HTML5 meilleures pratiques; section/en-tête/côté / éléments de l'article
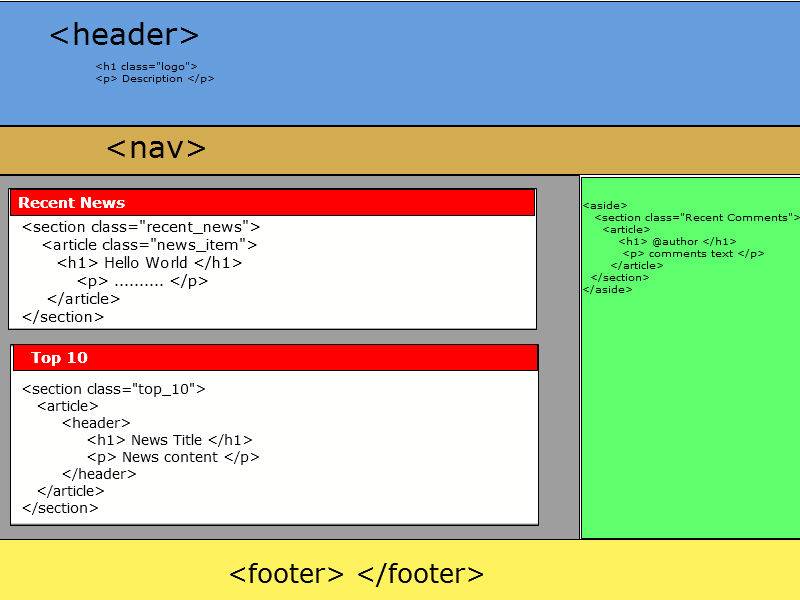
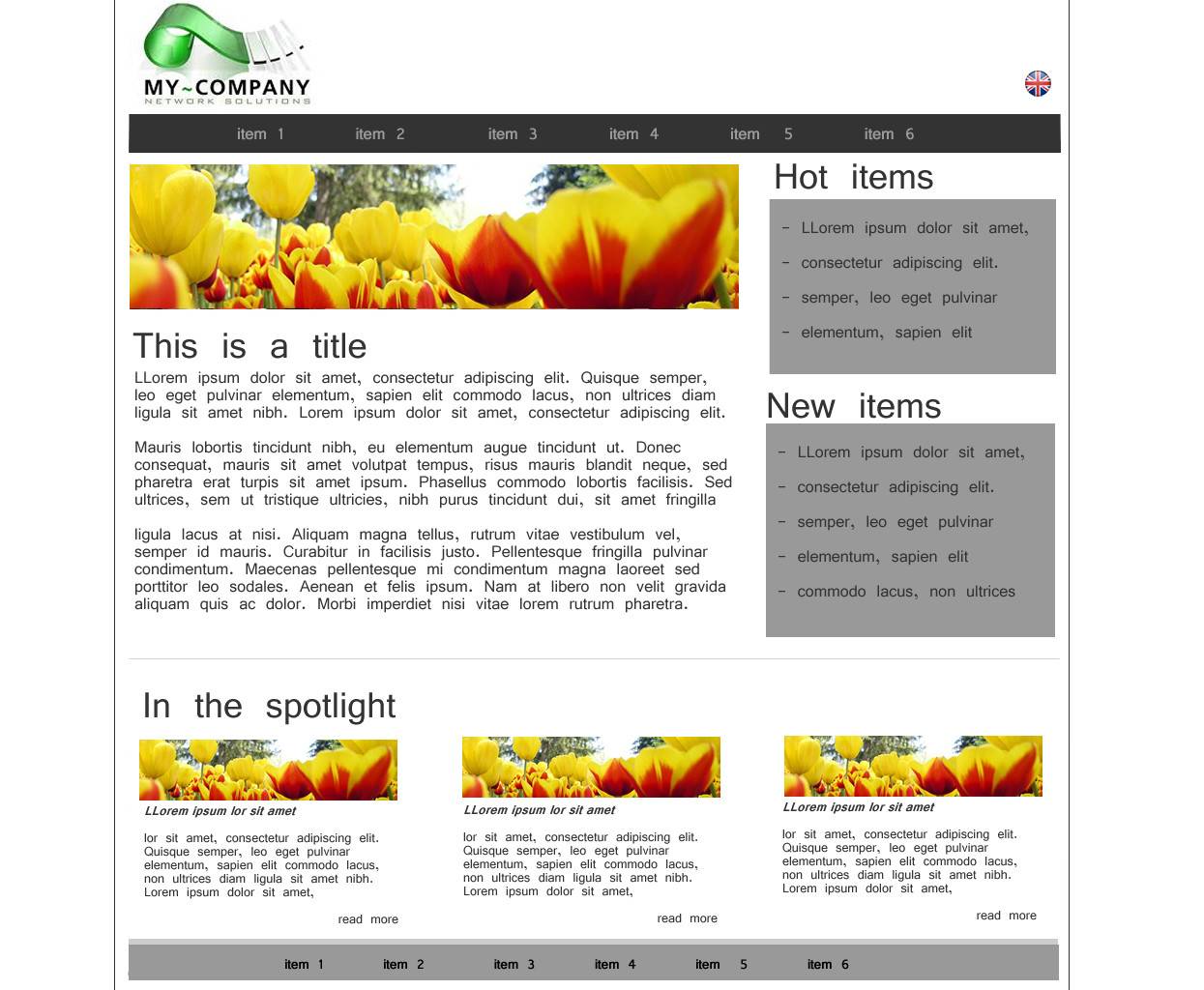
Il y a assez d'informations sur HTML5 sur le web (et aussi sur stackoverflow), mais maintenant je suis curieux des "meilleures pratiques". Les balises comme section / headers / article sont nouvelles, et tout le monde a des opinions différentes sur quand/où vous devriez utiliser ces balises. Alors, que pensez-vous de la mise en page et du code suivants?

1 <!doctype html>
2 <head>
3 <title>Website</title>
4 </head>
5
6 <body>
7 <section>
8 <header>
9 <div id="logo"></div>
10 <div id="language"></div>
11 </header>
12
13 <nav>
14 <ul>
15 <li>menu 1</li>
16 <li>menu 2</li>
17 <li>menu 3</li>
18 <li>menu 4</li>
19 <li>menu 5</li>
20 </ul>
21 </nav>
22
23 <div id="main">
24 <div id="main-left">
25 <article>
26 <header><h1>This is a title</h1></header>
27
28 <p>Lorem ipsum dolor sit amet, consectetur
29 adipiscing elit. Quisque semper, leo eget</p>
30
31 <p>Lorem ipsum dolor sit amet, consectetur
32 adipiscing elit. Quisque semper, leo eget</p>
33
34 <p>Lorem ipsum dolor sit amet, consectetur
35 adipiscing elit. Quisque semper, leo eget</p>
36
37 <p>Lorem ipsum dolor sit amet, consectetur
38 adipiscing elit. Quisque semper, leo eget</p>
39 </article>
40 </div>
41
42 <div id="main-right">
43 <section id="main-right-hot">
44 <h2>Hot items</h2>
