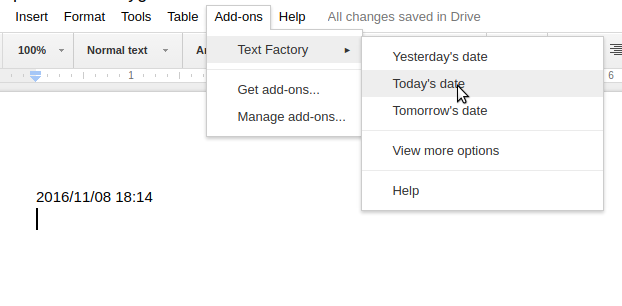
Inscrire l'Heure de la date dans le document google
j'aimerais insérer un horodatage (date et/ou heure) dans les documents Google. La documentation de soutien () indique qu'il devrait y avoir un raccourci clavier, mais cela ne fonctionne pas dans mon environnement (Win7 + IE9).
Quelqu'un peut-il me fournir un script Googleapps pour y parvenir?
8 réponses
Cela fonctionne bien
dans Google Docs: outils - > ouvrez L'éditeur de Script et enregistrez ce script
function onOpen() {
var ui = DocumentApp.getUi();
// Or FormApp or SpreadsheetApp.
ui.createMenu('Custom Menu')
.addItem('Insert Date', 'insertDate')
.addToUi();
}
function insertDate() {
var cursor = DocumentApp.getActiveDocument().getCursor();
if (cursor) {
// Attempt to insert text at the cursor position. If insertion returns null,
// then the cursor's containing element doesn't allow text insertions.
var d = new Date();
var dd = d.getDate();
dd = pad(dd, 2)
var mm = d.getMonth() + 1; //Months are zero based
mm = pad(mm, 2)
var yyyy = d.getFullYear();
var date = dd + "-" + mm + "-" + yyyy;
var element = cursor.insertText(date);
if (element) {
element.setBold(true);
} else {
DocumentApp.getUi().alert('Cannot insert text at this cursor location.');
}
} else {
DocumentApp.getUi().alert('Cannot find a cursor in the document.');
}
}
function pad (str, max) {
str = str.toString();
return str.length < max ? pad("0" + str, max) : str;
}
recharger le Doc, accepter les permissions.
Je ne suis pas sûr si un add-on tombe dans la catégorie Script Googleapps que vous demandiez, bug Texte D'Usine fournit la fonctionnalité pour insérer un horodatage.
Voici une version éditée (de celle déjà fournie) qui imprime un tampon de date incluant l'heure.
Voici un exemple de sortie: 2:43:21 AM 26-03-2014
function onOpen() {
var ui = DocumentApp.getUi();
// Or FormApp or SpreadsheetApp.
ui.createMenu('Insert Date')
.addItem('Insert Date', 'insertDate')
.addToUi();
}
function insertTime() {
var d = new Date();
var timeStamp = d.getTime(); // Number of ms since Jan 1, 1970
// OR:
var currentTime = d.toLocaleTimeString(); // "12:35 PM", for instance
}
function insertDate() {
var cursor = DocumentApp.getActiveDocument().getCursor();
if (cursor) {
// Attempt to insert text at the cursor position. If insertion returns null,
// then the cursor's containing element doesn't allow text insertions.
var d = new Date();
var dd = d.getDate();
dd = pad(dd, 2)
var mm = d.getMonth() + 1; //Months are zero based
mm = pad(mm, 2)
var yyyy = d.getFullYear();
var timeStamp = d.getTime(); // Number of ms since Jan 1, 1970
var currentTime = d.toLocaleTimeString(); // "12:35 PM", for instance
var date = currentTime + " " + dd + "-" + mm + "-" + yyyy;
var element = cursor.insertText(date);
if (element) {
element.setBold(true);
} else {
DocumentApp.getUi().alert('Cannot insert text at this cursor location.');
}
} else {
DocumentApp.getUi().alert('Cannot find a cursor in the document.');
}
}
function pad (str, max) {
str = str.toString();
return str.length < max ? pad("0" + str, max) : str;
}
Pour les Docs, vous êtes probablement hors de la chance, comme il semble y avoir pas de raccourci clavier pour que, et le support pour les scripts à L'intérieur de Docs est absent (les tableurs seraient une histoire différente). Puisque vous êtes sur Windows, vous pouvez profiter de autohotkey. Cette vidéo, bien que beaucoup trop long, montre assigner un combo global hotkey pour insérer la date courante n'importe où. Avec cela, vous pouvez insérer votre date/heure n'importe où vous voulez tout en utilisant votre Système de Windows. (Vous pouvez le personnaliser à être actif uniquement dans certaines applications, tels que IE, si vous voulez obtenir loufoque)
parce que des touches supplémentaires sont utilisées pour insérer la date à partir du menu, ma solution est un fichier batch, sts.cmd, qui stocke la date-heure dans le clip-board lorsqu'il est appelé, permettant à un Windows+R, sts, Ctrl+V facile d'obtenir et de coller. Si vous ajoutez des touches supplémentaires pour obtenir la date dans le doc de toute façon, vous pourriez aussi bien coller. Le code est
@ECHO OFF
for /f "tokens=1-12 delims=/:. " %%d in ("%time%") do SET MYTIME= %%d:%%e:%%f
for /f "tokens=1-12 delims=/:. " %%d in ("%date%") do SET MYDATE= %%g-%%e-%%f
SET MYTS=%MYDATE%%MYTIME%
ECHO | SET /p dummyname=%MYTS%|clip
cela fonctionne pour moi jusqu'à ce que GDocs arrive avec une fonction embeddable qui mettra à jour la date d'affichage à la date actuelle chaque fois que le doc est ouvert.
