Inspectez l'élément qui n'apparaît que lorsque l'autre élément est placé au-dessus de la souris/entré
Souvent, je veux inspecter un élément (par exemple une info-bulle)qui n'apparaît que lorsqu'un autre élément est survolé/entré. L'élément qui apparaît est rendu visible via l'événement mouseenter de jQuery.
Je ne peux pas inspecter l'info-bulle, car l'info-bulle disparaît lorsque ma souris quitte l'élément contenant.
Existe-t-il un moyen de mettre en pause les événements JS afin que je puisse survoler l'élément, puis mettre en pause le JS du navigateur et l'inspecter avec succès?
Pour un exemple, essayez d'inspecter Twitter les infobulles de bootstrap: http://getbootstrap.com/javascript/#tooltips .
4 réponses
C'est assez facile dans Chrome 38.0.2094.0.
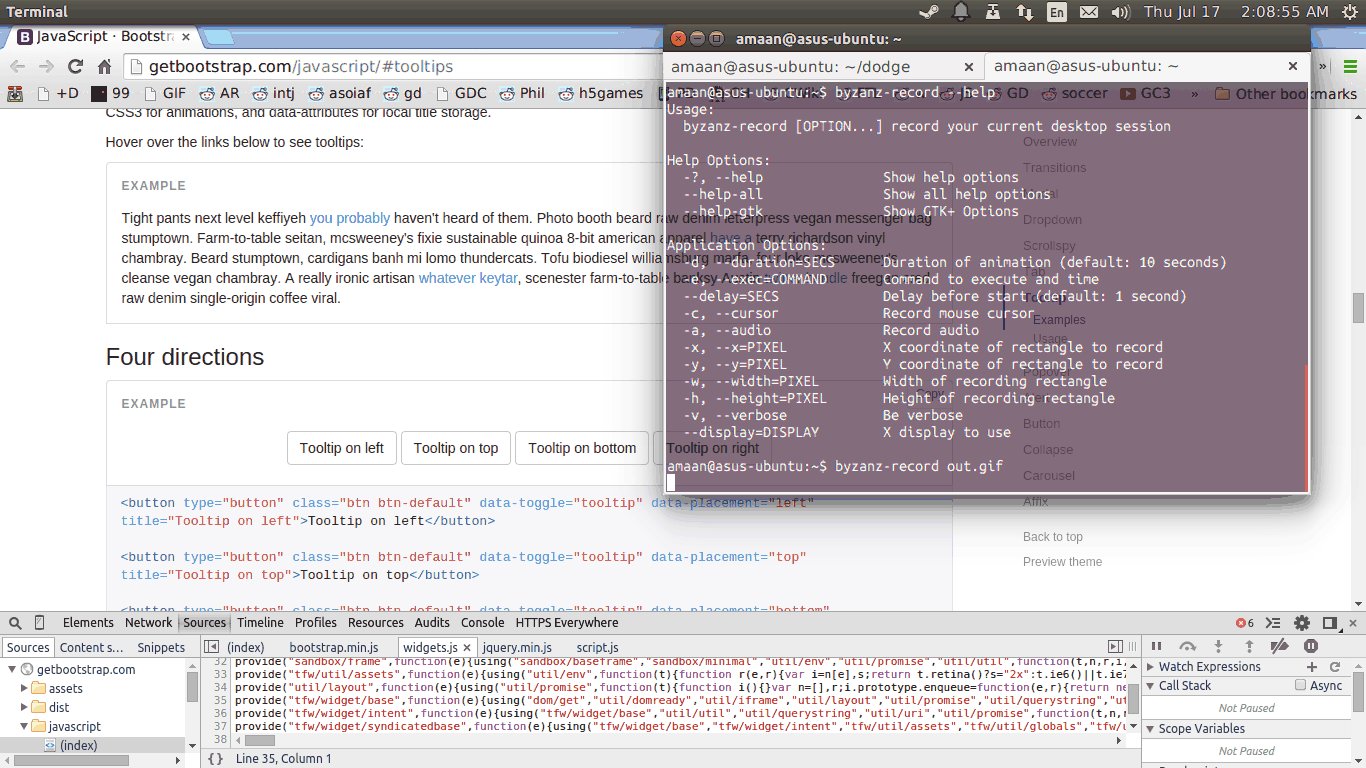
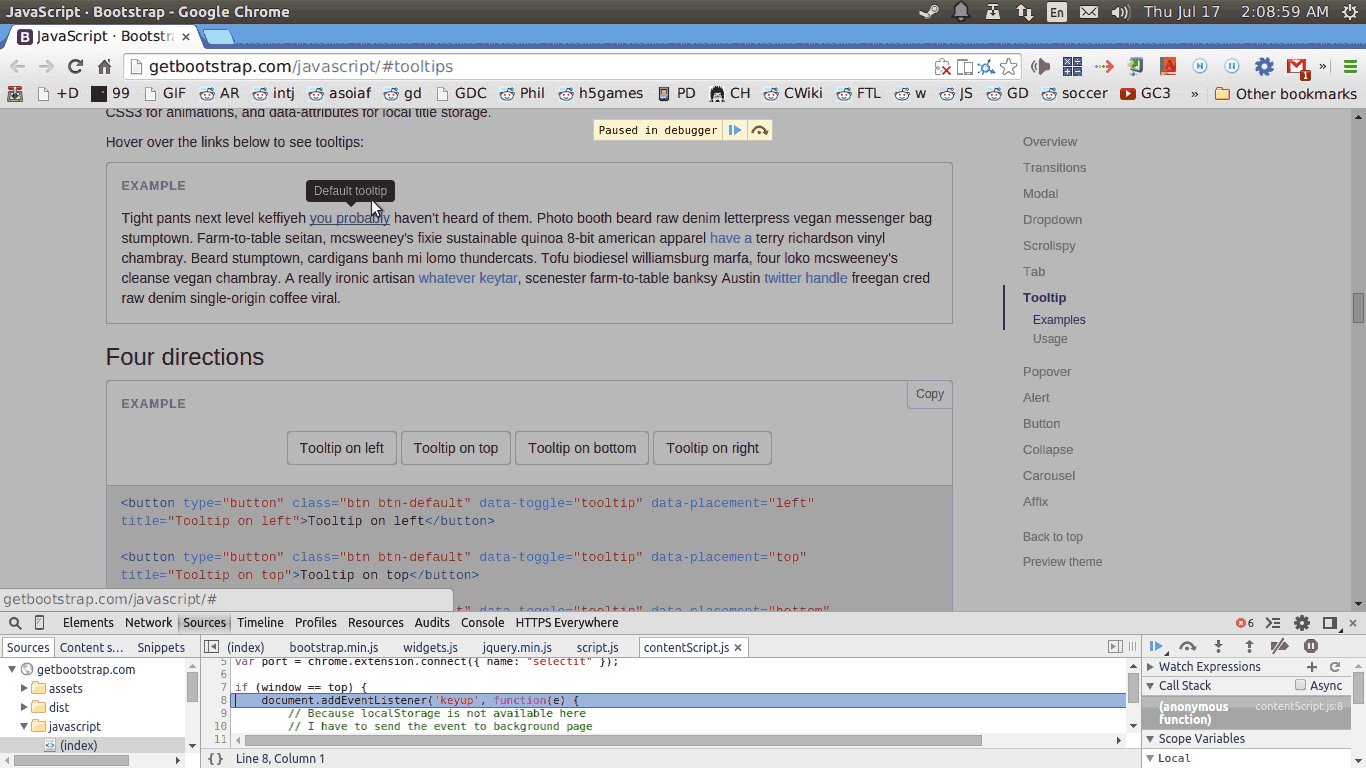
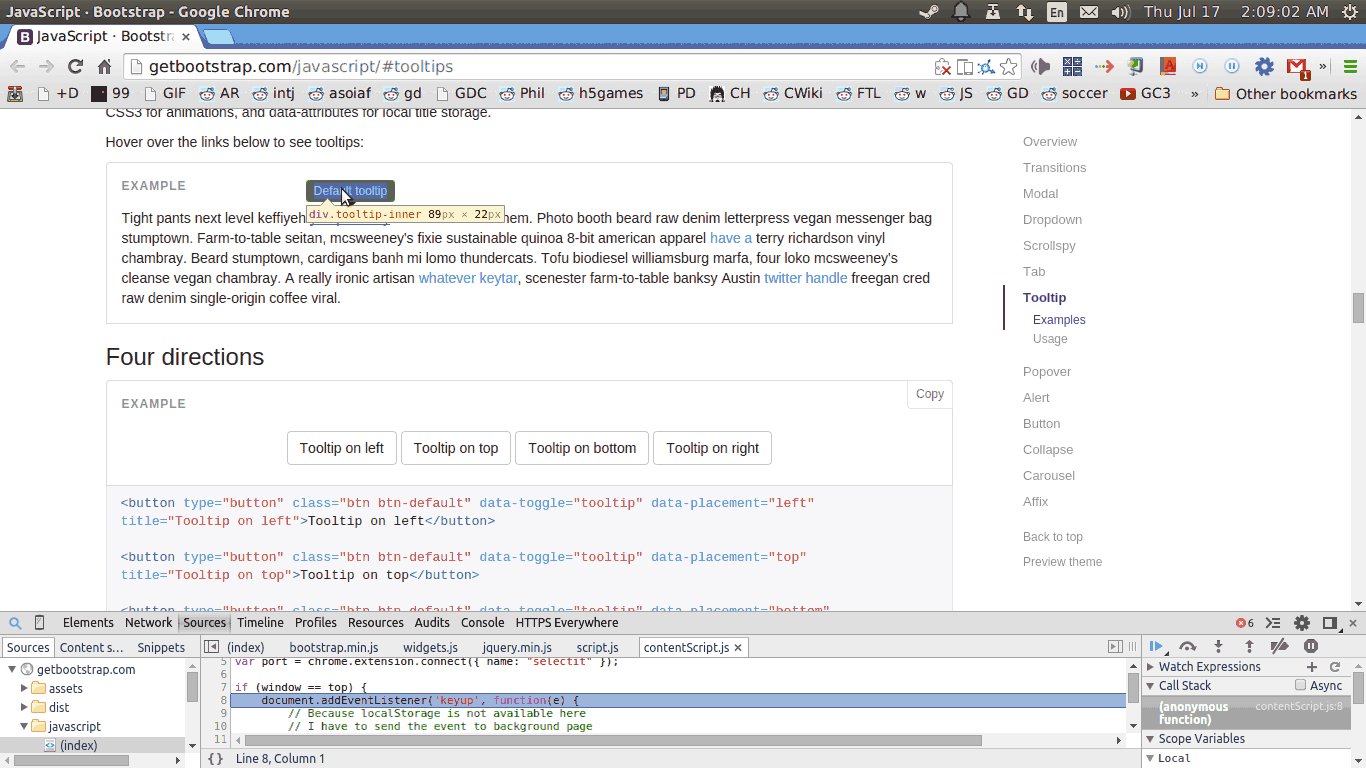
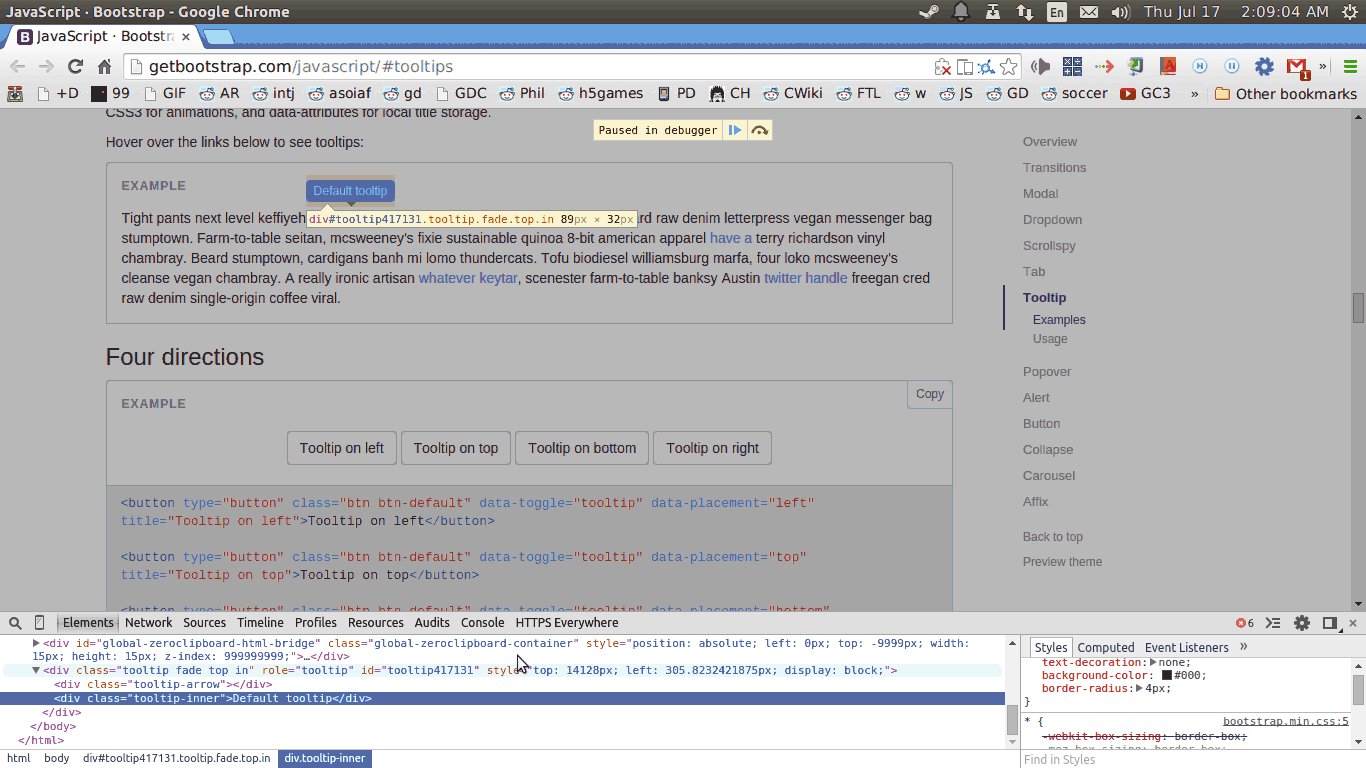
