iOS 11 barre de recherche personnalisée dans la barre de navigation
je veux changer la couleur du texte et de l'icône dans la barre de recherche iOS 11 quand il est intégré dans la barre de navigation. Ainsi le texte placé, le texte de recherche et l'icône de recherche.
if #available(iOS 11.0, *) {
navigationController?.navigationBar.prefersLargeTitles = false
let searchController = UISearchController(searchResultsController: nil)
navigationItem.searchController = searchController
navigationItem.hidesSearchBarWhenScrolling = false
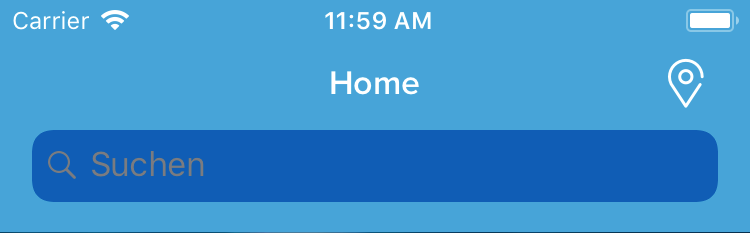
searchController.searchBar.placeholder = "Suchen"
searchController.searchBar.tintColor = .white
}
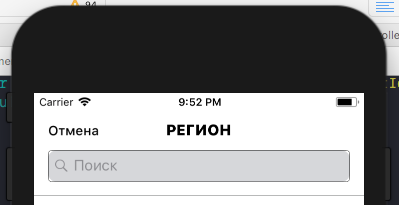
Comme vous pouvez le voir dans l'image, le texte est gris sur un arrière-plan bleu profond, qui semble laid. Je veux le texte et l'icône d'être au moins blanc. (changer la couleur de fond bleue ne fonctionne pas non plus vraiment très bon, voir mon autre question )
la seule chose qui fonctionne est de changer la couleur du curseur clignotant et le bouton" cancel", qui est fait avec le .nuance de couleur à la propriété.
les Solutions qui semblent fonctionner dans iOS 10 et ci-dessous ne semblent plus fonctionner dans iOS 11, alors s'il vous plaît ne poster que les solutions que vous savez travailler dans iOS 11. Grâce.
peut - être que je manque le point à propos de ce "style automatique" dans iOS 11. Toute aide est appréciée.
5 réponses
je viens de trouver comment mettre aussi le reste d'entre eux: (avec l'aide de Brandon, merci!)
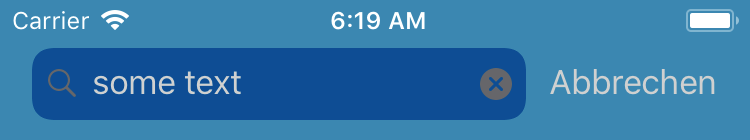
La "Annuler" texte:
searchController.searchBar.tintColor = .white
l'icône de recherche:
searchController.searchBar.setImage(UIImage(named: "my_search_icon"), for: UISearchBarIcon.search, state: .normal)
l'icône claire:
searchController.searchBar.setImage(UIImage(named: "my_search_icon"), for: UISearchBarIcon.clear, state: .normal)
le texte de recherche:
UITextField.appearance(whenContainedInInstancesOf: [UISearchBar.self]).defaultTextAttributes = [NSAttributedStringKey.foregroundColor.rawValue: UIColor.white]
Merci pour l'aide @Brandon!
