Dans CSS Flexbox, pourquoi n'y a-t-il pas de propriétés" justify-items "et" justify-self"?
 Source: W3C
Source: W3C
pour aligner les éléments flex le long de l'axe principal, il y a une propriété:
-
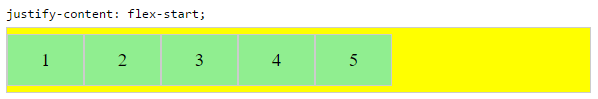
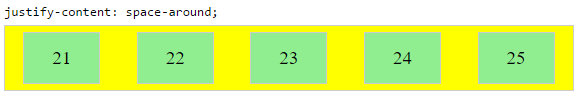
justify-content
pour aligner les éléments flex le long de l'axe transversal il y a trois propriétés:
-
align-content -
align-items -
align-self
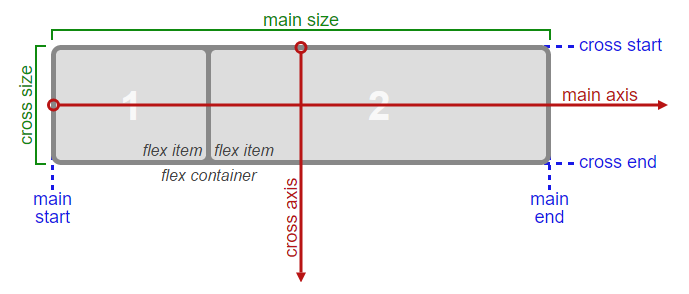
dans l'image ci-dessus, l'axe principal est horizontal et l'axe transversal est vertical. Ce sont les instructions par défaut d'un conteneur flex.
cependant, ces directions peuvent être facilement interchangées avec la propriété" 1519650920 flex-direction 1519320920".
/* main axis is horizontal, cross axis is vertical */
flex-direction: row;
flex-direction: row-reverse;
/* main axis is vertical, cross axis is horizontal */
flex-direction: column;
flex-direction: column-reverse;
(l'axe transversal est toujours perpendiculaire à l'axe principal.)
ce que je veux dire en décrivant le fonctionnement des axes, c'est qu'il n'y a rien de spécial dans les deux sens. Axe principal, axe transversal, les deux sont égaux en importance. et flex-direction rend facile de passer d'avant en arrière.
alors pourquoi l'axe transversal obtient-il deux propriétés d'alignement supplémentaires?
pourquoi align-content et align-items sont-ils consolidés en une seule propriété pour l'axe principal?
pourquoi l'axe principal n'obtient-il pas la propriété justify-self ?
Scénarios où ces propriétés seraient utiles:
-
placer un article flexible dans le coin du conteneur flexible
#box3 { align-self: flex-end; justify-self: flex-end; } -
faire un groupe d'articles flex align-right (
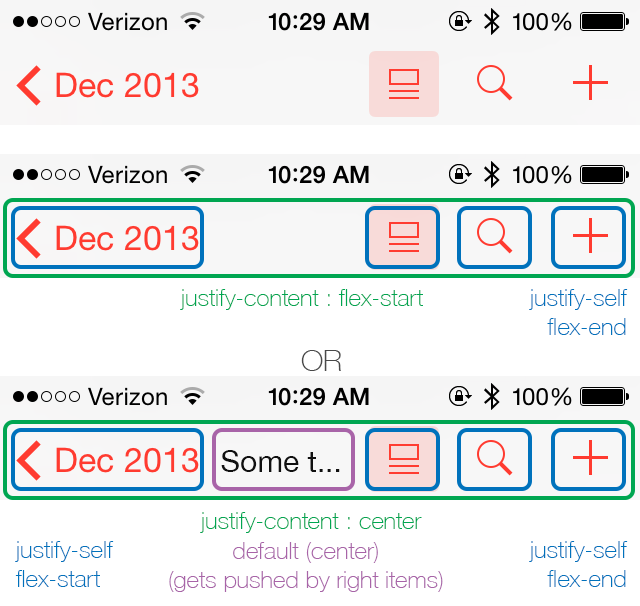
justify-content: flex-end) mais avoir le premier article align left (justify-self: flex-start)considérez une section d'en-tête avec un groupe d'articles nav et un logo. Avec
