Ionique 2: Cordova n'est pas disponible. Assurez-vous d'inclure cordova.js ou dans un dispositif / simulateur (fonctionnant dans un émulateur))
je viens de mettre en place ma première application ionic 2 (j'ai utilisé ionic 1 assez largement). Je suis en train d'utiliser le ionique-natif de la caméra aperçu du plugin.
La configuration est assez simple:
npm install -g ionic cordova
ionic start timesnap --v2
ionic platform add android
ionic platform add ios
ionic plugin add cordova-plugin-camera-preview --save
puis j'ai copié et collé le code d'exemple dans la page about:
import { CameraPreview, CameraPreviewRect } from 'ionic-native';
// camera options (Size and location)
let cameraRect: CameraPreviewRect = {
x: 100,
y: 100,
width: 200,
height: 200
};
// start camera
CameraPreview.startCamera(
cameraRect, // position and size of preview
'front', // default camera
true, // tap to take picture
false, // disable drag
true, // send the preview to the back of the screen so we can addoverlaying elements
1 //alpha
);
j'ai lancé l'application en utilisant les commandes suivantes:
ionic emulate android -lcs
ionic emulate ios -lcs --target='iPhone-6'
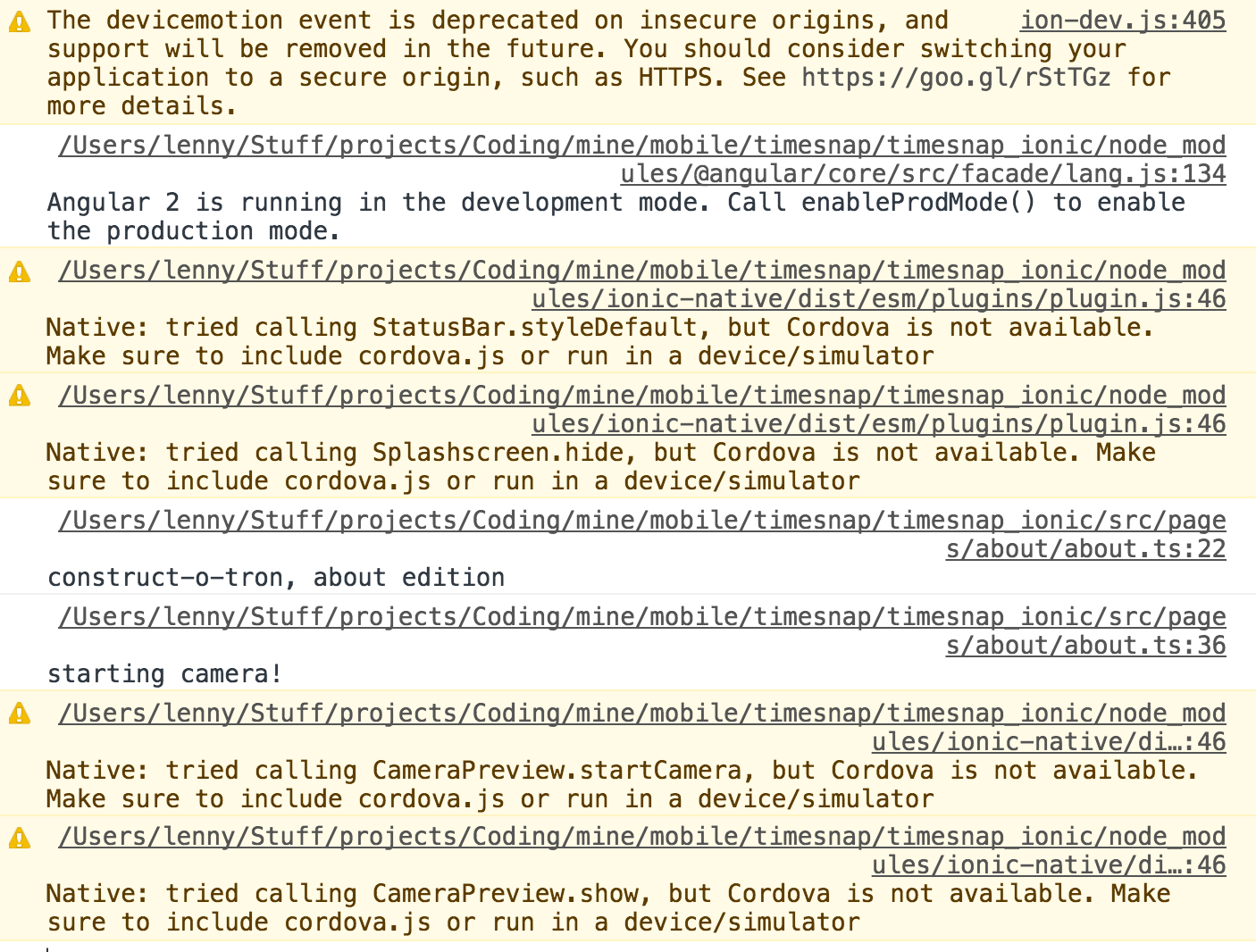
au début, la caméra ne fonctionnait pas montrant ensuite, j'ai couru chrome://inspect et a vu des avertissements sur Cordova manquant "essayer de courir dans un émulateur", mais c'était en courant dans un émulateur android. J'ai essayé iOS aussi et j'ai vu les mêmes résultats.
vous savez pourquoi cordova ne charge pas?
voici le journal complet des erreurs de chrome://inspect en cours d'exécution dans un émulateur android:
mise à Jour... index.html
(c'est juste le standard généré par ionique)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title>Ionic App</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<link rel="icon" type="image/x-icon" href="assets/icon/favicon.ico">
<link rel="manifest" href="manifest.json">
<meta name="theme-color" content="#4e8ef7">
<!-- cordova.js required for cordova apps -->
<script src="cordova.js"></script>