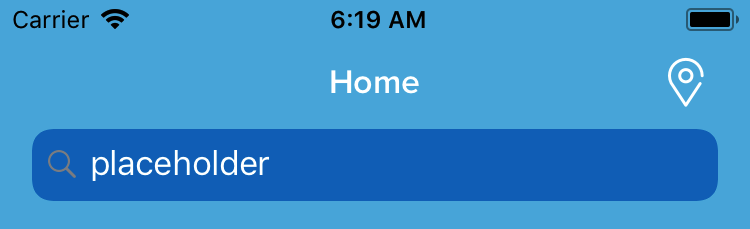
L'espace réservé:
UITextField.appearance(whenContainedInInstancesOf: [UISearchBar.self]).attributedPlaceholder = NSAttributedString(string: "placeholder", attributes: [NSAttributedStringKey.foregroundColor: UIColor.white])
Le fond blanc:
if #available(iOS 11.0, *) {
let sc = UISearchController(searchResultsController: nil)
sc.delegate = self
let scb = sc.searchBar
scb.tintColor = UIColor.white
scb.barTintColor = UIColor.white
if let textfield = scb.value(forKey: "searchField") as? UITextField {
textfield.textColor = UIColor.blue
if let backgroundview = textfield.subviews.first {
// Background color
backgroundview.backgroundColor = UIColor.white
// Rounded corner
backgroundview.layer.cornerRadius = 10;
backgroundview.clipsToBounds = true;
}
}
if let navigationbar = self.navigationController?.navigationBar {
navigationbar.barTintColor = UIColor.blue
}
navigationItem.searchController = sc
navigationItem.hidesSearchBarWhenScrolling = false
}
tiré de ici .
Mettre
UITextField.appearance(whenContainedInInstancesOf: [UISearchBar.self]).defaultTextAttributes = [NSForegroundColorAttributeName: UIColor.white]
et
UISearchBar.appearance().tintColor = UIColor.white dans le AppDelegate .
alternativement, mettez les deux dans [UIViewController viewDidLoad:]
Jeu De Recherche De La Couleur De Texte
(UITextField.appearance(whenContainedInInstancesOf: [UISearchBar.self]) ).defaultTextAttributes = [NSForegroundColorAttributeName: UIColor.white]
Jeu De Recherche De L'Espace Réservé De La Couleur
(UITextField.appearance(whenContainedInInstancesOf: [UISearchBar.self]) ).attributedPlaceholder = [NSForegroundColorAttributeName: UIColor.white]
en plus de la réponse de Darko.
Dans mon cas, je dois obtenir pur blanc recherche textfield couleur.
J'ai aussi besoin d'un borderLine personnalisé et cornerRadius.
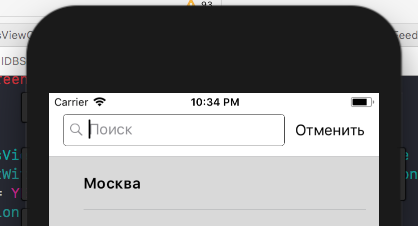
Donc si je mets juste la couleur de fond au blanc, le rayon de coin personnalisé et la ligne de Frontière personnalisée j'ai quelque chose comme ça.

le problème est que la barre de recherche a quelques sous-vues et je viens de les enlever. Voici mon code:
@interface YourViewController () <UISearchBarDelegate, UISearchControllerDelegate>
// your properties
@property (nonatomic,strong) UISearchController *searchController;
@property (nonatomic,strong) UISearchBar *searchBar;
@end
- (void)viewDidLoad {
[super viewDidLoad];
_searchController = [[UISearchController alloc] initWithSearchResultsController:self.resultsTableController];
_searchController.delegate = self;
_searchController.searchBar.delegate = self;
_searchBar = self.searchController.searchBar;
if (@available(iOS 11.0, *)) {
UITextField *searchTextField = [_searchBar valueForKey:@"searchField"];
if (searchTextField != nil) {
searchTextField.layer.cornerRadius = 4.f;
searchTextField.layer.borderWidth = 1.f;
searchTextField.clipsToBounds = YES;
for (UIView *subView in searchTextField.subviews) {
[subView removeFromSuperview];
}
}
// Color for "Cancel" button
_searchBar.tintColor = [UIColor blackColor];
// Add searchController to navgationBar
_navigationItem.searchController = _searchController;
// Hide searchBar when scroll
_navigationItem.hidesSearchBarWhenScrolling = YES;
}
}
Maintenant, j'ai une barre de recherche avec fond blanc pur, cornerRadius Personnalisé, Largeur de Frontière personnalisé. J'ai aussi désactivé le surligneur Gris lors du robinet.


ce code change la couleur de fond du champ de texte
Swift 4
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
//background color of text field
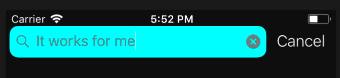
UITextField.appearance(whenContainedInInstancesOf: [UISearchBar.self]).backgroundColor = .cyan
}
édité: exemple d'un UISearchBar en cyan