justify-selfle logo peut être aligné à gauche tandis que les éléments nav restent à l'extrême droite, et le tout s'ajuste en douceur ("fléchit") à différentes tailles d'écran. -
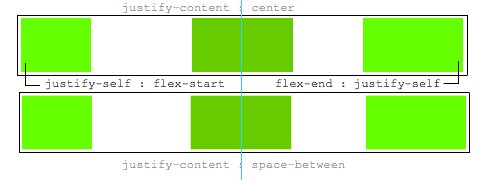
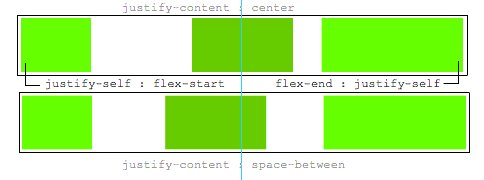
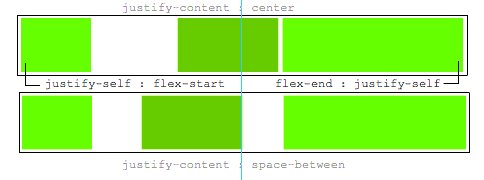
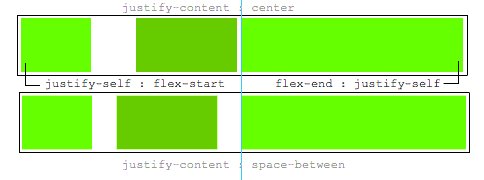
dans une rangée de trois éléments fléchis, apposer l'élément central au centre du conteneur (
justify-content: center) et aligner les éléments adjacents sur les bords du conteneur (justify-self: flex-startetjustify-self: flex-end).noter que les valeurs
space-aroundetspace-betweenon La propriétéjustify-contentne garde pas l'article du milieu centré par rapport au conteneur Si les articles adjacents ont des largeurs différentes.
css lang-css prettyprint-override">#container {
display: flex;
justify-content: space-between;
background-color: lightyellow;
}
.box {
height: 50px;
width: 75px;
background-color: springgreen;
}
.box1 {
width: 100px;
}
.box3 {
width: 200px;
}
#center {
text-align: center;
margin-bottom: 5px;
}
#center > span {
background-color: aqua;
padding: 2px;
}
<div id="center">
<span>TRUE CENTER</span>
</div>
<div id="container">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
<p>note that the middle box will only be truly centered if adjacent boxes are equal width</p>version jsFiddle
au moment de l'écriture, il n'y a aucune mention de justify-self ou justify-items dans la flexbox spec .
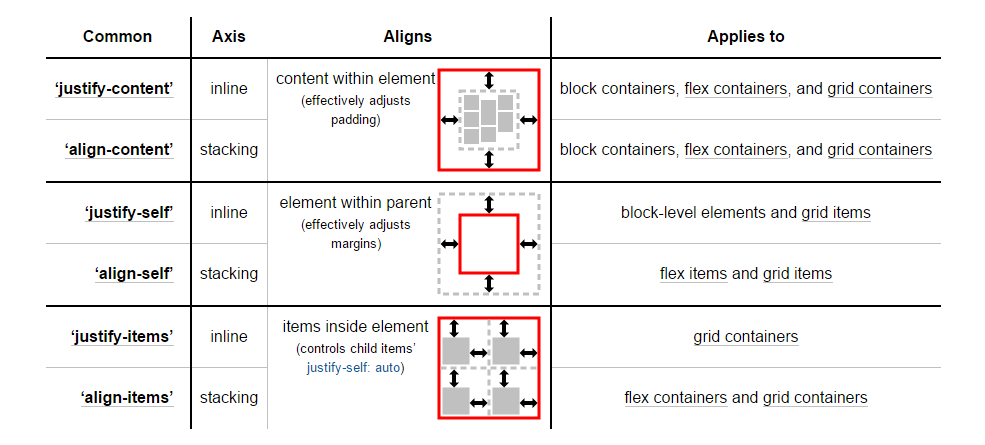
Toutefois, dans le de Boîte CSS Alignement Module , qui est le W3C inachevé de la proposition d'établir un ensemble commun de propriétés d'alignement pour une utilisation sur tous les modèles boîte, il y a ceci:
 Source: W3C
Source: W3C
vous remarquerez que justify-self et justify-items sont envisagés... mais pas pour flexbox .
