciée.
modifier: comme demandé, voici le code pour le style de barre de navigation:
self.navigationBar.tintColor = UIColor.myWhite
self.navigationBar.titleTextAttributes = [NSAttributedStringKey.foregroundColor : UIColor.myWhite, NSAttributedStringKey.font: UIFont.myNavigationBarTitle()]
self.navigationBar.barTintColor = UIColor.myTint
if #available(iOS 11.0, *) {
self.navigationBar.prefersLargeTitles = true
self.navigationBar.largeTitleTextAttributes = [NSAttributedStringKey.foregroundColor : UIColor.myWhite, NSAttributedStringKey.font: UIFont.myNavigationBarLargeTitle()]
}
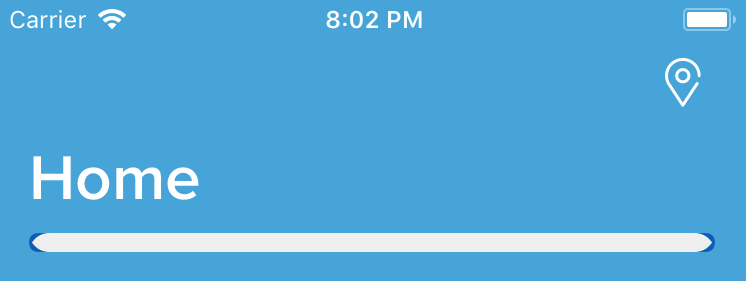
résultat actuel: J'ai utilisé L'idée de Krunals pour définir la couleur de la barre de recherche arrière-plan, mais alors les coins arrondis sont perdus. Après avoir redessiné les coins arrondis, l'animation de la barre de recherche semble brisée.
donc toujours pas de solution satisfaisante. Il semble que la barre de recherche lorsqu'elle est intégrée dans la barre de navigation dans iOS 11 n'est pas possible de la personnaliser. Pendant ce temps, il serait suffisant pour moi de changer la couleur du texte placeholder, mais même cela ne semble pas être possible. (J'ai essayé plusieurs approches de StackOverflow - ne fonctionne pas)
6 réponses
maintenant c'est ce que tu veux...
if #available(iOS 11.0, *) {
let sc = UISearchController(searchResultsController: nil)
sc.delegate = self
let scb = sc.searchBar
scb.tintColor = UIColor.white
scb.barTintColor = UIColor.white
if let textfield = scb.value(forKey: "searchField") as? UITextField {
textfield.textColor = UIColor.blue
if let backgroundview = textfield.subviews.first {
// Background color
backgroundview.backgroundColor = UIColor.white
// Rounded corner
backgroundview.layer.cornerRadius = 10;
backgroundview.clipsToBounds = true;
}
}
if let navigationbar = self.navigationController?.navigationBar {
navigationbar.barTintColor = UIColor.blue
}
navigationItem.searchController = sc
navigationItem.hidesSearchBarWhenScrolling = false
}
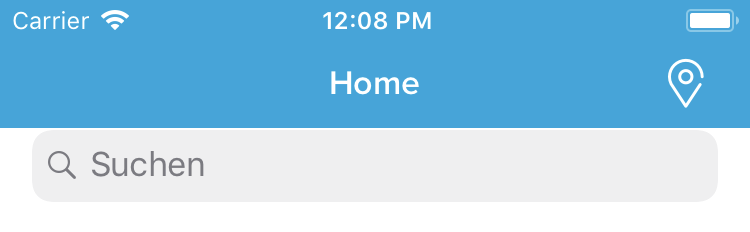
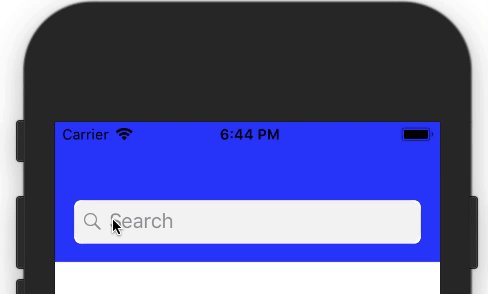
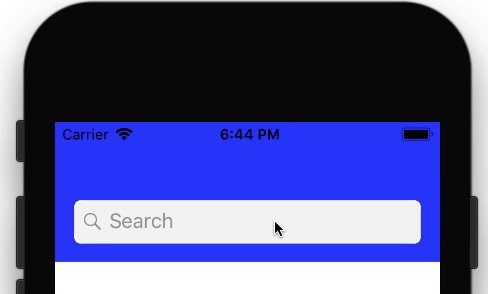
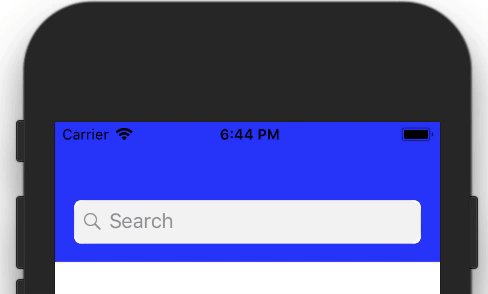
résultat:
avec coin arrondi:
Animation avec coin arrondi fonctionne aussi très bien.