45 <ul>
46 <li>Lorem ipsum</li>
47 <li>dolor sit</li>
48 <li>...</li>
49 </ul>
50 </section>
51
52 <section id="main-right-new">
53 <h2>New items</h2>
54 <ul>
55 <li>Lorem ipsum</li>
56 <li>dolor sit</li>
57 <li>...</li>
58 </ul>
59 </section>
60 </div>
61 </div>
62
63 <div id="news-items">
64 <header><h2>The latest news</h2></header>
65
66 <div id="item_1">
67 <article>
68 <header>
69 <img src="#" title="titel artikel" />
70 <h3>Lorem ipsum .....</h3>
71 </header>
72 <p>Lorem ipsum dolor sit amet,
73 adipiscing elit. Quisque semper, </p>
74 <a href="#">Read more</a>
75 </article>
76 </div>
77
78
79 <div id="item_2">
80 <article>
81 <header>
82 <img src="#" title="titel artikel" />
83 <h3>Lorem ipsum .....</h3>
84 </header>
85 <p>Lorem ipsum dolor sit amet,
86 adipiscing elit. Quisque semper, </p>
87 <a href="#">Read more</a>
88 </article>
89 </div>
90
91
92 <div id="item_3">
93 <article>
94 <header>
95 <img src="#" title="titel artikel" />
96 <h3>Lorem ipsum .....</h3>
97 </header>
98 <p>Lorem ipsum dolor sit amet,
99 adipiscing elit. Quisque semper, </p>
100 <a href="#">Read more</a>
101 </article>
102 </div>
103 </div>
104
105 <footer>
106 <ul>
107 <li>menu 1</li>
108 <li>menu 2</li>
109 <li>menu 3</li>
110 <li>menu 4</li>
111 <li>menu 5</li>
112 </ul>
113 </footer>
114 </section>
115 </body>
116 </html>
Ligne 7. section autour de l'ensemble du site? Ou seulement un div?
