Un coin arrondi inversé en CSS?
10 réponses
juste pour mettre à jour ceci, il semble que vous pouvez de plusieurs façons.
Lea Verou a publié une solution
voici le mien en utilisant la frontière-image
à l'Aide de la frontière de l'image
html
<div><img src="https://s3.amazonaws.com/resized-images-new/23292454-E6CD-4F0F-B7DA-0EB46BC2E548" /></div>
css
div {
width: 200px;
border-width: 55px;
-moz-border-image: url(http://i47.tinypic.com/2qxba03.png) 55 repeat;
-webkit-border-image: url(http://i47.tinypic.com/2qxba03.png) 55 repeat;
-o-border-image: url(http://i47.tinypic.com/2qxba03.png) 55 repeat;
border-image: url(http://i47.tinypic.com/2qxba03.png) 55 repeat;
margin: 50px auto;
}
à l'Aide de gradient radial
html
<div class="inner-round"></div>
css
.inner-round {
background-image:
radial-gradient(circle at 0 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 100%, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 0 100%, rgba(204,0,0,0) 14px, #c00 15px);
}
dans les navigateurs modernes, vous pouvez utiliser mask-image :
#aux-container {
width: 100px;
height: 100px;
background: #f00;
-webkit-mask-image: radial-gradient(circle 10px at 0 0, transparent 0, transparent 20px, black 21px);
}<div id="aux-container"></div> en outre, jetez un oeil à http://www.html5rocks.com/en/tutorials/masking/adobe / , qui décrit comment obtenir un résultat similaire en utilisant mask-box-image .
vous pouvez également utiliser et inline svg avec un élément de chemin :
body{background:url('http://i.imgur.com/RECDV24.jpg');background-size:cover;}
svg{width:30%;}<svg viewbox="0 0 10 10">
<path d="M9 1 V9 H1 V3 Q3 3 3 1" fill="#fff"/>
</svg>dans cet exemple, j'utilise une courbe de Bézier cubique pour le bord rond inversé.
avec cette approche, vous pouvez aussi remplir la forme avec une image ou gradient:
body{background:url('http://i.imgur.com/RECDV24.jpg');background-size:cover;}
svg{width:30%;}<svg viewbox="0 0 10 6.7">
<defs>
<clipPath id="clip">
<path d="M9 1 V6.7 H1 V3 Q3 3 3 1" fill="#fff"/>
</clipPath>
</defs>
<image xlink:href="http://i.imgur.com/qi5FGET.jpg" x="0" y="0" height="6.7" width="10" clip-path="url(#clip)"/>
</svg>malheureusement, il n'existe pas actuellement de solution basée sur des spécifications CSS officielles ou mises en œuvre: (
cependant, comme d'autres personnes ont ajouté, Il ya des solutions possibles (ou des tricheurs?) vous pouvez faire pour obtenir le même effet en utilisant des bibliothèques JS ou des implémentations HTML/CSS complexes. Je suis tombé sur ce problème tout en cherchant un moyen de faire des coins encore plus complexes que L'OP sans utiliser d'images.
j'ai déposé un bug (requête de fonctionnalité) sur at le site webkit-comme il ne semble pas y avoir un déjà déposé.
bogue 62458-demande de caractéristique: coins arrondis inversés
pour une couleur de fond simple, vous pouvez en fait, en utilisant l'élément pseudo et l'ombre de boîte pour dessiner fond-couleur à la place, et il ne cachera pas les arrière-plans du conteneur de parent, vous les verrez effectivement à travers .
ce dont vous avez besoin est un navigateur qui comprend :before/:after et box-shadow :) ...
pour IE8 , vous pouvez dessiner des frontières hudge à la place des ombres. http://codepen.io/anon/pen/fFgDo
box-shadow approach: http://codepen.io/anon/pen/FwLnd
div {
margin:2em; /* keep it away from sides to see result */
padding:2em;/* for test to size it when empty */
position:relative; /* reference to set pseudo element where you wish */
overflow:hidden;/* you do not want the box-shadow all over the page */
}
div:before {
content:'';
position:absolute;
width:80px;
height:80px;
top:-40px;
left:-40px;
border-radius:100%;
box-shadow:0 0 0 2000px #1D005D;/* here draw the shadow inside its parent , maybe z-index will be required for content */
}

pseudo élément peut prendre n'importe quelle forme, et transformer via css et placer n'importe où dans son élément pour tirer sorte de trous à travers: exemples: http://codepen.io/gc-nomade/pen/nKAka
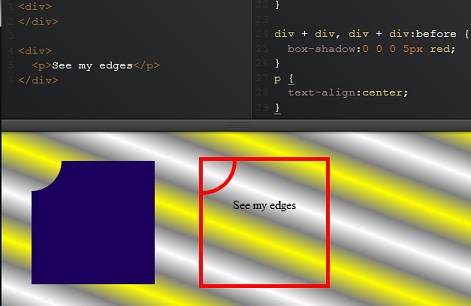
il y a des façons de résoudre ce problème en utilisant simplement CSS - cependant, cela dépend de la couleur de votre fond (si solide son plus facile) si vous avez un motif pour le fond, il pourrait être légèrement plus complexe.
je couvre d'un exemple de base ici de la façon de faire un Inverse Rayon des Frontières dans le CSS (ici) . Cela utilise un truc avec la taille de la bordure pour utiliser l'intérieur, vous pourriez avoir à faire un certain positionnement pour le faire fonctionner correctement cependant comme vous pouvez le voir son possible. Surtout si vous spécifiez un background-color pour chaque span .
si vous voulez tous les 4 coins, vous devriez ajouter une classe distincte pour chaque span dans votre div, et chaque classe simulerait un coin, en haut à gauche, en haut à droite, etc.
Pas de.
Si vous avez des base solide , vous pouvez probablement utiliser css pour créer la morsure.
Sinon, il n'y a rien de spécial que vous pouvez faire beyong en utilisant PNGs, un peu comme vous créeriez des coins ronds avant border-radius .
en fait, il n'y a qu'une façon, comme celle-ci:
<div style="background-color: red;height: 12px; width: 12px;">
<div style="margin-top: 40px; height: 12px; width: 12px; moz-border-radius-topright: 12px;
-webkit-border-top-right-radius: 12px; border-top-right-radius: 12px; background-color:#fff">
</div>
</div>
mais comme @Domenic dit que vous aurez besoin d'un fond solide, sinon vous obtiendrez ceci:
<div style=" background-color:#666">
<div style="background-color: red;height: 12px; width: 12px;">
<div style="margin-top: 40px; height: 12px; width: 12px; moz-border-radius-topright: 12px;
-webkit-border-top-right-radius: 12px; border-top-right-radius: 12px; background-color:#fff">
</div>
</div>
il peut être fait en utilisant l'élément après.
vérifiez ce lien jsfiddle enter code here