Redirection HTTP: 301 (permanente) vs 302 (temporaire)
le client est-il censé se comporter différemment? Comment?
6 réponses
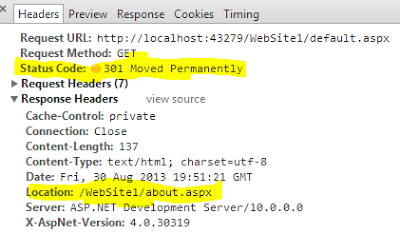
Statut 301 signifie que la ressource (page) est déplacée de façon permanente à un nouvel emplacement. Le client/navigateur ne doit pas tenter de demander l'emplacement d'origine, mais d'utiliser le nouvel emplacement à partir de maintenant.
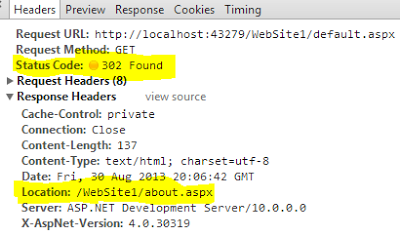
statut 302 signifie que la ressource est temporairement située ailleurs et que le client/navigateur doit continuer à demander l'url originale.
Lorsqu'une araignée de moteur de recherche trouve le code d'état 301 dans l'en-tête de réponse d'une page web, elle comprend que cette page Web n'existe plus, elle recherche l'en-tête de localisation dans la réponse, choisit la nouvelle URL et remplace l'URL indexée par la nouvelle et transfère aussi pagerank.
donc moteur de recherche rafraîchit toutes les URL indexées qui n'existent plus (301 trouvés) avec la nouvelle URL, cela va conserver votre ancien trafic page Web, pagerank et détourner vers le nouveau (vous aurez ne pas vous perdre le trafic de la vieille page Web).
Navigateur: si un navigateur trouve le code d'état 301, puis il cache le mappage de l'ancienne URL avec la nouvelle URL, le client/navigateur ne tentera pas de demander l'emplacement original, mais utilisera le nouvel emplacement à partir de maintenant, à moins que le cache ne soit effacé.

quand un moteur de recherche spider trouve le statut 302 pour une page web, il ne redirigera temporairement vers le nouvel emplacement et ramper les deux pages. L'ancienne URL de la page Web existe toujours dans la base de données du moteur de recherche et elle tente toujours de demander l'ancien emplacement et de le parcourir. Le client/navigateur tentera toujours de demander l'emplacement original.

en savoir plus sur la façon de le mettre en œuvre dans asp.net c# et quel est l'impact sur les moteurs de recherche - http://www.dotnetbull.com/2013/08/301-permanent-vs-302-temporary-status-code-aspnet-csharp-Implementation.html
la plupart du temps 301 vs 302 est important pour l'indexation dans les moteurs de recherche, car leurs crawlers en tiennent compte et transfèrent PageRank lors de l'utilisation de 301.
Voir Peter Lee réponse pour plus de détails.
301 est que la ressource demandée a reçu une nouvelle URI permanente et toute les références futures à cette ressource devraient être faites en utilisant l'une des retourné Uri. 302 est que la ressource demandée réside temporairement dans une URI différente. Puisque la redirection peut être modifiée à l'occasion, le client devrait continuer d'utiliser L'URI-demande pour les demandes futures. Cette réponse est ne peut être mis en cache que s'il est indiqué par un en-tête Cache-Control ou Expires champ.
301 redirections sont mis en cache indéfiniment (au moins par certains navigateurs).
cela signifie que, si vous configurez un 301, visitez cette page, non seulement vous êtes redirigé, mais cette redirection est mise en cache.
lorsque vous visitez à nouveau cette page, votre navigateur* ne prend même pas la peine de demander cette URL, il va tout simplement à la cible de redirection mise en cache.
le seul moyen de défaire un 301 pour un visiteur avec cette redirection dans le Cache, est de rediriger vers L'URL d'origine**. Dans ce cas, le navigateur va remarquer la boucle, et finalement vraiment demander L'URL entrée.
évidemment, ce n'est pas une option si vous avez décidé de 301 à facebook ou toute autre ressource que vous n'êtes pas entièrement sous contrôle.
malheureusement, de nombreux fournisseurs D'hébergement offrent une fonctionnalité dans leur Interface D'administration simplement appelée "Redirection", qui fait un 301 redirection. Si vous l'utilisez Temporairement rediriger votre domaine vers facebook comme une page à venir bientôt, vous êtes fondamentalement vissé.
*à moins de Chrome et de Firefox, et selon le Combien de temps dois-navigateurs cache HTTP redirections 301? . J'ai essayé avec Chrome 45. Modifier: Safari 7.0.6 sur Mac cache aussi, un redémarrage du navigateur n'a pas aidé (lien dit que sur Safari 5 sur Windows, il ne AIDE.)
**j'ai essayé javascript window.location = '' , parce que ce serait la solution qui pourrait être appliquée dans la plupart des cas - il ne fonctionne pas. Il en résulte une boucle infinie non détectée. Cependant, php header('Location: new.url') casse la boucle
résultat net: n'utilisez les 301 que si vous êtes absolument certain de ne plus jamais utiliser cette URL. Généralement jamais sur le dir racine (example.com/)
le principal problème avec 301 is browser cache la redirection même si vous avez désactivé la redirection du niveau du serveur.
il est toujours préférable d'utiliser 302 si vous activez la redirection pour une courte fenêtre de maintenance.