Ligne 8. Chaque section commence par un header?
Ligne 23. Être ce div droit? ou doit - Ce être un section?
Ligne 24. Diviser la colonne gauche / droite avec un div.
Ligne 25. Bon endroit pour la balise article?
Ligne 26. Est-il nécessaire de mettre votre h1-dans la balise header-tag?
Ligne 43. Le contenu n'est pas lié à l'article principal, j'ai donc décidé que ce n'est un section et pas aside.
Ligne 44. H2 sans header
Ligne 53. section sans header
Ligne 63. Div avec toutes les nouvelles (non liées) points
Ligne 64. header avec h2
Ligne 65. Hmm, div ou section? Ou supprimez ceci div et utilisez uniquement la balise article-
Ligne 105. Pied de page :-)
16 réponses
En fait, vous avez tout à fait raison en ce qui concerne l'en-tête/pied de page. Voici quelques informations de base sur la façon dont chacune des principales balises HTML5 peut/doit être utilisée (je suggère de lire la source complète liée en bas):
section – Utilisé pour regrouper thématiquement liés au contenu. On dirait un élément div, mais ce n'est pas le cas. La div n'a pas de sens sémantique. Avant de remplacer tous vos div par des éléments de section, demandez-vous toujours: "Est-ce que tout le contenu sont-ils liés?"
à part – utilisé pour le contenu lié tangentiellement. Tout simplement parce que certains contenus apparaissent à gauche ou à droite du contenu principal n'est pas une raison suffisante pour utiliser l'élément de côté. Demandez - vous si le contenu dans le côté peut être supprimé sans réduire la signification du contenu principal. Pullquotes sont un exemple de contenu lié tangentiellement.
l'en-tête – Il y a une différence cruciale entre l'élément d'en-tête et le général utilisation acceptée de l'en-tête (ou de la tête de mât). Il n'y a généralement qu'un seul en-tête ou "tête de mât" dans une page. En HTML5, vous pouvez en avoir autant que vous le souhaitez. La spécification le définit comme "un groupe d'aides d'introduction ou de navigation". Vous pouvez utiliser un en-tête dans n'importe quelle section de votre site. En fait, vous devriez probablement utiliser un en-tête dans la plupart de vos sections. La spécification décrit l'élément de section comme "un groupe thématique de contenu, généralement avec un en-tête."
nav – Prévu pour les grands les informations de navigation. Un groupe de liens regroupés n'est pas une raison suffisante pour utiliser l'élément nav. La navigation à l'échelle du Site, d'autre part appartient à un élément de navigation.
pied de page – On dirait que c'est une description de la position, mais ce n'est pas le cas. Les éléments de pied de page contiennent des informations sur son élément contenant: qui l'a écrit, copyright, liens vers du contenu connexe, etc. Alors que nous avons généralement un pied de page pour un document entier, HTML5 nous permet d'avoir également un pied de page dans section.
De plus, voici une description sur article, introuvable dans la source ci-dessus:
article premier – utilisé pour l'élément qui spécifie un contenu indépendant et autonome. Un article devrait avoir un sens en soi. Avant de remplacer tous vos div par des éléments d'article, demandez toujours vous-même: "Est-il possible de le lire indépendamment du reste du site web?"
Malheureusement, les réponses données jusqu'à présent (y compris les plus voté) sont soit "juste" le bon sens, tout simplement faux ou confus au mieux. aucun des mots clés cruciaux1 pop up!
, j'ai écrit 3 réponses:
- cette explication (commencez ici).
- réponses concrètes aux questions de L'OP.
- HTML détaillé amélioré.
Pour comprendre le rôle des éléments html discutés ici, vous devez savoir que certains d'entre eux la section du document. Chaque document html peut être sectionné selon l'algorithme de contour HTML5 dans le but de créer un plan-ou-table des matières (TOC). Le contour n'est généralement pas visible (de nos jours), mais les auteurs doivent utiliser html de telle sorte que le contour résultant reflète leurs intentions.
