Augmentation de la taille des caractères de code dans l'outil de développement firefox
8 réponses
vous devez modifier userChrome.css sous ~/.mozilla/firefox/[- name]/chrome avec ceci:
/* Styles for Web developer tools */
@namespace url(http://www.w3.org/1999/xhtml);
.CodeMirror {
font-family: "Ubuntu Mono", monospace !important;
font-size: 15pt !important;
}
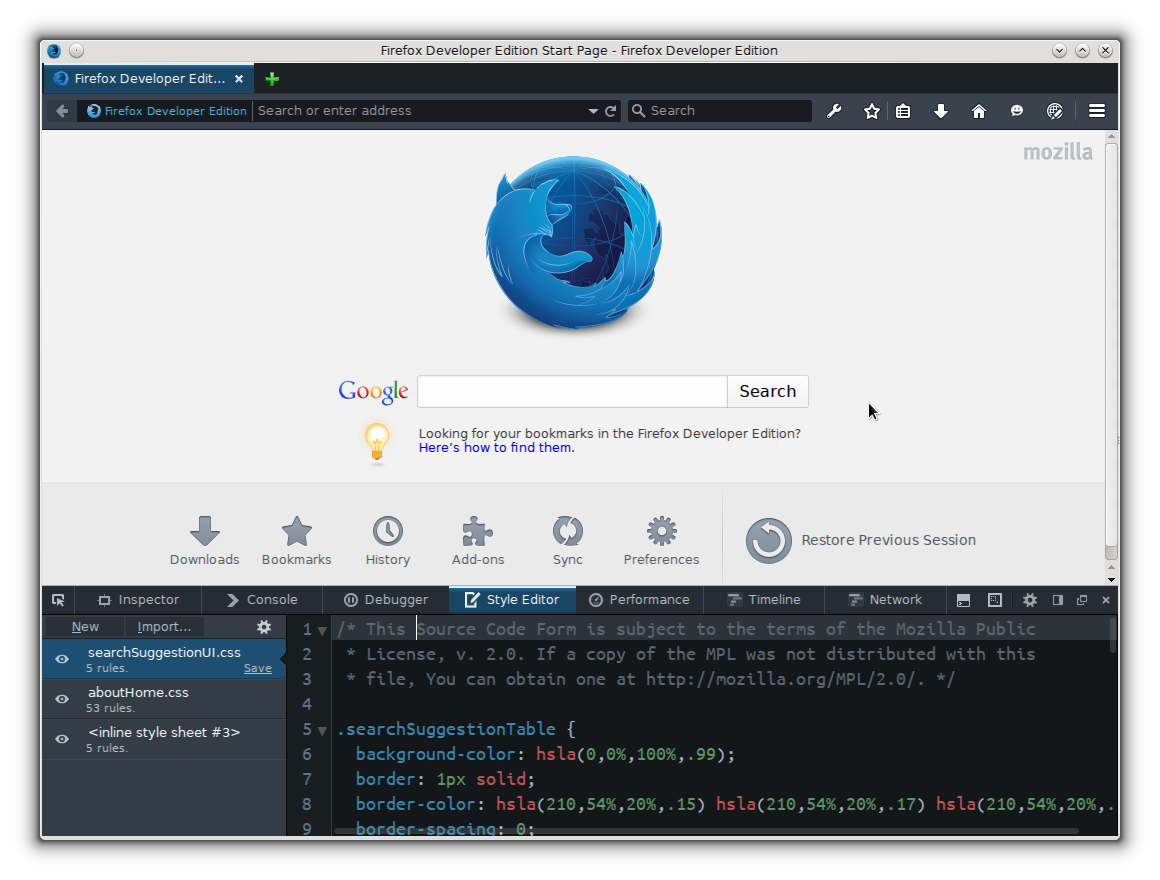
le résultat ressemble à ceci:

cela ne change que le débogueur et l'éditeur de style. Il y a un sélecteur différent pour l'inspecteur html. Pas sûr de ce qui est.
- Open Firefox Developer Tools
- appuyez sur CTRL (ou commande sur Mac) et la touche + en même temps
Pour être clair, quand je dis + touche je veux dire que la clé avec le + . Vous n'avez pas besoin de tenir le quart tout en appuyant dessus.
