IE8 mode navigateur vs mode document
est-ce que quelqu'un peut expliquer la différence entre IE8 mode navigateur et mode document en termes simples?
- quelles sont les causes du changement de mode du navigateur?
-
quelles sont les causes du changement du mode document?
-
si un utilisateur modifie le(S) mode (s) via les outils de développement, le changement reste-t-il même si la page est rafraîchie?
je demande ceci parce que nous faisons quelques tests IE8 ici, et différentes personnes ont différentes combinaisons des modes, et je veux essayer de comprendre comment cela se produit.
4 réponses
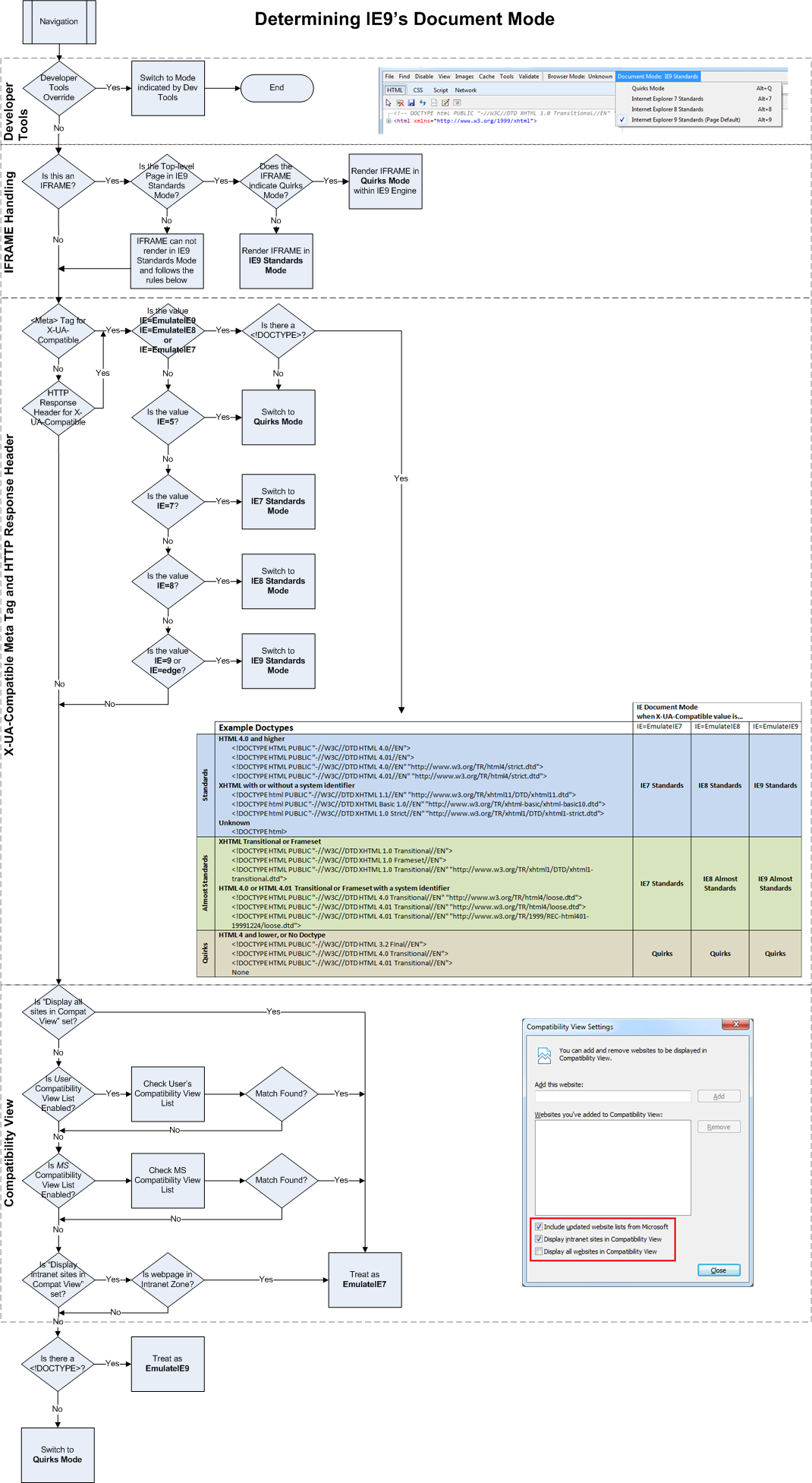
à Partir de cet article sur la IE8 blog, intitulé Comment IE8 Détermine le Mode de Document
- les paramètres des outils de développement prévalent sur tous les Modes de Document pour les pages affichées dans un onglet.