je terminerai en répétant la question principale:
Pourquoi il n'y a pas de "justifier-éléments" et "justifier", propriétés?
5 réponses
Méthodes d'Alignement Flex Éléments le long de l'Axe Principal
comme indiqué dans la question:
pour aligner les éléments flex le long de l'axe principal, il y a une propriété:
justify-contentpour aligner les éléments flex le long de l'axe transversal il y a trois propriétés:
align-content,align-itemsetalign-self.
la question se pose alors:
pourquoi n'y a-t-il pas de propriétés
justify-itemsetjustify-self?
une réponse peut être: parce qu'ils ne sont pas nécessaires.
la spécification flexbox fournit deux méthodes pour aligner les éléments flex le long de l'axe principal:
- Le
justify-contentmot-clé de la propriété, et -
automarges
justifier-contenu
la propriété justify-content aligne les articles flex le long de l'axe principal du conteneur flex.
elle s'applique au conteneur souple mais n'affecte que les objets flex.
il y a cinq options d'alignement:
-
flex-start~ les articles Flex sont emballés vers le début de la ligne. -
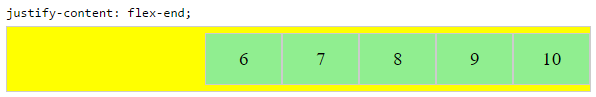
flex-end~ les articles Flex sont emballés vers la fin de la ligne. -
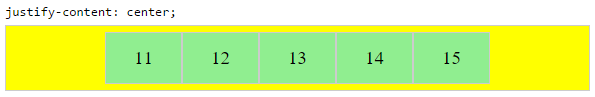
center~ les articles Flex sont emballés vers le centre de la ligne. -
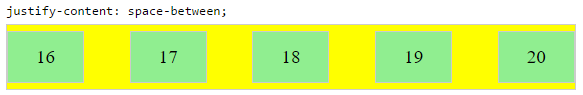
space-between~ les articles Flex sont également espacés, le premier article étant aligné à une extrémité du conteneur et le dernier élément aligné sur le bord opposé. Les bords utilisés par le premier et le dernier items dépendent deflex-directionet mode d'écriture (ltrourtl). -
space-around~ identique àspace-betweensauf avec demi-taille espaces aux deux extrémités.
Auto Margins
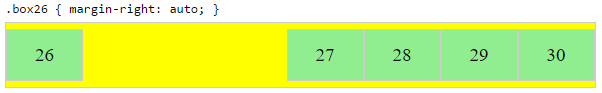
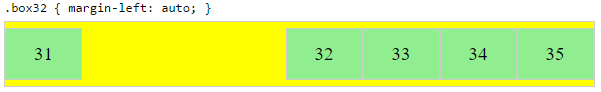
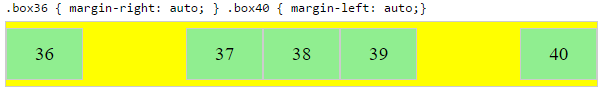
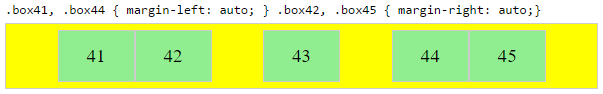
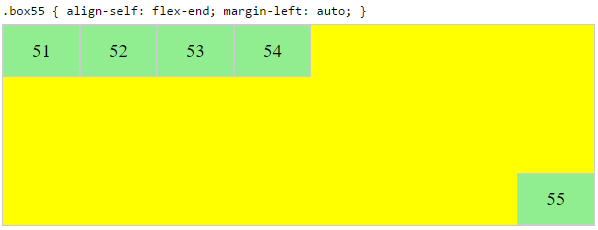
avec auto marges , les articles flex peuvent être centrés, espacés ou emballés dans des sous-groupes.