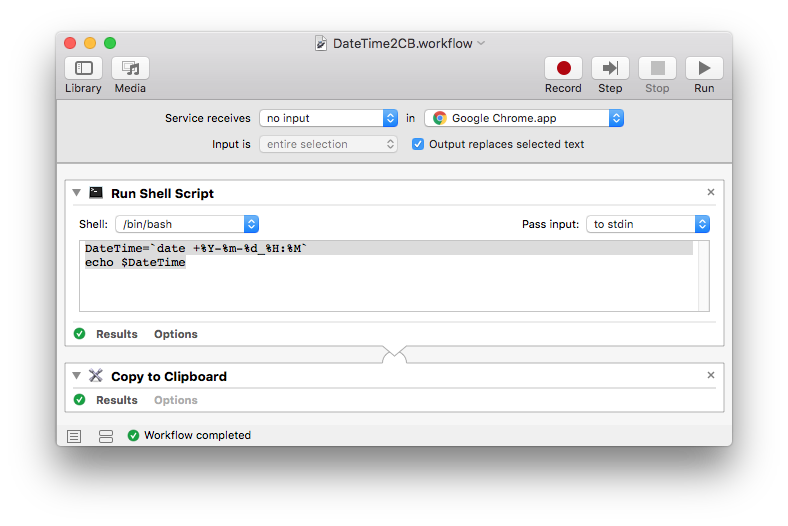
sur MacOS, J'ai utilisé Automator.
j'ai créé un Service qui fonctionne avec Chrome, ne prend aucune entrée, et exécute un script shell et envoie la sortie au presse-papiers. Le script shell est très basique:
DateTime=`date "+%Y-%m-%d %H:%M"`
echo $DateTime
j'aurais pu le faire sans la variable intermédiaire et juste lancer la commande date, mais j'ai eu l'idée que je pourrais vouloir faire le traitement supplémentaire et le formatage. Notez que si vous voulez inclure des espaces dans votre formatage de la chaîne de date, l'argument formatage doit être entre guillemets. La capture d'écran utilise une barre inférieure à la place.
 Avec le script sauvegardé, je suis allé dans Paramètres Système > Clavier > Raccourcis, j'ai trouvé mon script DateTime2CB.workflow dans la section de texte et lui a donné un hotkey. Il n'y a pas de moyen facile de savoir ce que hotkeys sont en usage.
Avec le script sauvegardé, je suis allé dans Paramètres Système > Clavier > Raccourcis, j'ai trouvé mon script DateTime2CB.workflow dans la section de texte et lui a donné un hotkey. Il n'y a pas de moyen facile de savoir ce que hotkeys sont en usage.
j'aurais pu le faire pour n'importe quelle application (et si je me retrouve à essayer de l'utiliser d'autres applications, je pourrais encore le faire), mais pour l'instant C'est seulement Chrome. Je pourrais aussi avoir avait le shell script pipe la sortie de date au bloc-notes, pbcopy sur Mac, comme ci-dessus (en utilisant "clip"). J'ai testé les deux méthodes et elles fonctionnent.
j'ai ajouté le même script à un autre Mac et il a été configuré pour insister sur le fait que le fichier Automator (nom.workflow) soit sauvegardé dans iCloud. dans ce contexte, elle n'était pas listée dans les paramètres du clavier. Pour corriger cela, j'ai dû rouvrir le fichier iCloud sauvegardé dans Automator en utilisant Open > Recent. Elle a demandé si je voulais installer le fichier dans Service. Une réponse oui à ce moment-là l'a enregistré sur mon système local et je pourrais le trouver sous Paramètres > Clavier > Raccourcis > Services.
j'espère que cela aide d'autres utilisateurs de Mac.
août
essaye ceci:
function insertTimestamp() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var cell = ss.getActiveCell();
cell.setValue(new Date());
// sets the cells format to month/day/year.
// Remove if you want time inserted as well
cell.setNumberFormat("MM/dd/yyyy")
}
cela fonctionne sur des feuilles de calcul pas sûr si vous étiez à la recherche d'autres docs.
créez une feuille de calcul Aujourd'hui dans google docs. Mettez la date en B1 comme Aujourd'hui() formatez-la en C1 en utilisant la fonction Texte (B1,"dddd, mmmm d, yyyy") Ensuite, utilisez le script suivant (vous aurez besoin de l'url du tableur D'Aujourd'hui
function myFunction() {
var doc = DocumentApp.getActiveDocument();
var body1 = doc.getBody();
var style1 = {};
style1[DocumentApp.Attribute.BOLD] = true;
var text1 = doc.editAsText();
body1.appendHorizontalRule();
var wb = SpreadsheetApp.openByUrl('spreadsheet url');
var ss = wb.getSheetByName('Today');
var r = ss.getRange('C1');
var date1 = r.getValues();
var par1 =body1.appendParagraph(date1[0]);
par1.setAttributes(style1);
}