IBInspectable la Création d'une liste Déroulante et une meilleure Organisation
En bref, je voudrais créer un @IBInspectable propriété qui permet de sélectionner à partir d'une liste de choses dans un menu déroulant lorsque vous êtes dans les Storyboards. Aussi s'il y a un moyen de créer des diviseurs et mieux organiser le IBInspectables je voudrais savoir si c'est possible la aussi. Dans mon exemple, je voudrais créer des chaînes regex pour un numéro de téléphone afin que lorsque je vais au storyboard je puisse juste sélectionner le "numéro de téléphone" item dans un menu déroulant au lieu d'entrer un regex chaîne.
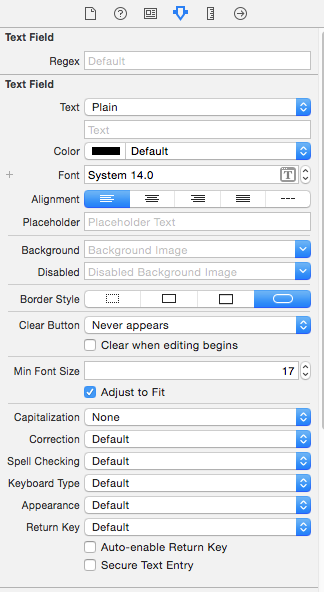
actuellement j'AI sous-classe un TextField afin que je puisse ajouter encore plus IBInspectables comme par exemple les regex (que vous pouvez voir dans l'image). En l'état, c'est ce que j'ai pour mon subclassed UITextField:
@IBDesignable public class FRM_TextField: UITextField {
@IBInspectable public var regex : String?
public var isValid : Bool{
if let unwrappedRegex = regex{
let applied_regex_expression = NSRegularExpression.regularExpressionWithPattern(unwrappedRegex, options: nil, error: nil)
let numberOfMatches = applied_regex_expression?.numberOfMatchesInString(text, options: nil, range: NSMakeRange(0, countElements(text)))
if(numberOfMatches > 0 ){
return true
}else{
return false
}
}
return false
}
public required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
public override init(){
super.init();
}
public override init(frame: CGRect) {
super.init(frame: frame)
}
}

3 réponses
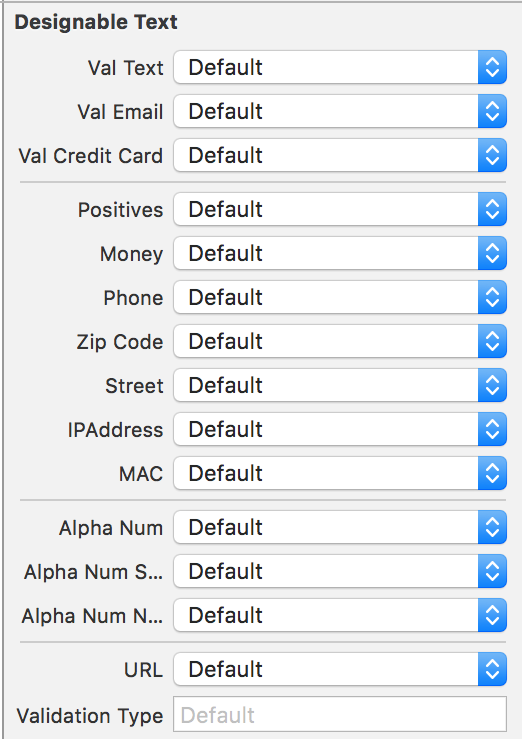
en ce qui concerne l'organisation, vous pouvez l'organiser avec des diviseurs en nommant vos propriétés de sorte qu'elles aient le même préfixe.
@IBInspectable var ValText : Bool! = false
@IBInspectable var ValEmail : Bool! = false
@IBInspectable var ValCreditCard : Bool! = false
@IBInspectable var Positives : Bool! = false
@IBInspectable var Money : Bool! = false
@IBInspectable var Phone : Bool! = false
@IBInspectable var ZipCode : Bool! = false
@IBInspectable var Street : Bool! = false
@IBInspectable var IPAddress : Bool! = false
@IBInspectable var MAC : Bool! = false
@IBInspectable var AlphaNum : Bool! = false
@IBInspectable var AlphaNumSpaces : Bool! = false
@IBInspectable var AlphaNumNoSpaces : Bool! = false
@IBInspectable var URL : Bool! = false
@IBInspectable var ValidationType : String! = ""
Rend
il n'y a pas encore de support de listes ou de tableaux.
actuellement les types suivants supportent @IBInspectable
- Int
- CGFloat
- Double
- Chaîne
- Bool
- CGPoint
- CGSize
- CGRect
- UIColor
- UIImage
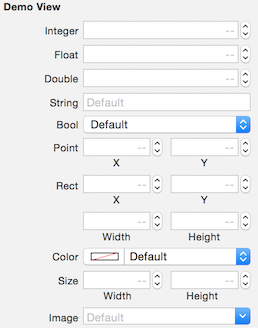
@IBInspectable var integer: NSInteger = 10
@IBInspectable var float: CGFloat = 10
@IBInspectable var double: Double = 10
@IBInspectable var string: String = "string"
@IBInspectable var bool: Bool = true
@IBInspectable var point: CGPoint = CGPointMake(1, 0)
@IBInspectable var rect: CGRect = CGRectMake(0, 0, 100, 100)
@IBInspectable var color: UIColor = UIColor.redColor()
@IBInspectable var size: CGSize = CGSizeMake(100, 100)
@IBInspectable var image: UIImage = UIImage(named: "Logo")!
Et ça à l'air de l'IB comme ceci:

je voudrais créer un
@IBInspectablepropriété qui permet de sélectionner à partir d'une liste de choses dans un menu déroulant lorsque vous êtes dans les Storyboards.
autant Que je sache, les listes (tableaux) ne sont pas encore supportés. Types supportés jusqu'à présent sont:
IntCGFloatDoubleStringBoolCGPointCGSizeCGRectUIColorUIImage
aussi s'il y a un moyen de créer des diviseurs et de mieux organiser les IBInspectables.
je ne pense pas qu'une telle chose est possible. Mais peut-être quelqu'un a une solution de contournement.
je vous recommande de regarder WWDC Session 411 - Ce qui est Nouveau dans Interface Builder.