iOS 11 SearchBar in NavigationBar
avec iOS 11 Apple a redessiné le UISearchBar en faisant les coins plus rond et la hauteur plus grand. Ajouter un UISearchBar à la barre de navigation est assez simple en le paramétrant simplement comme le titreview du navigationItem en utilisant navigationItem.titleView = searchBar .
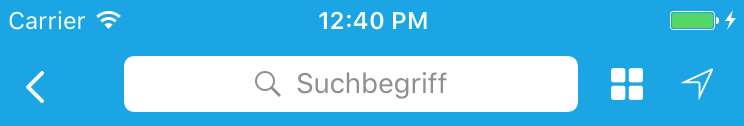
cependant, dans iOS 11 Il ne semble plus fonctionner comme prévu. Regardez les écrans où nous comparons la même configuration en utilisant iOS 10 et iOS 11
vous pouvez clairement voir que la barre de recherche augmente la taille de la barre de navigation mais les boutons de barre ne sont pas alignés correctement. De plus, la barre de recherche n'utilise plus l'espace disponible sur la gauche.
mettre la barre de recherche dans une vue de wrapper pour obtenir le bouton d'annulation sur iPad comme décrit ici bouton D'Annulation N'est pas montré dans UISearchBar aussi ne semble pas fonctionner plus puisque la barre de recherche est alors pas visible du tout.
si quelqu'un a des problèmes similaires ou sait déjà comment corriger/améliorer ceci je serais très reconnaissant.
cela a été construit en utilisant Xcode 9 Beta 4. Peut-être que les prochaines versions régleront ce problème.
mise à jour:
depuis nous avons décidé d'utiliser la solution suivante. Nous avons ajouté un nouveau UIBarButtonItem à la NavBar qui présente alors un nouveau ViewController où nous ne mettons qu'une barre de recherche et rien d'autre dans la NavBar qui semble fonctionner. Utiliser la réponse choisie peut être la meilleure solution car Apple avec iOS 11 veut que nous utilisions ce nouveau design même si cela ne nous donne pas le résultat que nous voulions à l'origine. Une autre façon de résoudre cela pourrait être une barre de recherche personnalisée, mais c'est un autre sujet.
5 réponses
il y a une nouvelle propriété searchController sur navigationItem dans iOS 11.
https://developer.apple.com/documentation/uikit/uinavigationitem/2897305-searchcontroller
utilisez comme ceci...
if #available(iOS 11.0, *) {
navigationItem.searchController = searchController
} else {
// Fallback on earlier versions
navigationItem.titleView = searchController?.searchBar
}
dans L'objectif - c l'énoncé de fi ressemble à ceci:
if (@available(iOS 11.0, *)) {
sur iOS 11, Si vous ne mettez pas navigationItem.hidesSearchBarWhenScrolling = false , la barre de recherche peut être initialement cachée, à moins que l'utilisateur fait défiler vers le bas pour révéler. Si vous le définissez à false, il apparaît empilé ci-dessous où le titre irait sans que l'utilisateur ait à faire défiler.
vous pouvez changer la hauteur de UISearchBar dans iOS 11 en ajoutant une contrainte de hauteur 44:
if #available(iOS 11.0, *) {
searchBar.heightAnchor.constraint(equalToConstant: 44.0).isActive = true
}
j'ai eu le même problème et après quelques jours googler le problème, j'ai trouvé cette page - https://translate.google.com/translate?hl=en&sl=zh-CN&u=http://www.jianshu.com/p/262f6e34a7d3&prev=search .
cette page conduit à cette git repo - https://github.com/DreamTravelingLight/searchBarDemo - ce projet de démonstration montre comment utiliser l'ancienne méthode avec titleView pour avoir toujours une barre de recherche sans le problème de taille.
les lignes clés sont ces
_searchBar = [self addSearchBarWithFrame:CGRectMake(0, 0, kScreenWidth - 2 * 44 - 2 * 15, 44)];
UIView *wrapView = [[UIView alloc] initWithFrame:_searchBar.frame];
[wrapView addSubview:_searchBar];
self.navigationItem.titleView = wrapView;
si vous intégrez le UISearchBar à l'intérieur d'une vue, et définissez ce wrapView comme le titleView, le UISearchBar aura la taille que vous avez définie pour lui, et s'adaptera à la barre de navigation comme prévu.
Merci, David
je pense que vous aurez à faire avec la mise en place de la nouvelle UINavigationItem.la propriété searchController de votre objet UISearchController. C'est comme ça qu'on obtient le nouvel effet vu dans les Messages. On dirait que l'ancien comportement a complètement disparu. J'espère me tromper, mais toute L'API a été remaniée pour le 11. Je sais que c'est buggy en général donc nous verrons avec les nouvelles bêtas et le GM si cela est réparé. (Écrit au moment de la Bêta 6)
cela m'a aidé:
if ([self.navigationItem respondsToSelector:@selector(setSearchController:)])
{
[self.navigationItem performSelector:@selector(setSearchController:) withObject:self.searchController];
}
else
{
self.tableView.tableHeaderView = self.searchController.searchBar;
}