Indenter le Code JavaScript écrit en une ligne dans notepad++ ou similaire [fermé]
J'ai du code javascript qui est écrit en une ligne (pas de retour chariot), c'est complètement illisible... Avec notepad++, j'ai essayé de remplacer ces caractères( "{", "}", ";" ) par eux-mêmes + un retour chariot, mais ce n'est toujours pas très pratique...
Si quelqu'un pouvait m'aider ce serait très apprécié.
P.S. Je préférerais avoir de l'aide pour le faire avec notepad++, mais cela ne me dérange pas d'utiliser d'autres kits logiciels
6 réponses
Je pense que vous voulez un code beautifier, celui-ci semble rapide et facile: http://jsbeautifier.org/
JSTool est le meilleur pour la stabilité.
Les Étapes:
- Sélectionnez le menu Plugins>Gestionnaire de plugins>afficher le Gestionnaire de plugins
- cochez la case JSTool > installer > redémarrer Notepad++
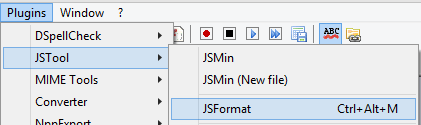
- ouvrir le fichier js > Plugins > JSTool > JSFormat

Référence:
- page d'Accueil: http://www.sunjw.us/jstoolnpp/
- code Source: http://sourceforge.net/projects/jsminnpp/
Essayez le plugin notepad++ JSMinNpp (nom changé en JSTool depuis 1.15)
Pourriez-vous utiliser les services en ligne comme ce ?
Mise à Jour: (selon la demande)
Google chrome le fera également http://cristian-radulescu.ro/article/pretty-print-javascript-with-google-chrome.html
Utiliser jsbeautifier au lieu d'essayer de le faire manuellement.
Dans Notepad++ plugin manager, vous disposez du pluginJSON viewer qui est précisément à cet effet.
Après avoir installé, appuyez sur la Ctrl + Alt + Maj + M combinaison pour embellir votre JSON