, Vous pouvez créer des sections avec exactement ces éléments et rien else :
- création de sous-sections (explicites)
-
<section>sections -
<article>sections -
<nav>sections -
<aside>sections
-
- création de sections ou de sous-sections sœurs
- sections de type non spécifié avec
<h*>2 (pas tous, voir ci-dessous)
- sections de type non spécifié avec
- pour niveler de près la (sous)section explicite actuelle
Les Sections peuvent être nom:
-
<h*>les sections créées se nomment -
<section|article|nav|aside>les sections seront nommées par le premier<h*>s'il y en a un- ces
<h*>sont les seuls qui ne créent pas de sections elles-mêmes
- ces
Il y a encore une chose aux sections: les contextes suivants (c'est-à-dire les éléments) créent des "limites de contour". Quelles que soient les sections qu'ils contiennent est privé pour eux:
- le document lui-même avec
<body> - cellules du tableau avec
<td> <blockquote>-
<details>,<dialog>,<fieldset>, et<figure> - rien autre
example HTML<body>
<h3>if you want siblings
at top level...</h3>
<h3>...you have to use untyped
sections with <h*>...</h3>
<article>
<h1>...as any other section
will descent</h1>
</article>
<nav>
<ul>
<li><a href=...>...</a></li>
</ul>
</nav>
</body>
has this outline1. if you want siblings
at top level...
2. ...you have to use untyped
sections with <h*>...
2.1. ...as any other section
will descent
2.2. (unnamed navigation)
Cela soulève deux questions:
Quelle est la différence entre <article> et <section>?
- , les deux peuvent:
- être imbriqués les uns dans les autres
- prenez une notion différente dans un contexte ou un niveau d'imbrication différent
-
<section>s sont comme des chapitres de livre- ils ont généralement des frères et sœurs (peut-être dans un document différent?)
- ensemble, ils ont quelque chose en commun, comme des chapitres dans un livre
- un auteur, un
<article>, au moins au niveau le plus bas- exemple standard: un seul commentaire de blog
- une entrée de blog elle-même est aussi une bonne exemple
- une entrée de blog
<article>et ses Commentaires<article>peuvent également être enveloppés avec un<article> - c'est une chose "complète", pas une partie d'une série de
-
<section>s dans un<article>sont comme les chapitres d'un livre -
<article>dans<section>sont comme des poèmes dans un volume (dans une série)
Comment faire <header>, <footer> et <main> rentrer?
- ils ont zéro influence sur le sectionnement
-
<header>et<footer>- ils vous permettent de marquer les zones de chaque section
- même dans une section, vous pouvez les avoir plusieurs fois
- pour se différencier de la partie principale dans cette section
- limité seulement par le goût de l'auteur
-
<header>- peut marquer le titre/nom de cette section
- peut contenir un logo pour cette section
- n'a pas besoin d'être en haut ou en section
-
<footer>- peut marquer les crédits / auteur de cette section
- peut venir en haut de la section
- peut même être au-dessus d'un
<header>
-
<main>- seulement autorisé une fois
- marques de la partie principale de haut niveau de l'article (c'est à dire le document,
<body>, ce qui est) - les sous-sections elles-mêmes n'ont pas de balisage pour leur partie principale
-
<main>peut même "cacher" dans certaines sous-sections de la document, alors que les documents<header>et<footer>ne peuvent pas (ce balisage marquerait alors l'en-tête/pied de page de cette sous-section)- , mais il n'est pas permis dans
<article>sections3
- , mais il n'est pas permis dans
- aide à distinguer "la vraie chose" du contenu non-en-tête, non-pied de page, Non-principal du document, si cela a du sens dans votre cas...
1 à l'esprit: le contour, l'algorithme implicite sectionnement
2 j'utilise <h*> raccourci pour <h1>, <h2>, <h3>, <h4>, <h5> et <h6>
3 ni <main> autorisés dans <aside> ou <nav>, mais c'est pas une surprise. – En effet: <main> ne peut se cacher que dans les sections descendantes (imbriquées) <section> ou apparaître au niveau supérieur, à savoir <body>

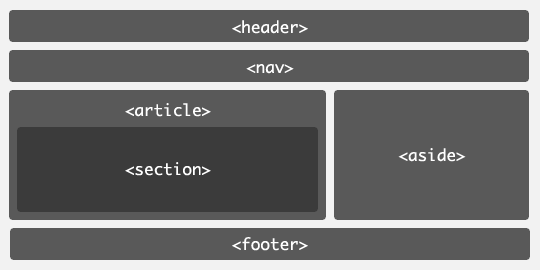
Le balisage pour ce document pourrait ressembler à ce qui suit:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
Vous pouvez trouver plus d'informations dans cet article sur Une Liste à Part.
