"Inspecter" un élément hover?
Note: j'ai lu des threads similaires, mais aucun tout à fait mon problème - je peux faire un clic droit dessus, il disparaît alors.
Je trouve "Inspect Element" un outil inestimable dans Chrome, mais ma dernière incursion comme j'apprends les manières magiques que beaucoup d'entre vous possèdent déjà m'a vu créer un sous-menu pour un élément sur ma barre de navigation, qui apparaît ci-dessous sur le survol de son élément parent.
La fenêtre contextuelle(ou vers le bas) n'est pas tout à fait stylisée comme je le voudrais, donc je clique avec le bouton droit de la souris > inspecter l'élément pour voir ce qui arrive d'où exactement, et avoir une meilleure idée de la façon de réaliser mon effet désiré.
Cependant, dès que je déplace ma souris loin du menu, il est parti.
Je ne peux donc pas sélectionner différents éléments dans le volet d'inspection et voir quelle zone est mise en surbrillance en même temps.
Est-il un moyen de contourner cela, sans changer le menu pour qu'il reste "sauté" une fois activé?
8 réponses
Si l'effet hover est donné avec CSS alors oui, j'utilise normalement deux options pour obtenir ceci:
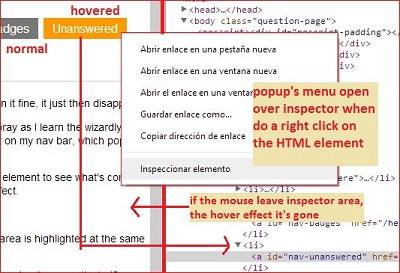
, pour see le hover effect lorsque la souris quitter le hover area:
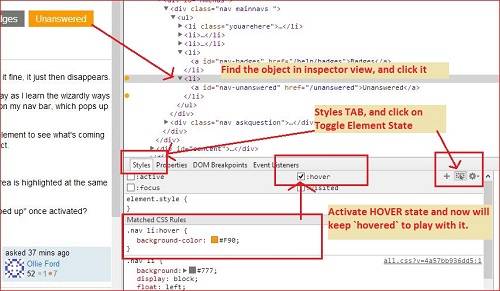
Ouvrez l'inspecteur dans la fenêtre ancrée et augmentez la largeur jusqu'à atteindre votre HTML element, puis faites un clic droit et le menu contextuel doit être sur la zone de l'inspecteur... ensuite, lorsque vous déplacez la souris sur la vue inspecteur, le hover effect keep activé dans le document.

Deux keep le hover effect, même si la souris n'est pas sur le HTML element, ouvrez l'inspecteur, allez à Styles TAB et cliquez sur l'icône en haut à droite qui dit Toggle Element State...(rectangle pointillé avec une flèche) là, vous pouvez activer manuellement le Hover Event (entre autres) avec la case à cocher fournie.

Si il n'est pas clair du tout, laissez-moi savoir et je peux ajouter quelques captures d'écran.
Édité: capture d'écran ajouté.
Et enfin et comme je le dis au début, je ne peux le faire que si le hover est défini avec CSS:HOVER... lorsque vous contrôlez le hover state avec jQuery.onMouseOver, par exemple, ne fonctionne que (parfois), la méthode One.
J'espère que ça aide.
Si le hover est déclenché par JS, il suffit de mettre en pause l'exécution du script via le clavier. C'est un Beaucoup moyen plus simple de geler le DOM que ne le suggèrent les autres réponses.
Voici comment vous le faites dans Chrome. Je suis sûr que Firefox a une procédure équivalente:
- ouvrez les outils de développement et accédez aux Sources.
-
Notez le raccourci pour interrompre l'exécution du script. Pour moi, c'est
F8: Interagir avec l'INTERFACE utilisateur pour obtenir l'élément apparaître.
- appuyez sur
F8. - Maintenant, vous pouvez déplacer votre souris, inspecter le DOM, peu importe. L'élément d'y rester.
