IE mode de compatibilité:' X-UA-Compatible ' tag 'Edge'
, j'ai ceci dans le <head>:
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
Cela forcera le dernier mode de rendu pour IE, mais le Mode de compatibilité est-il considéré comme le dernier?
Je veux dire, par exemple: en utilisant ce code avec IE8, il le forcera à utiliser le mode de compatibilité IE8 ou IE8?
4 réponses
Cette balise va essayer de forcer le navigateur à utiliser le dernier mode de rendu pris en charge par le navigateur. Il ne déclenchera pas le mode de compatibilité.
Notez que la balise doit être la première balise dans la tête ou il ne fonctionnera pas. Ce fait favorise l'utilisation des en-têtes HTTP si possible car l'ordre dans les en-têtes HTTP n'a pas d'importance.
Si les images fixes du navigateur finissent en mode de compatibilité lorsque vous utilisez un en-tête ou la balise meta, l'une de ces choses est probablement la cause:
- , vous êtes manque un doctype sain
- le navigateur a été configuré pour toujours utiliser le mode de compatibilité
- le site est hébergé sur un "site intranet" et le paramètre par défaut pour les sites intranet est l'ensemble
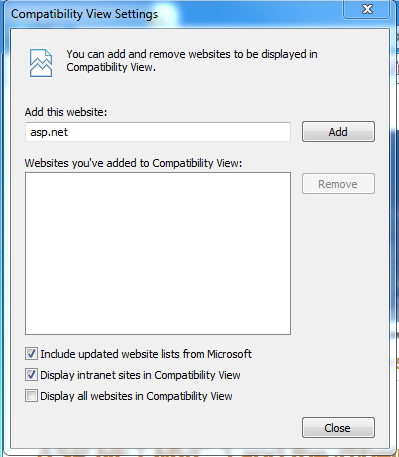
Modification des paramètres D'affichage de compatibilité des navigateurs
Microsoft considère au moins 192.168.x.x être sur un "site Intranet". La valeur par défaut pour les sites intranet dans IE8 / IE9 est d'utiliser le mode de compatibilité. C'est un énorme problème pour de nombreuses applications métier car le programmeur ne peut pas annuler cette option, même avec cette balise meta. ("Afficher les sites intranet dans la vue de compatibilité" n'est pas substituable par la balise meta ou l'en-tête http-le navigateur contrôle complètement la vue de compatibilité dans ce cas)

Toujours ajouter cette balise meta ou un en-tête http?
Une autre bonne chose à propos de l'utilisation de cette balise meta est que l'icône "compatibilty view" est supprimée de la barre d'adresse du navigateur. Au moins vos utilisateurs ne peuvent alors pas décider du mode de rendu à l'aide de ce bouton.
Même si vous avez décoché l'option" Afficher les sites intranet dans la vue de compatibilité " et que vous avez la compatibilité X-UA dans vos en-têtes de réponse, il y a une autre raison pour laquelle votre navigateur peut de toute façon utiliser la "vue de compatibilité" par défaut: votre stratégie de groupe. Regardez votre console pour le message suivant:
HTML1203: xxx. xxx a été configuré pour s'exécuter dans la vue de compatibilité via la stratégie de groupe.
Où xxx.xxx est le domaine de votre site (c'est-à-dire test.com). si vous voir ceci alors la stratégie de groupe pour votre domaine est définie de sorte que tout site se terminant par test.com sera automatiquement rendu en mode de compatibilité indépendamment de doctype, en-têtes, etc.
Pour plus d'informations, veuillez consulter le lien suivant explique les codes html): http://msdn.microsoft.com/en-us/library/ie/hh180764(v=vs. 85).aspx
Je ne suis pas un expert mais par essais et erreurs:
<meta http-equiv="X-UA-Compatible" content="IE=8, IE=9, IE=edge"/>
Résolu le problème pour moi. Je l'ai utilisé sur les sites Web et les webapps et il a empêché IE8 d'entrer en mode de compatibilité, et affiché comme "standard" dans IE10 et IE11.
Quel est l'intérêt d'utiliser le seul mot clé Edge? Je veux dire, si vous voulez que IE utilise le moteur de rendu le plus récent, alors laissez tomber toute la balise meta.
Sinon, il devrait ressembler à quelque chose comme ça (cela ferait que IE8 se comporte comme IE7 et IE9 et plus récent fonctionnera comme d'habitude):
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7, IE=Edge" />