<!-- un-comment this code to enable service worker
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js')
.then(() => console.log('service worker installed'))
.catch(err => console.log('Error', err));
}
</script>-->
<link href="build/main.css" rel="stylesheet">
</head>
<body>
<!-- Ionic's root component and where the app will load -->
<ion-app class="trans"></ion-app>
<!-- The polyfills js is generated during the build process -->
<script src="build/polyfills.js"></script>
<!-- The bundle js is generated during the build process -->
<script src="build/main.js"></script>
</body>
</html>
6 réponses
le plugin livereload ne parvient pas à servir cordova.fichier js et sert // se moquer de cordova fichier en cours de développement.
CORRECTIF: Vous avez besoin d'aller à node_modules/@ionique/app-scripts/dist/dev-serveur/servir-config.js
et remplacez
exports.ANDROID_PLATFORM_PATH = path.join('platforms', 'android', 'assets', 'www');
exports.ANDROID_PLATFORM_PATH = path.join('platforms', 'android', 'app', 'src', 'main', 'assets', 'www');
C'est assez tard, mais quiconque traverse le même problème pourrait bénéficier de cette réponse.Essayez d'abord d'ajouter navigateur en exécutant la commande ci-dessous
ionic platform add browser et puis de lancer la commande ionic run browser.
quelle est la différence entre
ionic serve and ionic run browser?Ionic serve-exécute votre application comme un site web (ce qui signifie qu'il n'a pas de Cordova capacités). Ionic run browser-exécute votre application dans la Cordova plate-forme de navigateur, qui injectera cordova.js et tous les plugins que avoir des fonctionnalités de navigateur
vous pouvez Vous référer ce lien pour en savoir plus la différence entre ionic serve et ionic run browser commande
mise à Jour
à Partir Ionique 3 cette commande a été changé. Utilisez la commande ci-dessous à la place;
ionic cordova platform add browser
ionic cordova run browser
vous pouvez trouver quelle version de ionique vous utilisez en exécutant:ionic --version
Vous avez peut-être manqué une étape. Avez-vous construit pour la Plateforme Avant d'émuler?