contrairement à justify-content , qui s'applique au conteneur souple, auto marges vont sur les articles flexibles.
Ils travaillent en consommant tout l'espace libre dans la direction indiquée.
Alignez le groupe d'articles flexibles vers la droite, mais le premier article vers la gauche
scénario de la question:
création d'un groupe de flex d'aligner les éléments à droite (
justify-content: flex-end) mais avoir le premier article aligner à gauche (justify-self: flex-start)envisager une section d'en-tête avec un groupe d'articles nav et un logo. Avec
justify-selfle logo peut être aligné à gauche pendant que les articles de nav restent à l'extrême droite, et le tout s'ajuste en douceur ("flex") différentes tailles d'écran.
autres scénarios utiles:
flex élément dans la coin
scénario de la question:
- placer un article flexible dans un coin
.box { align-self: flex-end; justify-self: flex-end; }
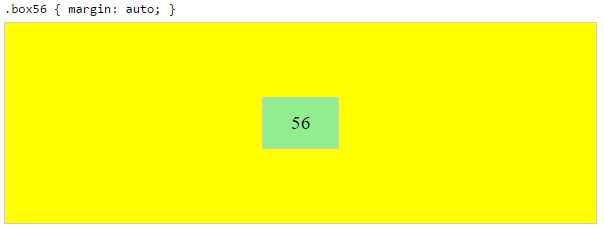
Centre flex élément verticalement et horizontalement
margin: auto est une alternative à justify-content: center et align-items: center .
au lieu de ce code sur le conteneur souple:
.container {
justify-content: center;
align-items: center;
}
vous pouvez l'utiliser sur l'article flex:
.box56 {
margin: auto;
}
cette variante est utile lorsque centrage d'un article flexible qui déborde le conteneur .
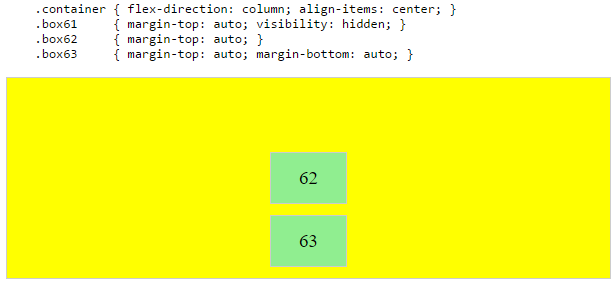
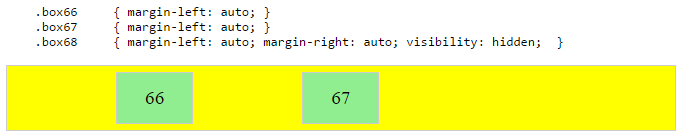
Centre flex élément, et un centre de deuxième flex point entre le premier et le bord
un conteneur flexible aligne des articles flex en distribuant de l'espace libre.
par conséquent, pour créer equal balance , de sorte qu'un élément intermédiaire peut être centré dans le conteneur avec un seul élément à côté, un contrepoids doit être introduit.
dans les exemples ci-dessous, les éléments invisibles de troisième flexibilité (cases 61 et 68) sont: introduit pour équilibrer les postes "réels" (encadrés 63 et 66).
bien sûr, cette méthode n'est rien de grand en termes de sémantique.
alternativement, vous pouvez utiliser un pseudo-élément au lieu d'un élément DOM réel. Ou vous pouvez utiliser le positionnement absolu. Les trois méthodes sont abordé ici: Centre et en bas-align flex articles
NOTE: les exemples ci – dessus ne fonctionneront – en termes de centrage vrai-que lorsque les éléments extérieurs sont égaux hauteur/largeur. Lorsque flex éléments sont de longueurs différentes, voir l'exemple suivant.