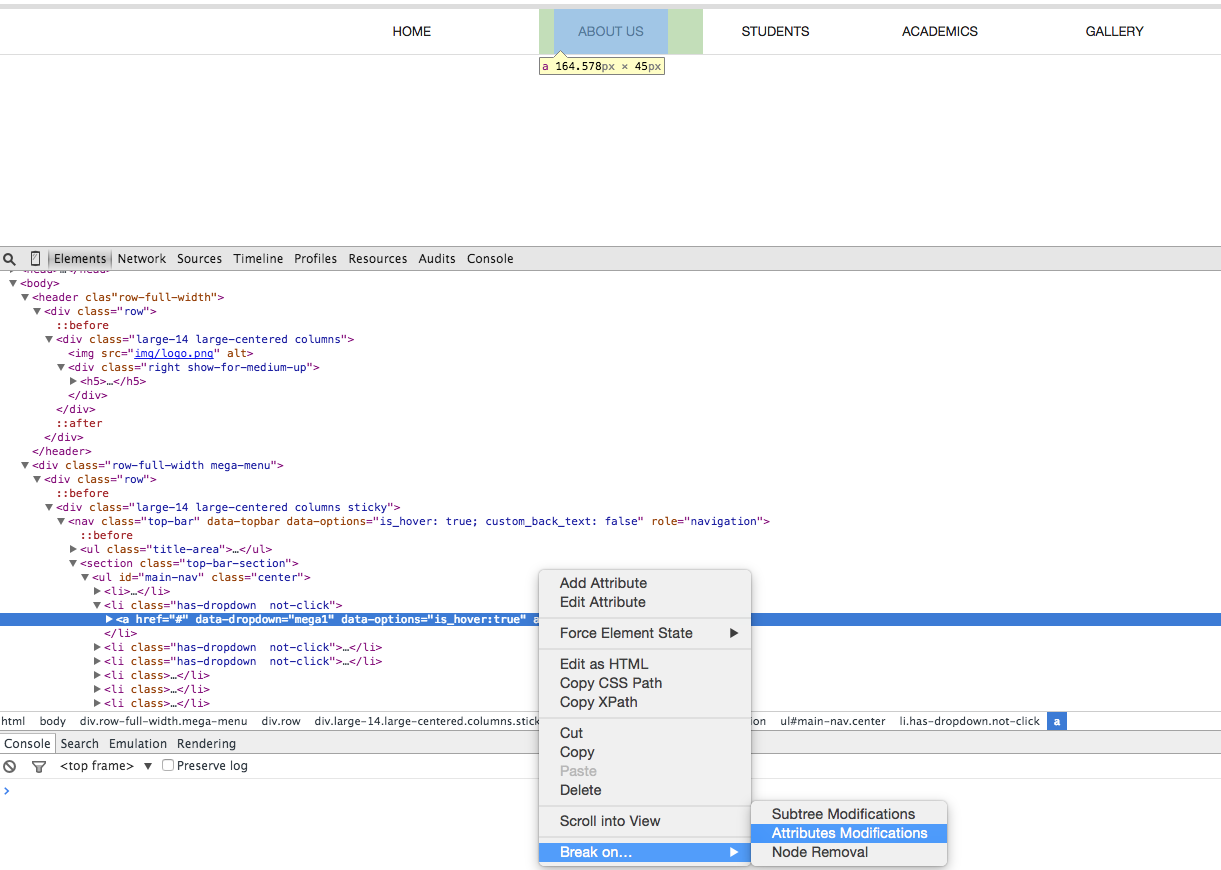
Ce qui a fonctionné pour moi est de sélectionner la balise spécifique que je voulais inspecter et faire ceci:

Après avoir fait ce qui précède, je sélectionnerais à nouveau normalement une balise, puis la liste déroulante restera automatiquement telle quelle même lorsque je passe la souris à d'autres endroits comme Inspect Element,etc.
Vous pouvez simplement actualiser le navigateur lorsque vous inspectez les éléments du menu déroulant pour revenir à l'état normal.
J'espère que cela aide. :)
Vous pouvez également le faire dans la console javascript:
$('#foo').trigger('mouseover');
Un qui va "geler" l'élément dans l'état" hover".
Voici comment je le fais sans modifications CSS ou JS en pause dans Chrome (je suis sur un Mac et je n'ai pas de PC devant moi si vous utilisez Win):
- Ouvrez votre console de développement.
- n'activez pas encore l'outil d'inspection hover, mais ouvrez plutôt le sous-menu souhaité en déplaçant votre souris dessus.
