Mise en œuvre de Google Translate avec des icônes de drapeau personnalisées
actuellement, J'utilise le menu déroulant simple Google Translate trouvé ici: http://translate.google.com/translate_tools
j'aimerais aussi pouvoir cliquer sur certaines icônes de drapeau que j'AI et déclencher les mêmes appels javascript qui sont appelés par les liens textuels dans le widget translate de google.
quelqu'un a des idées sur la façon d'accomplir cette? Je ne peux pas comprendre comment faire pour que cliquer sur les drapeaux initient le même comportement que cliquer sur le liens de texte Google translate.
10 réponses
Eu beaucoup de plaisir à trouver une solution pour cette question!
<!-- Use CSS to replace link text with flag icons -->
<ul class="translation-links">
<li><a href="#" class="spanish" data-lang="Spanish">Spanish</a></li>
<li><a href="#" class="german" data-lang="German">German</a></li>
</ul>
<!-- Code provided by Google -->
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, autoDisplay: false}, 'google_translate_element');
}
</script>
<script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit" type="text/javascript"></script>
<!-- Flag click handler -->
<script type="text/javascript">
$('.translation-links a').click(function() {
var lang = $(this).data('lang');
var $frame = $('.goog-te-menu-frame:first');
if (!$frame.size()) {
alert("Error: Could not find Google translate frame.");
return false;
}
$frame.contents().find('.goog-te-menu2-item span.text:contains('+lang+')').get(0).click();
return false;
});
</script>
le code@mogelbrod ne fonctionne pas toujours alors je l'ai un peu piraté.
si l'utilisateur est connecté dans le compte Google, Google détectera sa langue et traduira automatiquement le texte de la langue de sorte que vous ne serez pas en mesure de tirer événement sur l'élément désiré parce que l'attribut data-lang ne sera pas correct!
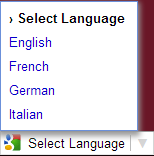
les utilisateurs qui ne sont pas connectés dans Google Account et les utilisateurs américains / anglais auront ceci.

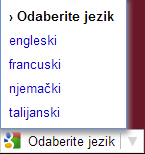
Et par exemple; les utilisateurs auront croate ce.

dans ce cas, il est préférable de cartographier l'ordre des langues. Par exemple, d'en haut, ce serait
0-anglais
1 - français