Centre flex élément lorsque des éléments adjacents varient en taille
scénario de la question:
articles à bord des conteneurs (
justify-self: flex-startetjustify-self: flex-end).noter que les valeurs
space-aroundetspace-betweensur la propriétéjustify-contentne conserveront pas l'élément central par rapport au conteneur Si l'élément adjacent les articles ont différentes largeurs ( voir Démo ).
comme noté, à moins que tous les éléments fléchés soient de largeur ou de hauteur égales (selon flex-direction ), l'élément central ne peut pas être vraiment centré. Ce problème justifie fortement une propriété justify-self (conçue pour gérer la tâche, bien sûr).
#container {
display: flex;
justify-content: space-between;
background-color: lightyellow;
}
.box {
height: 50px;
width: 75px;
background-color: springgreen;
}
.box1 {
width: 100px;
}
.box3 {
width: 200px;
}
#center {
text-align: center;
margin-bottom: 5px;
}
#center > span {
background-color: aqua;
padding: 2px;
}<div id="center">
<span>TRUE CENTER</span>
</div>
<div id="container">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
<p>The middle box will be truly centered only if adjacent boxes are equal width.</p>Voici deux méthodes pour résoudre ce problème:
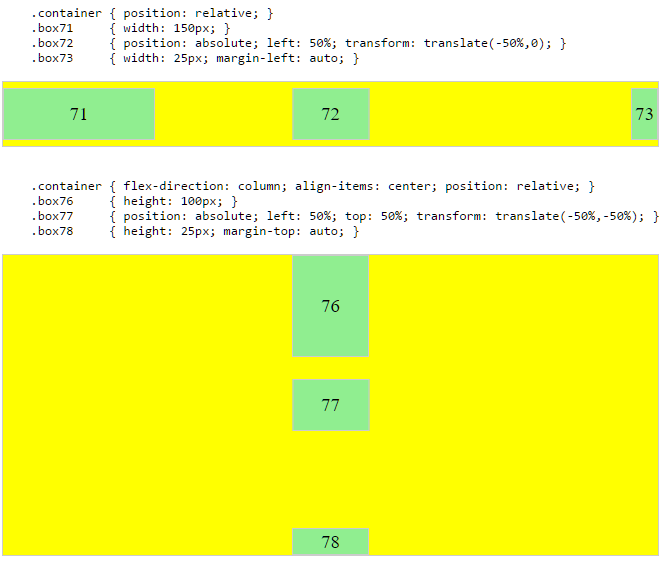
Solution N ° 1: Positionnement Absolu
la spécification flexbox permet positionnement absolu des éléments flex . Cela permet à l'élément du milieu d'être parfaitement centré quelle que soit la taille de ses frères et sœurs.
il suffit de garder à l'esprit que, comme tout absolument positionné les éléments, les éléments sont supprimés de la flux de documents . Cela signifie qu'ils ne prennent pas place dans le conteneur et peuvent chevaucher leurs frères et sœurs.
dans les exemples ci-dessous, l'élément central est centré avec un positionnement absolu et les éléments extérieurs restent en flux. Mais la même disposition peut être réalisée à l'envers: centrer l'élément central avec justify-content: center et positionner absolument les éléments extérieurs.
Solution #2: conteneurs souples emboîtés (pas de positionnement absolu)
.container {
display: flex;
}
.box {
flex: 1;
display: flex;
justify-content: center;
}
.box71 > span { margin-right: auto; }
.box73 > span { margin-left: auto; }
/* non-essential */
.box {
align-items: center;
border: 1px solid #ccc;
background-color: lightgreen;
height: 40px;
}<div class="container">
<div class="box box71"><span>71 short</span></div>
<div class="box box72"><span>72 centered</span></div>
<div class="box box73"><span>73 loooooooooooooooong</span></div>
</div>Voici comment ça marche:
- Le haut niveau de la div (
.container) est un conteneur flex. - chaque div enfant (
.box) est maintenant un article flexible. - Chaque
.boxest donnéflex: 1pour la distribution de l'espace dans le conteneur de manière égale. - maintenant les articles consomment tout l'espace dans la rangée et sont la largeur égale.