- cliquez sur [Commande]+[Maj]+[c]
Maintenant, l'outil d'inspection hover s'appliquera aux éléments que vous avez ouverts dans votre sous-nav.
Je ne sais pas si elle était présente dans les révisions précédentes du navigateur, mais je viens de découvrir cette méthode extrêmement simple.
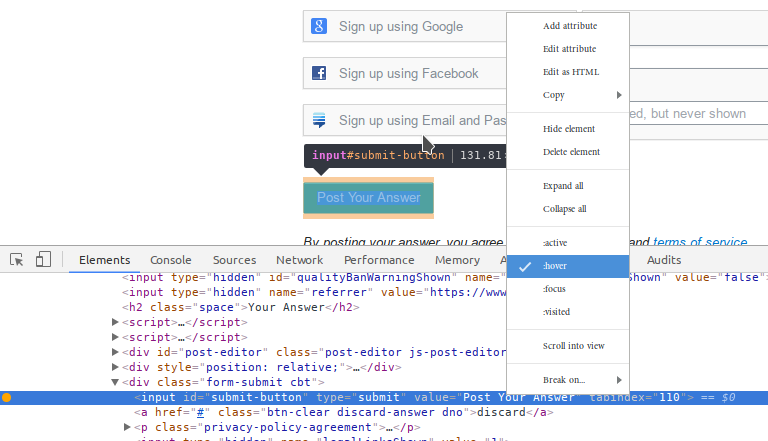
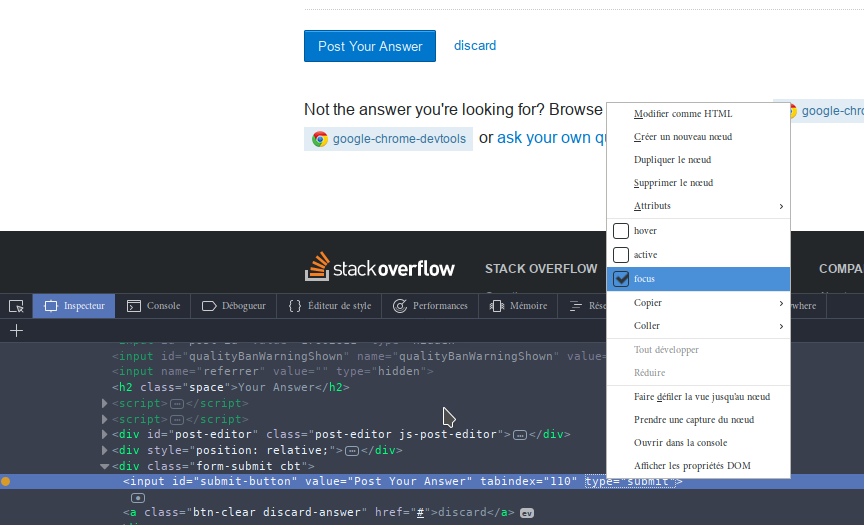
Ouvrez l'inspecteur dans chrome ou Firefox, faites un clic droit sur l'élément qui vous intéresse et sélectionnez l'option appropriée (dans ce cas: hover). Cela déclenchera le CSS associé.
Captures D'écran de Firefox 55 et chromium 61.
Changez le CSS pour que la propriété qui cache le menu ne soit pas appliquée pendant que vous travaillez dessus est ce que je fais.
Excellentes choses!
Merci à gmo pour ce conseil. Je ne connaissais pas ces paramètres d'attribut massivement utiles.
Comme une petite révision du libellé, j'expliquerais ce processus comme suit:
-
Faites un clic droit sur l'élément que vous souhaitez styliser
-
Ouvrir l'outil' inspecter '
-
Sur le côté droit, accédez à l'onglet petits Styles
Trouvé ci-dessus le contenu de la feuille de style CSS
-
Sélectionnez le .option hov-cela vous donnera tous les paramètres disponible pour l'élément HTML sélectionné
-
Cliquez et modifiez toutes les options pour qu'elles soient inactives
Maintenant, Sélectionnez l'état que vous souhaitez ajuster Sur l'activation de l'un de ces, votre feuille de style va sauter directement à ces paramètres:
-
Styles - le Peaufinage des Filtres - éléments Interactifs
Cette information a été une bouée de sauvetage pour moi, ne peut pas croire que je viens d'entendre à ce sujet!