IE11 META élément casse SVG
J'ai intégré des données de fichiers SVG directement dans mon html. Il montre dans Chrome et Firefox, mais dans IE11 il ne montre pas du tout. Le lien pastebin vers le SVG est http://pastebin.com/eZpLXFfD
J'ai essayé d'ajouter une balise META mais en vain. Au début, je pensais que c'était peut-être un problème de vue de compatibilité IE, mais le basculement de cette fonctionnalité ne fonctionnait pas non plus.
<meta http-equiv="X-UA-Compatible" content="IE=8">
De l'aide? Quelles autres informations puis-je fournir pour aider à répondre à cette question
5 réponses
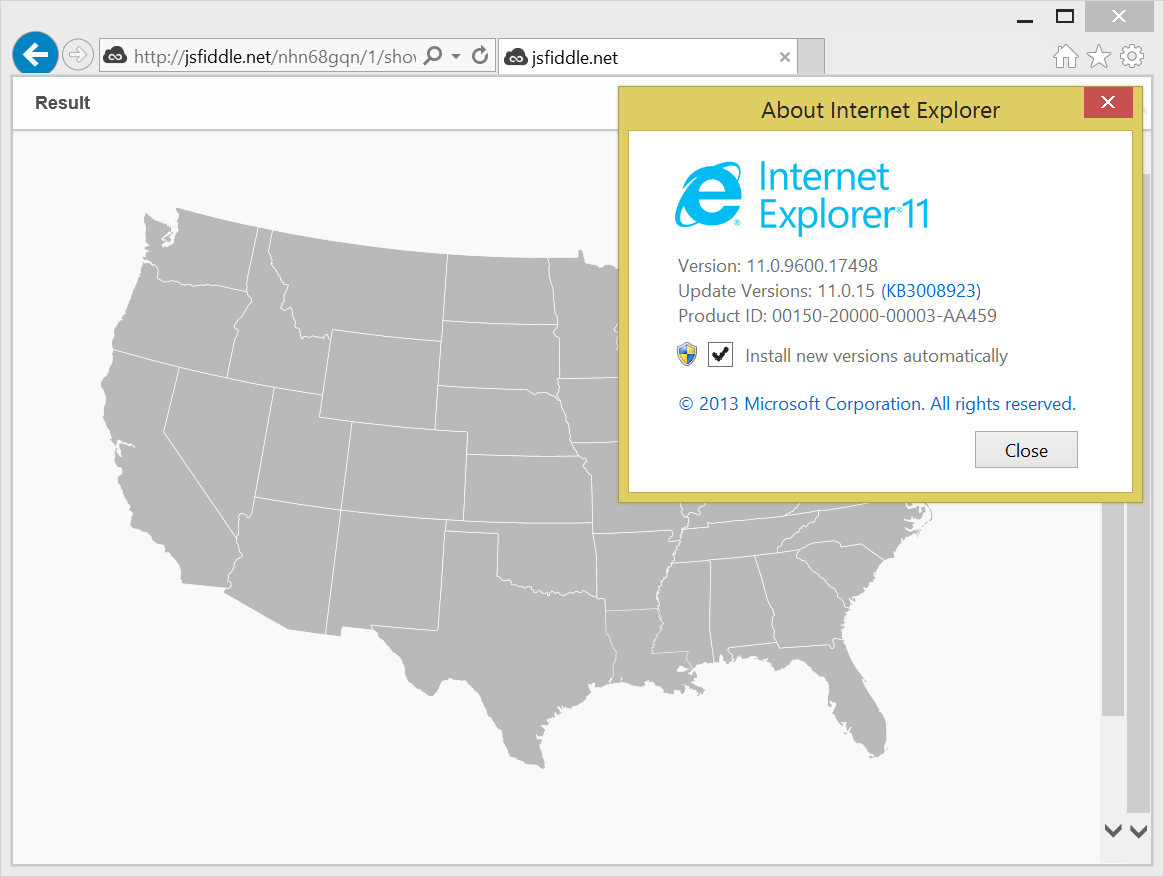
On dirait que vous n'êtes pas en mode document moderne. Internet Explorer 11 montre le SVG très bien lorsque vous êtes en mode Standard. Assurez-vous que si vous avez une balise meta x-ua-compatible, vous l'avez définie sur Edge, plutôt qu'un mode antérieur.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
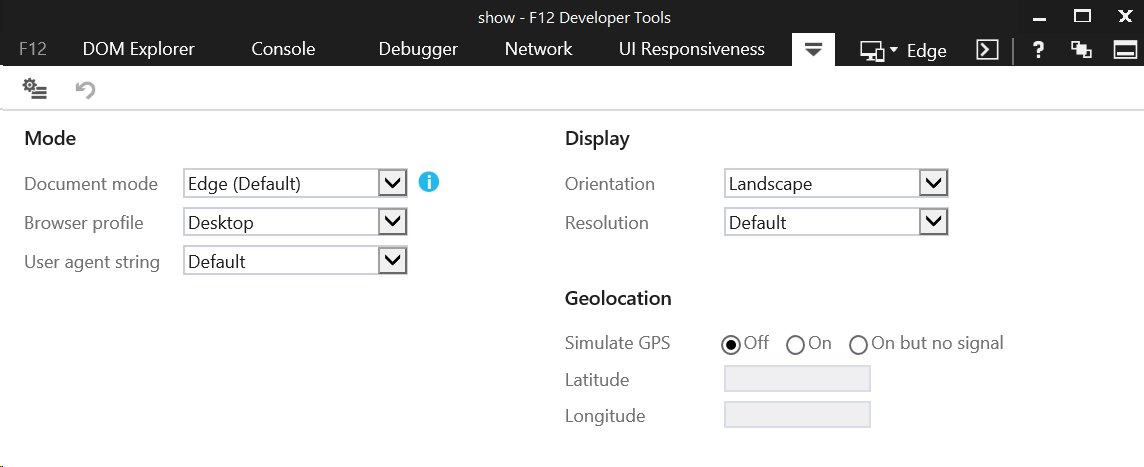
Vous pouvez déterminer votre mode de document en ouvrant vos outils de développement F12 et en cochant la liste déroulante Mode document (vue en haut à droite, actuellement "Edge") ou l'onglet émulation:

Si vous n'avez pas de x-ua-compatible meta tag (ou en-tête), assurez-vous d'utiliser un doctype qui mettra le document en mode standard, tel que <!DOCTYPE html>.