- la balise meta Compatible X-UA, puis l'en-tête outrepassent les paramètres de la vue de compatibilité et doctype à moins que la valeur Compatible X-UA ne soit EmulateIE7 ou EmulateIE8.
- l'utilisateur de Paramètres d'Affichage de compatibilité remplacer Microsoft Liste d'Affichage de Compatibilité.
- si aucune des règles ci-dessus ne s'applique, le doctype détermine si la page Web rend dans les normes IE8, IE8 presque les normes ou les bizarreries Mode.
nous obtenons donc les réponses suivantes à vos questions:
Q. Quelle est la différence entre le mode navigateur et le mode document en termes simples?
R. Le mode de navigateur est défini dans les outils de développement pour émuler différents comportements de version de navigateur IE, tandis que le mode de document est défini sur la page Web pour dire à IE de rendre le site différemment à des fins de compatibilité.
Q. quelles sont les causes du changement de mode du navigateur?
A. l'utilisateur change le mode de navigateur dans les outils de dev.
Q. quelles sont les causes du changement de mode du document?
A. le Doctype et la balise meta Compatible X-UA et l'en-tête défini par le développeur web.
Q. si un utilisateur change le(S) mode (s) via les outils de développement, le changement reste-t-il même si la page est rafraîchie?
A. le mode Navigateur restera, mais si vous changez le Doctype et X-UA-Compatible, ils retourneront à ce qui est défini sur la page.
UPDATE: comme le souligne Adrien Be ci-dessous, IE9+ ajoute la possibilité de changer le mode document dans les outils dev via un paramètre qui persistera sur refresh.
voir votre réponse dans cette page .
la propriété documentMode renvoie le mode utilisé par le navigateur pour rendre le document courant.
IE8 peut rendre une page en différents modes, en fonction du !DOCTYPE ou de la présence de certains éléments HTML.
cette propriété renvoie une des valeurs suivantes:
5 - The page is displayed in IE5 mode
7 - The page is displayed in IE7 mode
8 - The page is displayed in IE8 mode
9 - The page is displayed in IE9 mode
Note: si non !DOCTYPE est spécifié, IE8 rend la page en mode IE5!
Mode Navigateur : spécifie le agent utilisateur envoyé par le navigateur au serveur web. Des différences de rendu peuvent survenir si votre JavaScript ou votre code d'arrière-plan affiche un rendu différent basé sur la chaîne de caractères de l'agent utilisateur. Par exemple, vous pouvez voir JavaScript qui vérifie navigator.userAgent . (Mozilla / 5.0 (compatible; MSIE 8.0...) Cette valeur est également utilisée pour traiter commentaires conditionnels ([si LTE IE 9], [Si gt IE 8], etc.). Le Emulation tooling dans IE 11 n'a pas de mode de navigateur. Il a un agent utilisateur drop-down à la place.
Document Mode : spécifie le moteur de rendu utilisé pour traiter le balisage. C'est typiquement là que nous voyons des problèmes de rendu et des incompatibilités avec le navigateur. Le but initial (pour le meilleur et pour le pire) était que les propriétaires de sites Web puissent choisir un mode de document pour leur site via une balise meta. Dans IE 11, les outils d'émulation sont moins confus.
test : Si votre objectif est d'émuler un vieux navigateur IE8, vous devez changer à la fois mode de navigateur et le mode de document. L'émulation n'est pas parfaite, donc une option plus complète est de télécharger gratuitement VMs test de Microsoft où vous pouvez tester avec une version *real" D'IE 8, 9, etc.
quelles sont les causes du changement de ces valeurs?
le mode du navigateur ne change pas. (Sauf si vous le Changez Dans Dev tools.) Il est défini avant d'envoyer la requête au serveur web.
le mode document peut changer en fonction de la réponse du serveur web. Il peut être modifié via un en-tête de réponse HTTP Compatible X-UA, le type de doc, les métabalises, les sites Intranet, les problèmes de balisage, etc.
il y a un petit bouton en haut à gauche, dans IE dev tools - > emulation (tab) qui dit "Persist emulation settings"
voir ce :
paramètres Persistance et remise à zéro Une icône Persist Emulation settings est ajoutée à l'outil D'émulation. Cela permettra de gérer vos paramètres d'émulation jusqu'spécifiquement désactivé, vous permettant de travailler, fermez le navigateur et revenir avec vos paramètres d'émulation intact. À sa droite se trouve une icône Reset Emulation settings (Réinitialiser les paramètres D'émulation), qui réinitialise rapidement l'outil aux valeurs par défaut. "