Ionique: comment afficher ion-item sur plusieurs lignes?
LA SITUATION:
j'utilise Ionic pour construire une application.
j'ai besoin d'afficher une liste des informations sur certaines personnes.
Pour obtenir que je suis en utilisant le ionique liste<ion-list> et <!-Puisque la mise en page qu'il offre il est exactement ce dont j'ai besoin.
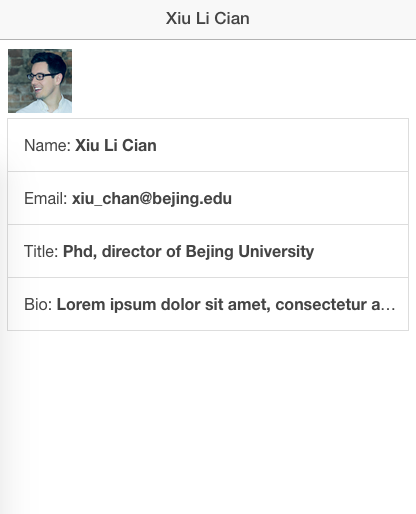
Le seul problème, c'est que chaque <ion-item> semble être forcés de rester sur une seule ligne, couper le texte qu'il contient, comme le montre le image:

LE CODE:
<ion-list>
<ion-item class="item"> Name: <b> {{ person.name }} </b> </ion-item>
<ion-item class="item"> Email: <b> {{ person.email }} </b> </ion-item>
<ion-item class="item"> Title: <b> {{ person.title }} </b> </ion-item>
<ion-item class="item"> Bio: <b> {{ person.bio }} </b> </ion-item>
</ion-list>
PLUNKER:
Voici un plunker qui recrée la situation. Vous pouvez essayer de redimensionner le navigateur, ou les fenêtres internes, et vous pouvez voir comment ion-item découper le contenu supplémentaire.
http://plnkr.co/edit/Qx9fYRpiATK4lgj5g5Rk?p=preview
LA QUESTION:
Comment puis-je afficher le du contenu supplémentaire dans un <ion-item> élément?
Est-il possible d'afficher le contenu dans plusieurs lignes?
3 réponses
Classe article-texte-wrap devrait vous aider, comme ceci:
<ion-item class="item item-text-wrap">
bio: <b> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </b>
</ion-item>
pour les utilisateurs Ionic 2, Vous pouvez utiliser text-wrap caractéristique:
<ion-item text-wrap>
Multiline text that should wrap when it is too long to fit on one line in the item.
</ion-item>
vous pouvez aussi voir le Documentation Des Attributs D'Utilité pour les attributs qui peuvent être ajoutés à ion-item pour transformer le texte.
vous devez écraser le CSS par défaut ajouté au<ion-item>, par exemple, de modifier:
<ion-item class="item">
bio: <b> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </b>
</ion-item>
À:
<ion-item class="item" style="white-space: normal;">
bio: <b> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </b>
</ion-item>