ionic cordova build android
ionic cordova build ios
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { EmailComposer } from '@ionic-native/email-composer';
@Component({
selector: 'page-about',
templateUrl: 'about.html'
})
export class AboutPage {
sendObj = {
to: '',
cc: '',
bcc: '',
attachments:'',
subject:'',
body:''
}
constructor(public navCtrl: NavController,private emailComposer: EmailComposer) {}
sendEmail(){
let email = {
to: this.sendObj.to,
cc: this.sendObj.cc,
bcc: this.sendObj.bcc,
attachments: [this.sendObj.attachments],
subject: this.sendObj.subject,
body: this.sendObj.body,
isHtml: true
};
this.emailComposer.open(email);
}
}
starts here html about
<ion-header>
<ion-navbar>
<ion-title>
Send Invoice
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-item>
<ion-label stacked>To</ion-label>
<ion-input [(ngModel)]="sendObj.to"></ion-input>
</ion-item>
<ion-item>
<ion-label stacked>CC</ion-label>
<ion-input [(ngModel)]="sendObj.cc"></ion-input>
</ion-item>
<ion-item>
<ion-label stacked>BCC</ion-label>
<ion-input [(ngModel)]="sendObj.bcc"></ion-input>
</ion-item>
<ion-item>
<ion-label stacked>Add pdf</ion-label>
<ion-input [(ngModel)]="sendObj.attachments" type="file"></ion-input>
</ion-item>
<ion-item>
<ion-label stacked>Subject</ion-label>
<ion-input [(ngModel)]="sendObj.subject"></ion-input>
</ion-item>
<ion-item>
<ion-label stacked>Text message</ion-label>
<ion-input [(ngModel)]="sendObj.body"></ion-input>
</ion-item>
<button ion-button full (click)="sendEmail()">Send Email</button>
</ion-content>
other stuff here
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { AboutPage } from '../pages/about/about';
import { ContactPage } from '../pages/contact/contact';
import { HomePage } from '../pages/home/home';
import { TabsPage } from '../pages/tabs/tabs';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { File } from '@ionic-native/file';
import { FileOpener } from '@ionic-native/file-opener';
import { EmailComposer } from '@ionic-native/email-composer';
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
providers: [
StatusBar,
SplashScreen,
EmailComposer,
{provide: ErrorHandler, useClass: IonicErrorHandler},
File,
FileOpener
]
})
export class AppModule {}
Dans le cas où quelqu'un trébuche avec ce problème, la solution retenue a fait un travail pour les anciennes versions de ionique et de l'application les scripts, j'avais utilisé de nombreuses fois dans le passé, mais la semaine dernière, après j'ai mis à jour quelques trucs, il s'est cassé de nouveau, et de ce correctif ne fonctionnait plus comme cela a déjà été résolu sur la version actuelle de l'application les scripts, la plupart de l'info est renvoyé sur ce post https://forum.ionicframework.com/t/ionic-cordova-run-android-livereload-cordova-not-available/116790/18 mais je vais faire court ici:
assurez-vous D'abord d'avoir ces versions sur votre système
paquets cli: (xxxx\npm\node_modules)
@ionic/cli-utils : 1.19.2 ionic (Ionic CLI) : 3.20.0global des paquets:
cordova (Cordova CLI) : not installedpaquets locaux:
@ionic/app-scripts : 3.1.9 Cordova Platforms : android 7.0.0 Ionic Framework : ionic-angular 3.9.2Système:
Node : v10.1.0 npm : 5.6.0
Une cette sur votre paquet.json
"@angulaire/cli": "^6.0.3", "@ionique/app-scripts": "^3.1.9", "tapuscrit": "~2.4.2"
maintenant, retirez votre plate-forme avec la plate-forme ionique cordova rm quoi que-jamais Puis supprimez le dossier node_modules et plugins et assurez-vous que la plate-forme a été supprimée à l'intérieur du dossier plates-formes.
enfin, courez
npm install plateforme ionique cordova ajouter quoi-jamais cordova ionique courir
et tout devrait être travailler à nouveau
vérifiez dans votre répertoire src/index.html si vous avez
<script src="cordova.js"></script>