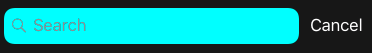
j'ai changé le fond du champ de texte avec ce code à L'intérieur D'AppDelegate.
Swift 4
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
//background color of text field
UITextField.appearance(whenContainedInInstancesOf: [UISearchBar.self]).backgroundColor = .cyan
}
C'est le résultat
Objectif C
if (@available(iOS 11.0, *)) {
self.searchController = [[UISearchController alloc] initWithSearchResultsController:nil];
self.searchController.searchResultsUpdater = self;
self.searchController.searchBar.delegate = self;
self.searchController.dimsBackgroundDuringPresentation = NO;
self.navigationItem.searchController=self.searchController;
self.navigationItem.hidesSearchBarWhenScrolling=NO;
self.searchController.searchBar.searchBarStyle = UISearchBarStyleProminent;
self.searchController.searchBar.showsBookmarkButton = NO;
self.searchController.searchBar.placeholder = @"Search";
self.searchController.searchBar.tintColor = [UIColor colorWithRed:1 green:1 blue:1 alpha:1];
self.searchController.searchBar.barTintColor=[UIColor colorWithRed:1 green:1 blue:1 alpha:1];
UITextField *txfSearchField = [self.searchController.searchBar valueForKey:@"_searchField"];
txfSearchField.tintColor=[UIColor colorWithRed:21/255.0 green:157/255.0 blue:130/255.0 alpha:1];
txfSearchField.textColor=[UIColor colorWithRed:1 green:1 blue:1 alpha:1];
txfSearchField.backgroundColor=[UIColor whiteColor];
UIView *backgroundview= [[txfSearchField subviews]firstObject ];
backgroundview.backgroundColor=[UIColor whiteColor];
// Rounded corner
backgroundview.layer.cornerRadius = 8;
backgroundview.clipsToBounds = true;
}
cela devrait fonctionner pour vous
func addSearchbar(){
if #available(iOS 11.0, *) {
let sc = UISearchController(searchResultsController: nil)
let scb = sc.searchBar
scb.tintColor = UIColor.white
if let navigationbar = self.navigationController?.navigationBar {
//navigationbar.tintColor = UIColor.green
//navigationbar.backgroundColor = UIColor.yellow
navigationbar.barTintColor = UIColor.blue
}
navigationController?.navigationBar.tintColor = UIColor.green
navigationItem.searchController = sc
navigationItem.hidesSearchBarWhenScrolling = false
}
}
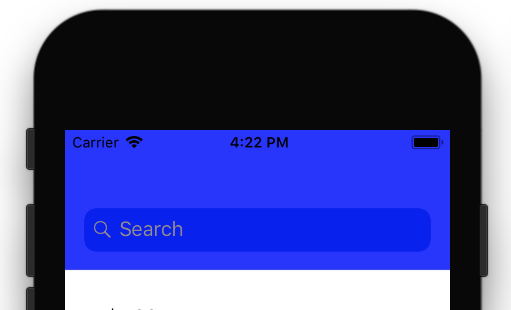
résultat :
C'est le code que j'ai utilisé pour rendre la barre de recherche blanche:
if let textfield = searchController.searchBar.value(forKey: "searchField") as? UITextField {
if let backgroundview = textfield.subviews.first {
backgroundview.backgroundColor = UIColor.init(white: 1, alpha: 1)
backgroundview.layer.cornerRadius = 10
backgroundview.clipsToBounds = true
}
}
essayez ce code,
UITextField *txfSearchField = [_searchBar valueForKey:@"_searchField"];
txfSearchField.backgroundColor = [UIColor redColor];