J'avais le même problème avec 3 des 4 SVG en ligne que j'utilisais, et ils ont seulement disparu (dans un cas, partiellement) sur IE11.
J'avais <meta http-equiv="x-ua-compatible" content="ie=edge"> sur la page.
À la fin, le problème était des chemins de détourage supplémentaires sur le fichier svg. J'ai ouvert les fichiers sur Illustrator, supprimé le chemin de détourage (normalement au bas des couches) et maintenant ils fonctionnent tous.
J'ai compris! La page a été rendue en utilisant le mode IE8... a
<meta http-equiv="X-UA-Compatible" content="IE=8">
Dans l'en-tête... changé en
<meta http-equiv="X-UA-Compatible" content="IE=9">
9 et ça a marché!
Après avoir essayé les autres suggestions en vain, j'ai découvert que ce problème était lié au style pour moi. Je ne sais pas grand-chose sur le pourquoi mais j'ai trouvé que mes SVG n'étaient pas visibles parce qu'ils ne tenaient pas leur place dans le DOM.
En substance, les conteneurs autour de mes SVG étaient à width: 0 et overflow: hidden.
J'ai corrigé cela en définissant une largeur sur les conteneurs mais il est possible qu'il y ait une solution plus directe à ce problème particulier.
Vous avez des attributs de style en double sur chaque élément.
style="opacity:0.8"
Cela ne s'affiche certainement pas sur Firefox pour moi à cause de cette erreur. S'il s'affiche sur Chrome, il vaut mieux déclencher un bug Chrome.