Dans Chrome 55, empêcher l'affichage du bouton de téléchargement pour la vidéo HTML 5 [dupliquer]
cette question a déjà une réponse ici:
- bouton de téléchargement désactivé pour Google Chrome? 9 réponses
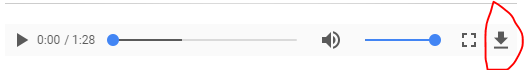
je reçois ce bouton de téléchargement avec les étiquettes <video> dans Chrome 55, mais pas sur Chrome 54:

Comment puis-je supprimer cela pour que personne ne puisse voir le bouton de téléchargement dans Chrome 55?
j'ai utilisé <video> tag pour intégrer cette vidéo sur ma page web. Donc, je veux une sorte de code pour supprimer cette option de téléchargement.
Voici mon code actuel:
<video width="512" height="380" controls>
<source data-src="mov_bbb.ogg" type="video/mp4">
</video>
8 réponses
Google a ajouté une nouvelle fonctionnalité depuis la dernière réponse a été posté ici.
Vous pouvez maintenant ajouter l'attribut controlList comme suit:
<video width="512" height="380" controls controlsList="nodownload">
<source data-src="mov_bbb.ogg" type="video/mp4">
</video>
vous pouvez trouver toutes les options de l'attribut controllist ici:
https://developers.google.com/web/updates/2017/03/chrome-58-media-updates#controlslist
C'est la solution (à partir de ce post )
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 30px); /* Adjust as needed */
}
à partir de Chrome58, vous pouvez maintenant utiliser controllslist pour supprimer les contrôles que vous ne voulez pas afficher. Ceci est disponible pour les étiquettes <audio> et <video> .
si vous voulez supprimer le bouton de téléchargement dans les contrôles faites ceci:
<audio controls controlsList="nodownload">
cela peut masquer le bouton de téléchargement sur Chrome lorsque L'Audio HTML5 est utilisé.
#aPlayer > audio { width: 100% }
/* Chrome 29+ */
@media screen and (-webkit-min-device-pixel-ratio:0)
and (min-resolution:.001dpcm) {
/* HIDE DOWNLOAD AUDIO BUTTON */
#aPlayer {
overflow: hidden;width: 390px;
}
#aPlayer > audio {
width: 420px;
}
}
/* Chrome 22-28 */
@media screen and(-webkit-min-device-pixel-ratio:0) {
#aPlayer {
overflow: hidden;width: 390px;
}
#aPlayer > audio { width: 420px; }
}<div id="aPlayer">
<audio autoplay="autoplay" controls="controls">
<source src="http://www.stephaniequinn.com/Music/Commercial%20DEMO%20-%2012.mp3" type="audio/mpeg" />
</audio>
</div> 
Hey j'ai trouvé une solution permanente qui devrait fonctionner dans tous les cas!
normal création web
<script type="text/javascript">
$("video").each(function(){jQuery(this).append('controlsList="nodownload"')});
</script>
HTML5 vidéos qui a préchargé sur false
$( document ).ready(function() {
$("video").each(function(){
$(this).attr('controlsList','nodownload');
$(this).load();
});
});
$ non évalué? --> Debug mode!
<script type="text/javascript">
jQuery("video").each(function(){jQuery(this).append('controlsList="nodownload"')});
</script>
HTML5 vidéos qui a préchargé sur false
jQuery( document ).ready(function() {
jQuery("video").each(function(){
jQuery(this).attr('controlsList','nodownload');
jQuery(this).load();
});
});
dites-moi si ça vous a aidé!
en ce qui concerne la version actuelle de Chrome (56), vous ne pouvez pas encore la supprimer. Solution fournie dans d'autres messages conduit à déborder une partie de la vidéo.
j'ai trouvé une autre solution - vous pouvez faire le bouton Précédent pour chevaucher le bouton de téléchargement et simplement le couvrir, en utilisant cette technique:
video::-webkit-media-controls-fullscreen-button {
margin-right: -48px;
z-index: 10;
position: relative;
background: #fafafa;
background-image: url(https://image.flaticon.com/icons/svg/151/151926.svg);
background-size: 35%;
background-position: 50% 50%;
background-repeat: no-repeat;
}
exemple: https://jsfiddle.net/dk4q6hh2 /
PS vous pourriez vouloir personnaliser l'icône, puisque c'est seulement à titre d'exemple.
peut - être la meilleure façon d'utiliser le bouton "Télécharger" est d'utiliser des lecteurs JavaScript, tels que Videojs ( http://docs.videojs.com / ) ou Médiaellement.js ( ) http://www.mediaelementjs.com / )
ils n'ont pas de bouton de téléchargement par défaut en règle générale et vous permettent en outre de personnaliser les boutons de contrôle visibles du lecteur.
j'ai résolu le problème en couvrant le bouton de téléchargement d'un contrôleur audio avec un div transparent qui change le symbole du curseur de la souris en"non-autorisé".
le div bloque l'activation du bouton de téléchargement.
Height: 50px, Largeur: 35px, à Gauche: (document-droit -60), en Haut: (de même que le contrôleur audio).
vous devez placer le style z-index du div au-dessus du z-index du contrôleur audio.
voir sapplic.com/jive66 pour un exemple qui fonctionne pour chrome sur win7 et sur win8.