Insérez un logo dans le coin supérieur droit de R markdown document html
j'essaie de mettre le logo de mon entreprise sur le coin droit de mon document html
Voici mon code:
<script>
$(document).ready(function() {
$head = $('#header');
$head.prepend('<div class="knitr source"><img src="logo.png" width="220px" align="right" ></div>')
});
</script>
---
title: "Title"
author: "Author"
date: "Date"
theme: bootstrap
output: html_document
keep_md: true
---
```{r echo=FALSE, include=FALSE}
knitr::include_graphics('./logo.png')
```
<br>
## 1) Header
<br>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
cependant, à cause du logo.png est un fichier local lors du partage du document html les gens ne sont pas en mesure de le voir.
en outre, j'ai essayé l'approche suivante
---
title: "Title"
author: "Author"
date: "Date"
output:
html_document:
css: markdown.css
includes:
in_header: extLogo.html
---
où extLogo.html
<div class="logos"><img src="logo.png" width="220px" align="right"></div>
mais il crée une div en dehors de la div où le titre est (<div class="container-fluid main-container">). N'importe qui peut aider à ce sujet?
2 réponses
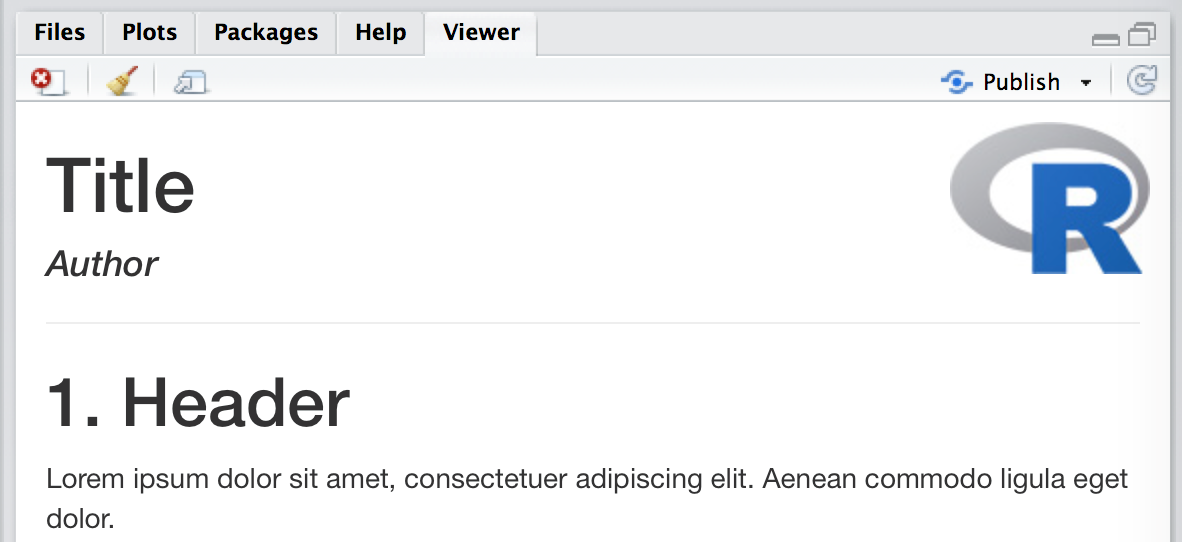
Vous pouvez utiliser htmltools::img avec un peu de CSS en ligne pour le positionnement. src peut prendre un chemin directement, mais quand les images ne sont pas simplement manipulées comme des tracés, tricoter parfois ne parvient pas à convertir les images en URI correctement, ce qui à son tour les provoque à ne pas rendre. En utilisant self_contained: false dans le fichier YAML est une solution rapide, mais ce n'est pas beaucoup plus difficile à utiliser knitr::image_uri pour convertir l'image manuellement:
---
title: "Title"
author: "Author"
output: html_document
---
```{r, echo=FALSE}
htmltools::img(src = knitr::image_uri(file.path(R.home("doc"), "html", "logo.jpg")),
alt = 'logo',
style = 'position:absolute; top:0; right:0; padding:10px;')
```
---
# 1. Header
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
la réponse acceptée fonctionne si vous utilisez une sortie html classique. Si comme moi, vous travaillez aussi avec bookdown, le logo doit apparaître sur chaque page. Donc, si quelqu'un trouve cette réponse mais veut ajouter un logo avec bookdown, je donne ma proposition:
- nous avons besoin de créer un fichier externe avec un script à appeler en-tête, heureusement nous pouvons le créer directement dans le script rmarkdown.
- nous utilisons aussi
htmltools::imgpour permettre notamment l'image sans fichier image externe.
Voici mon script rmarkdown à utiliser comme exemple:
---
title: "Logo with Bookdown"
author: "Author"
date: '`r format(Sys.time(), "%d %B, %Y")`'
output:
bookdown::gitbook:
includes:
in_header: header.html
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = TRUE)
```
```{r htmlTemplate, echo=FALSE}
# Create the external file
img <- htmltools::img(src = knitr::image_uri(file.path(R.home("doc"), "html", "logo.jpg")),
alt = 'logo',
style = 'position:absolute; top:50px; right:1%; padding:10px;z-index:200;')
htmlhead <- paste0('
<script>
document.write(\'<div class="logos">',img,'</div>\')
</script>
')
readr::write_lines(htmlhead, path = "header.html")
```
# Page 1
This is an R Markdown document. Markdown is a simple formatting syntax for authoring HTML, PDF, and MS Word documents. For more details on using R Markdown see <http://rmarkdown.rstudio.com>.
When you click the **Knit** button a document will be generated that includes both content as well as the output of any embedded R code chunks within the document. You can embed an R code chunk like this:
```{r cars}
summary(cars)
```
# Page 2
You can also embed plots, for example:
```{r pressure, echo=FALSE}
plot(pressure)
```
Note that the `echo = FALSE` parameter was added to the code chunk to prevent printing of the R code that generated the plot.