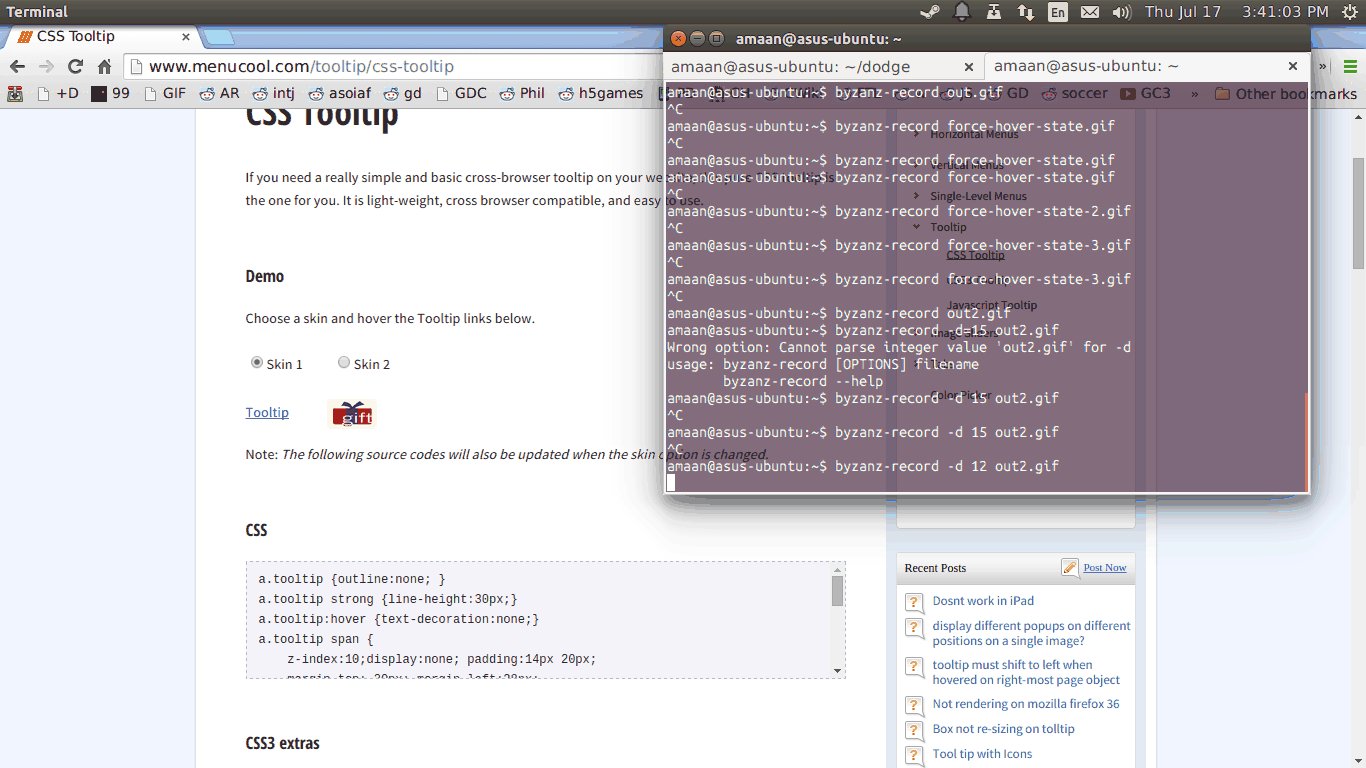
Voici à quoi ça ressemblera:

Étape-par-étape:
- Ouvrez les outils de développement dans le panneau Sources
- faites apparaître l'info-bulle en survolant le bouton
- Appuyez sur F8 pour geler la page
- passez au panneau éléments et utilisez l'icône de la loupe en haut à gauche pour sélectionner l'info-bulle
Si l'info-bulle apparaît à cause de CSS, voici ce que vous pouvez faire cas:

Étape-par-étape:
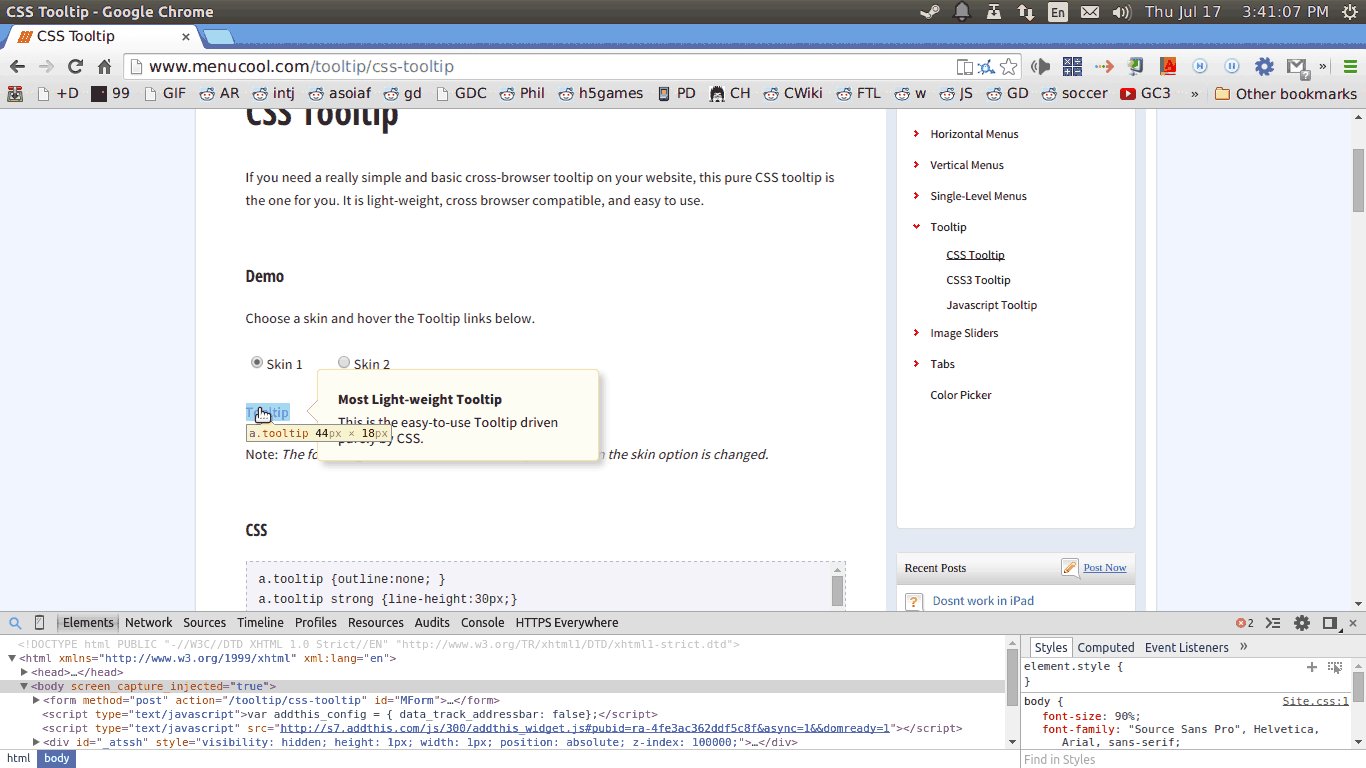
- Ouvrez les DevTools
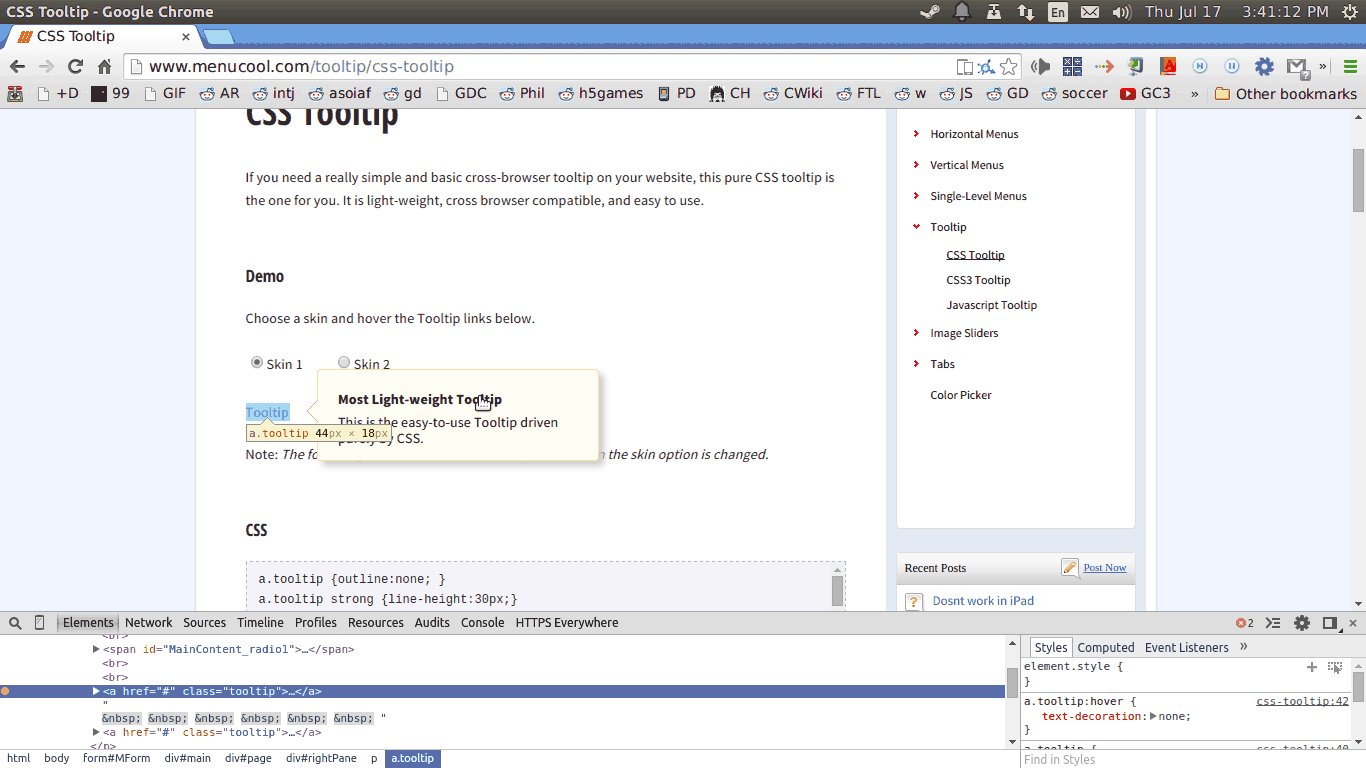
- Sélectionnez l'élément déclencheur dans les outils de développement (le lien)
- faites un clic droit, et sélectionnez "force element state", et sélectionnez": hover "
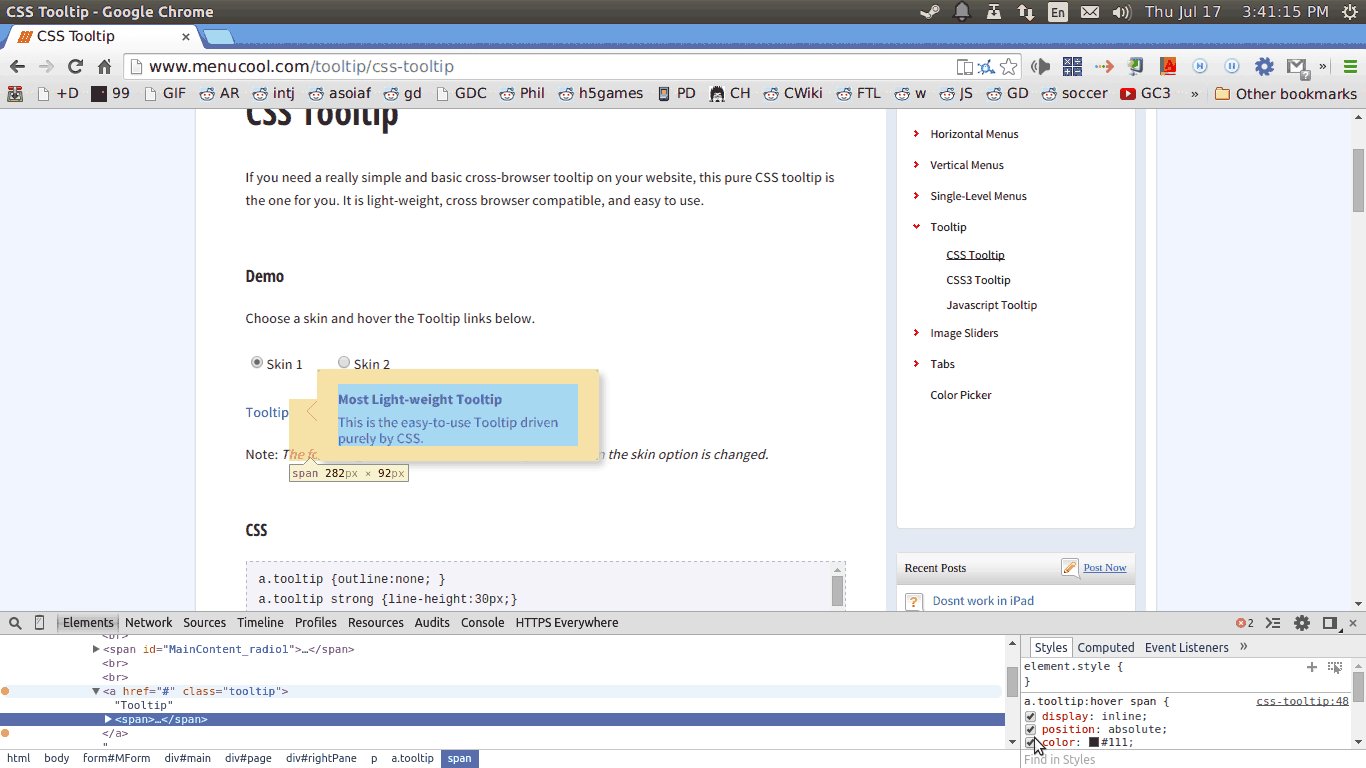
- Inspectez l'info-bulle CSS
Les Deux Safari et Chrome Web Inspector offre des cases à cocher où vous pouvez basculer le :active, :focus, :hover et :visited