Open Firefox et type about:support . Dans "151960920 Application de" principes de base de la section ont choisi le Répertoire de Profil - Open Directory . Il va virer votre gestionnaire de fichiers. S'il n'y a pas de dossier chrome , créez-le. Après cela, allez dans ce dossier chrome et créez un fichier userChrome.css , ouvrez-le dans un éditeur de texte et ajoutez :
.devtools-monospace {font-size: 12px!important;}
Enregistrer. Assurez-vous de redémarrer Firefox.
vous pouvez spécifier un style pour le sélecteur de classe devtools-monospace . Pour ce faire, éditez userChrome.css dans le répertoire chrome de votre profil mozilla, et spécifiez les propriétés CSS que vous voulez. Par exemple:
.devtools-monospace {
font-family: "Source Code Pro",monospace !important;
font-size: 16px !important;
}
le userChrome.css doit être dans le dossier chrome de votre profil Firefox. Si le dossier n'existe pas, créez-la. Votre userChrome.css remplacera alors le CSS de Firefox dev tools après que vous aurez redémarré le navigateur.
pour trouver votre profil en Windows OS, tapez: Strg + R puis entrez:
%APPDATA%\Mozilla\Firefox\Profiles\
si sûr, comme indiqué ci-dessus, la réponse courte est cmd + + .
mais le signe + pourrait ne pas être directement accessible sur votre clavier (Pas de clavier numérique, ordinateur portable, disposition étrange).
Vous devez ensuite appuyer sur maj pour accéder au panneau + , comme par exemple sur la disposition du clavier américain: maj + = .
Malheureusement, même si vous êtes correctement concentré sur le volet d'outil de développement, cmd + maj + = augmente la police du volet web view, alors que cmd + - diminue la police sur le volet de l'outil de développement.
Et vous retrouver avec un outil web volet avec une taille de caractères si petits qu'il est illisible, et pas moyen de l'augmenter.
Then @Thal's answer comes handy, once focused to the dev tool pane cmd + 0 réinitialise la taille de police de l'outil dev à l'original.
si vous voulez répondre à la question comme @Timothy_Truckle le demande, en voici quelques-uns (toujours en se concentrant sur le volet de l'outil de développement, bien sûr):
- basculer vers le clavier états-unis et de la presse cmd + =
- trouver une disposition de clavier avec le + directement accessible, Passer à elle, et appuyer sur cmd + +
c'est pour vous les gars se demandant pourquoi certains trouvent difficile de simplement appuyer sur cmd + + ou pourquoi certains trouvent qu'il est difficile de se concentrer sur le volet de l'outil de développement (parce qu'ils se concentrent en fait sur le volet de l'outil de développement, mais le résultat est comme s'ils étaient axés sur le Web view pane).
certains éléments de Firefox peuvent être stylisés dans le userChrome.css fichier situé dans le dossier chrome de votre profil Firefox.
À partir de 2018, modifier / créer ~/.mozilla/firefox/[- name]/chrome/userChrome.css avec quelque chose de similaire à:
@-moz-document url-prefix("chrome://devtools/content/") {
* { font-size: 13px !important; }
}
puis redémarrez Firefox.
la solution sur les Forums Mozilla a presque raison: https://support.mozilla.org/en-US/questions/1198481
utilisant Ctrl + = ou Cmd + = n'était pas idéal pour moi car il a augmenté les polices pour tous les éléments de la fenêtre, y compris les noms d'onglets.
en utilisant .devtools-monospace { font-size: 13px !important;} était presque correct, mais cela n'a pas affecté le Débogueur et les onglets réseau.
à l'Aide de la solution de @bohag_bihu a eu des effets secondaires sur la barre d'adresse et d'autres entrées de texte.
comme L'a dit John, la façon d'augmenter la taille de police dans les devtools est d'utiliser ctrl/cmd+, tout comme vous le feriez sur une page web. En fait, le devtools est une page web. Vous devez juste vous assurer que le cadre de devtools est concentré en premier.
je crains qu'il n'y ait aucun moyen d'augmenter seulement la taille de police pour le code en ce moment.
j'ai accidentellement fait redimensionner ma fenêtre de développeur de firefox au minimum (Je ne pouvais même plus la lire), "CMD +" (mac) ne fonctionnait pas pour moi, bien seulement pour la page web principale même si la console était focalisée, j'ai juste appuyé sur: "CMD 0" et elle est revenue à la normale, si elle peut être une bonne alternative à quelqu'un d'autre;)