Polices d'icône non chargées dans IE11
nous utilisons icomoon pour nos polices d'icône, et elles fonctionnent bien dans Chrome et Firefox, mais ne s'affichent pas dans IE11... Parfois. Il semble fonctionner sur la première page, mais pas sur les pages suivantes. Vider le cache ne semble pas le réinitialiser. Ce problème peut être présent dans D'autres versions D'IE, pour l'instant nous nous concentrons sur IE 11.
voici notre @font-face:
@font-face {
font-family: 'icon';
src:url('fonts/icon.eot?-3q3vo5');
src:url('fonts/icon.eot?#iefix-3q3vo5') format('embedded-opentype'),
url('fonts/icon.woff?-3q3vo5') format('woff'),
url('fonts/icon.ttf?-3q3vo5') format('truetype'),
url('fonts/icon.svg?-3q3vo5#rezku') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: 'icon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-alphabet:before {
content: "e600";
}
/* etc etc etc */
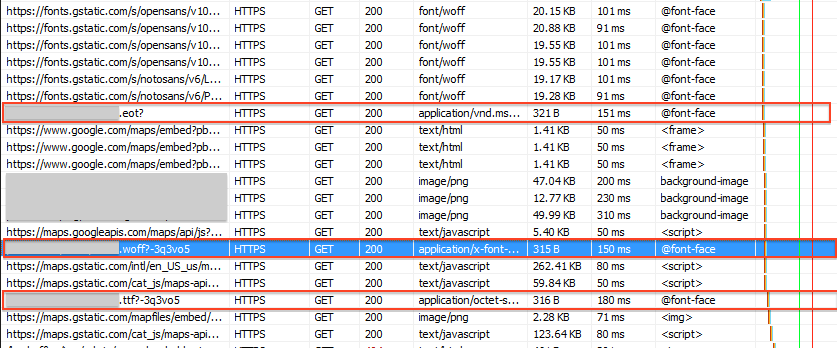
mais c'est là que ça devient bizarre. En regardant les outils de développement, une requête HTTP pour le les polices sont envoyées, mais seulement quelques centaines d'octets sont reçus (probablement juste les en-têtes).

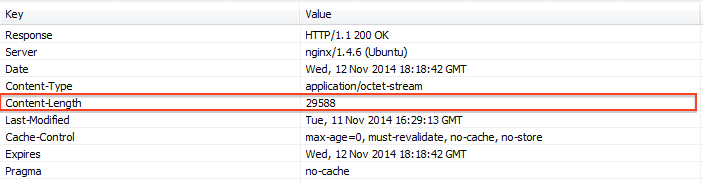
mais la réponse HTTP affiche correctement la longueur du contenu en kilo-octets.