- faire en sorte que chaque article soit un contenant souple (emboîté) et ajouter
justify-content: center. - chaque élément
spanest un élément Flex centré. - utilisez flex
automarges pour déplacer l'extérieurspanS gauche et droite.
vous pouvez également renoncer à justify-content et utiliser auto marges exclusivement.
mais justify-content peut fonctionner ici parce que auto marges ont toujours la priorité. Du spec:
8.1. Alignement sur
automargesavant alignement via
justify-contentetalign-self, toute l'espace libre positif est distribué aux marges automatiques dans cette dimension.
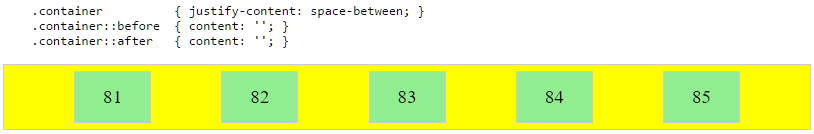
justification-content: space-same (concept)
retour à justify-content pour une minute, voici une idée pour une option de plus.
-
space-same~ un hybride despace-betweenetspace-around. Les articles Flex sont également espacés (commespace-between), sauf qu'à la place des espaces de demi-taille aux deux extrémités (commespace-around), il y a des espaces de pleine taille aux deux extrémités.
cette disposition peut être réalisée avec ::before et ::after des pseudo-éléments sur le conteneur flexible.
(crédit: @oriol pour le code, et @crl pour l'étiquette)
mise à jour: les navigateurs ont commencé à mettre en œuvre space-evenly , qui accomplit ce qui précède. Voir ce message pour plus de détails: espace égal entre les éléments flex
terrain de jeux (comprend le code pour tous les exemples ci-dessus)
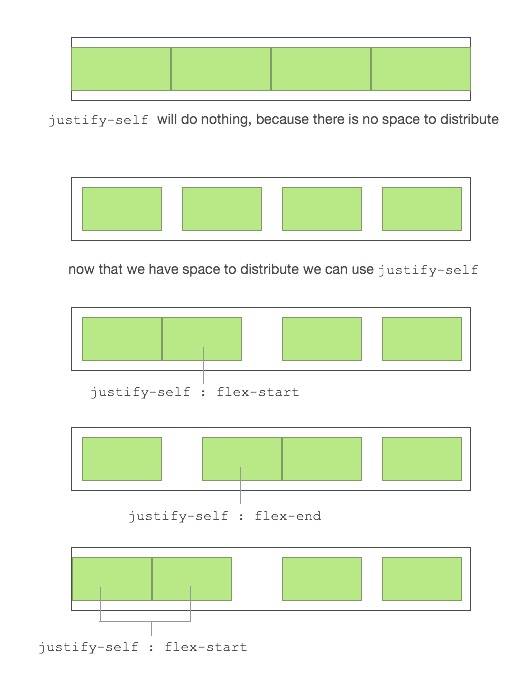
je sais que ce n'est pas une réponse, mais je voudrais contribuer à cette question pour ce qu'elle vaut. Ce serait génial s'ils pouvaient libérer justify-self pour flexbox pour le rendre vraiment flexible.
je crois que lorsqu'il y a plusieurs éléments sur l'axe, la façon la plus logique pour justify-self de se comporter est de s'aligner à ses voisins les plus proches (ou bord) comme démontré ci-dessous.