État d'un élément. L'utilisation de ceux-ci pourrait être encore plus facile.
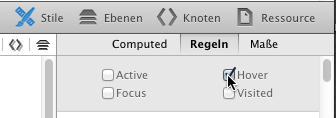
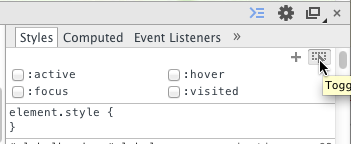
Safari:

Chrome:

Il y a aussi une autre façon délicate de le faire:
- passez en revue l'élément qui fait apparaître votre info-bulle.
- Faites un clic droit pour ouvrir le menu contextuel.
- Déplacez votre souris vers la fenêtre de votre outil de développement et cliquez avec le bouton gauche de la souris n'importe où dans le panneau de l'outil de développement.
Votre info-bulle restera visible, vous pourrez alors l'inspecter dans l'onglet élément.
Testé sur Chrome. Ne semble pas fonctionner sur Firefox.
Alors que la réponse de @SomeGuy est excellente (t-up pour les gifs animés), comme alternative, vous pouvez toujours le faire par programmation. Ouvrez simplement la console et tapez le nom de l'événement
document.getElementById('id').dispatchEvent(new Event('event-type'));
(avec une syntaxe spécifique au javascript pur peut varier selon le navigateur)
Encore plus facile avec jQuery:
$('#id').trigger('event-type');
Dans l'exemple (http://getbootstrap.com/javascript/#tooltips), ouvrez la console et tapez, par exemple:
$("button:contains('Tooltip on right')").mouseenter();
Et l'info-bulle apparaît dans le DOM et peut être inspecté/modifié manuellement:
<div style="top: 14406.9px; left: 1048.25px; display: block;"
id="tooltip952596" class="tooltip fade right in" role="tooltip">
<div style="" class="tooltip-arrow"></div>
<div class="tooltip-inner">Tooltip on right</div></div>
, Comme dans les commentaires, si vous déplacez le pointeur de la souris sur le cadre de la page, vous pouvez déclencher d'autres événements tels que mouseout. Pour éviter cela, vous pouvez appuyer sur F8 (comme dans l'acc. réponse) ou tapez debugger; (qui est son équivalent de script)