l'onglet" corps de réponse "dit simplement" pas de données à afficher."
Vous pouvez voir dans la capture d'écran du Panneau réseau que les polices Google ne se comportent pas comme ça.
coller L'URL dans la barre d'emplacement les résultats dans le fichier en cours de téléchargement.
7 réponses
a rencontré un problème similaire, et à partir de votre capture d'écran ci-dessus, la réponse a un en-tête Cache-Control de 'no-store'. IE semble avoir des problèmes avec la mise en cache et les polices.
la suppression des en-têtes' Cache-Control: no-store ' et 'Pragma: no-cache' a fonctionné pour que les polices d'icône apparaissent à nouveau.
après avoir étudié le même problème, et en passant en revue diverses solutions publiées en ligne, j'ai créé la liste de dépannage suivante, qui couvre la plupart des causes potentielles:
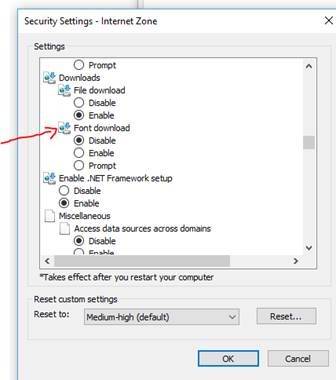
- les téléchargements de police sont désactivés dans IE, sous Options Internet / Sécurité / niveau personnalisé /les téléchargements de police activent / désactivent. Ils peuvent être désactivés par votre administrateur réseau, auquel cas vous ne pourrez pas voir ou modifier ce paramètre.
- vos en-têtes HTTP empêchent IE de stocker le fichier de police local. Pour corriger, enlever tout
Cache-Control: no-store, no-cacheouPragma: no-cacheen-têtes, ou toutExpiresen-tête avec une date dans le passé. Aussi l'Varyheader a ses trucs dans IE, si défini à autre chose queAccept-Encoding,User-Agent,HostouAccept-LanguageIE ne cache rien, à moins queETAGen-tête est également présent (voir ce blog MSDN). - vous ne définissez pas les types MIME corrects pour le téléchargement de police. Par exemple Jetty 9 va mettre par par défaut
Content-Type: text/plainpour les types de police habituels (eot, woff, woff2). Voir cette réponse pour les types de contenu appropriés à utiliser. - assurez-vous d'utiliser
display: blockoudisplay: inline-blockpour votre élément icon. - Enfin, assurez-vous de passer par le guide de dépannage plus à FontAwesome.
j'ai eu un problème similaire et il semble être causé par IE ayant des difficultés avec certains display et position réglages en combinaison avec iconfonts.
Il devrait normalement travailler à l'aide de:
element:before {
display:block;
position: absolute;
... your styles ...
}
j'ai fait face à un problème similaire mais avec des icônes de police Bootstrap (Glyphicons). Vous pouvez essayer si cela fonctionne:
(généralement sous Windows 10) les paramètres de L'IE-11 ont été modifiés pour ne pas télécharger de polices externes et n'utiliser que les polices disponibles sous windows. C'est le comportement par défaut.
Cependant nous pouvons modifier ce paramètre dans IE pour lui permettre de télécharger des polices externes. Voici les étapes à suivre dans IE-
Aller à: Paramètres > > Options Internet >> Sécurité

cliquez sur "Internet" (ou n'importe quelle zone que vous utilisez) > > " niveau personnalisé..."
Suivant dans la section 'Paramètres de sécurité ‘ - Activer’téléchargement de police'. Par défaut, il est désactivé.

rafraîchir la Page
la syntaxe est correcte, cependant il peut y avoir un problème avec la façon dont quel que soit le convertisseur que vous avez utilisé pour convertir à partir .la fft à la .eof. Voir ce l'article pour plus de détails sur cette question en général http://www.iandevlin.com/blog/2009/12/webdev/adventures-with-font-face
en attendant, vous pouvez essayer de tester le problème en utilisant une police hébergée par Google fonts. Je dis cela parce que Google gère la compatibilité entre navigateurs de façon transparente. Si il s'avère que le Google font fonctionne alors vous savez son un problème avec la façon dont votre police a été convertie et vous devez en essayer un autre. Ce que je comprends Police Écureuil est vraiment bon à générer de la croix-navigateur compatible polices. J'espère que cette aide, bonne chance
C'est le problème: https://docs.microsoft.com/en-us/windows/security/threat-protection/block-untrusted-fonts-in-enterprise#Turn_on_and_use_the_Blocking_untrusted_fonts_feature
en gros, Microsoft nous oblige à revenir à l'utilisation des feuilles sprite.
dans mon cas, il était corrompu .fichier de police eot. J'en avais généré un nouveau (+nouveau .CSS styles) et il a corrigé le problème. Essayer.
PS. Assurez-vous que vous soutenez EOT pour IE à @font-face, par exemple:
@font-face {
font-family: "fontName";
src:url("../../src/theme/fonts/fontName.eot");
src:url("../../src/theme/fonts/fontName.eot?#iefix") format("embedded-opentype"),
url("../../src/theme/fonts/fontName.woff") format("woff"),
url("../../src/theme/fonts/fontName.ttf") format("truetype"),
url("../../src/theme/fonts/fontName.svg#fontName") format("svg");
font-weight: normal;
font-style: normal;
}