j'espère vraiment, W3C prend note de ceci et moins l'envisager. = )
de cette façon, vous pouvez avoir un article qui est vraiment centré indépendamment de la taille de la boîte de gauche et de droite. Lorsque l'une des boîtes atteint le point de la boîte centrale, il suffit de la pousser jusqu'à ce qu'il n'y ait plus d'espace à distribuer.
la facilité de faire impressionnant les mises en page sont infinies, regardez cet exemple "complexe".
cela a été demandé sur la liste de style www, et Tab Atkins (rédacteur spec) a fourni une réponse expliquant pourquoi . Je vais développer un peu ici.
pour commencer, supposons d'abord que notre conteneur flexible est monoligne ( flex-wrap: nowrap ). Dans ce cas, il y a clairement un alignement de la différence entre l'axe principal et l'axe transversal -- il y a plusieurs éléments empilés dans l'axe principal, mais seulement un élément empilé dans l'axe transversal. De sorte qu'il logique d'avoir un personnalisables par élément "align-soi" dans l'axe transversal (puisque chaque élément est aligné séparément, sur son propre), alors qu'il n'a pas de sens dans l'axe principal (depuis, les éléments sont alignés collectivement).
multi-ligne flexbox, la même logique s'applique à chaque "ligne flex". Dans une ligne donnée, les éléments sont alignés individuellement dans l'axe transversal (car il n'y a qu'un seul élément par ligne, dans l'axe transversal), vs collectivement dans l'axe principal.
Voici une autre façon de le formuler: ainsi, tous les des propriétés *-self et *-content sont sur la façon de distribuer l'espace supplémentaire autour des choses. Mais la principale différence est que les versions *-self sont pour les cas où il n'y a qu'une seule chose dans cet axe , et les versions *-content sont pour quand il y a potentiellement beaucoup de choses dans cet axe . Le les scénarios "une chose" et " plusieurs choses "sont différents types de problèmes, et donc ils ont différents types d'options disponibles -- par exemple, les valeurs space-around / space-between ont un sens pour *-content , mais pas pour *-self .
ainsi: dans l'axe principal d'une flexbox, il y a beaucoup de choses à distribuer autour de l'espace. Ainsi, une propriété *-content a du sens là-bas, mais pas une propriété *-self .
en revanche, Dans l'axe transversal, nous avons un bien *-self et un bien *-content . L'une détermine comment nous allons distribuer l'espace autour des lignes flex beaucoup ( align-content ), tandis que l'autre ( align-self ) détermine comment distribuer l'espace autour des lignes flex individual éléments flex dans l'axe transversal, à l'intérieur d'une ligne flex donnée.
(j'ignore les propriétés *-items ici, car elles établissent simplement des valeurs par défaut pour *-self .)
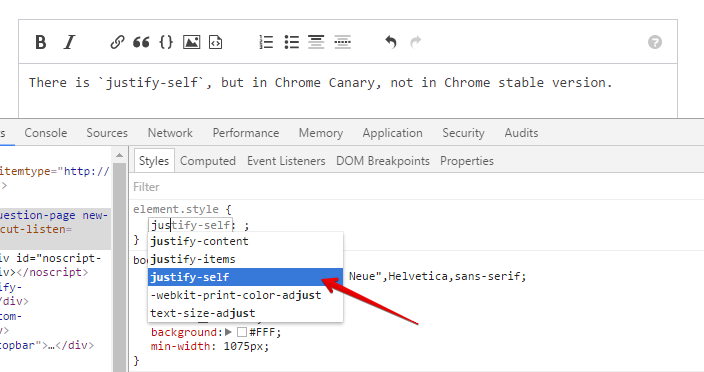
il y a justify-self , mais en version Chrome Canary, pas en version Chrome stable. Il y a même justify-items :
mais pour autant que je puisse dire ces propriétés ne fonctionnent pas non plus. Il est donc probable que Google l'ait sauvegardé à l'avance pour de futures publications CSS. Peut seulement espérer qu'ils ajouteront les propriétés bientôt.
il y a justify-items .
je pense que c'est une nouveauté. La compatibilité du navigateur est quelque peu déficiente.