Je suggère de lire la page wiki W3 sur la structuration de HTML5 :
<header>Utilisé pour contenir le contenu de l'en-tête d'un site.<footer>Contient le contenu du pied de page d'un site.<nav>contient le menu de navigation, ou d'autres fonctionnalités de navigation pour la page.
<article>contient un morceau de contenu autonome qui ferait
sens si syndiqué comme un élément RSS, par exemple un élément de nouvelles.
<section>utilisé pour l'un ou l'autre groupe différent articles dans différents
objectifs ou sujets, ou pour définir les différentes sections d'un article.
<aside>définit un bloc de contenu lié au principal contenu autour de lui, mais pas au centre de son flux.
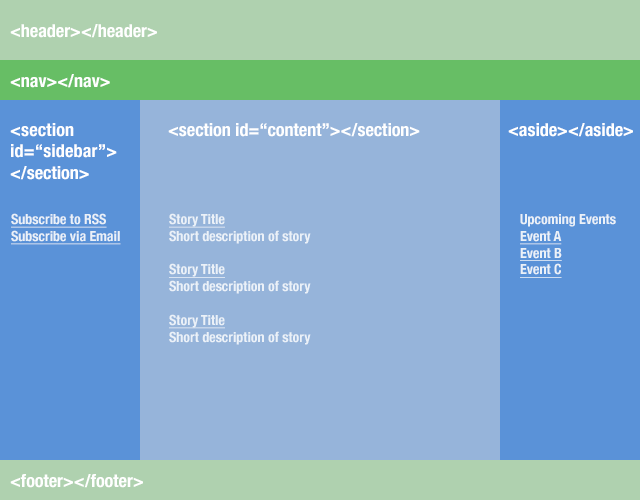
Ils comprennent une image, que j'ai nettoyé ici:

Dans le code, cela ressemble à ceci:
<body> <header></header> <nav></nav> <section id="sidebar"></section> <section id="content"></section> <aside></aside> <footer></footer> </body>Explorons certains des éléments HTML5 plus en détail.
<section>L'élément
<section>est destiné à contenir différentes zones distinctes de fonctionnalité ou zone de sujets, ou casser un article ou une histoire dans différentes sections. Donc dans ce cas: "sidebar1" contient divers Liens utiles qui persisteront sur chaque page du site, tels que "abonnez-vous à RSS" et "acheter de la musique de magasin". "principal" contient l' contenu principal de cette page, qui est un blogue. Sur les autres pages de l' site, ce contenu va changer. C'est un élément assez générique, mais a encore beaucoup plus de sens sémantique que l'ancien<div>.
<article>
<article>est lié à<section>, mais est distinctement différent. Alors que<section>sert à regrouper des sections de contenu distinctes ou la fonctionnalité,<article>est destinée à contenir des éléments de contenu autonomes, tels que des articles de blog individuels, des vidéos, images ou de nouveaux articles. Pensez-y de cette façon - si vous avez un certain nombre de éléments de contenu, chacun des ce qui serait approprié pour la lecture sur leur propre, et serait logique de syndiquer en tant qu'éléments séparés dans un RSS feed, puis<article>est approprié pour les marquer. Dans notre exemple,<section id="main">contient des entrées de blog. Chaque entrée de blog serait approprié pour syndiquer comme un élément dans un flux RSS, et serait avoir du sens lorsqu'il est lu seul, hors contexte, donc<article>est parfait pour eux:<section id="main"> <article><!-- first blog post --></article> <article><!-- second blog post --></article> <article><!-- third blog post --></article> </section>Simple hein? Sachez cependant que vous pouvez également imbriquer des sections à l'intérieur article, où il est logique de le faire. Par exemple, si chacun de ces articles de blog a une structure cohérente de sections distinctes, puis vous pouvez également mettre des sections à l'intérieur de vos articles. Il pourrait ressembler à quelque chose comme ceci:
<article> <section id="introduction"></section> <section id="content"></section> <section id="summary"></section> </article>
<header>et<footer>Comme nous l'avons déjà mentionné ci-dessus, le but de la
<header>et<footer>elements consiste à envelopper le contenu de l'en-tête et du pied de page, respectivement. Dans notre exemple particulier, l'élément<header>contient une image de logo, et l'élément<footer>contient un copyright remarquez, mais vous pouvez ajouter un contenu plus élaboré si vous le souhaitez. Également notez que vous pouvez avoir plus d'un en-tête et pied de page sur chaque page - ainsi que l'en-tête et le pied de page de haut niveau que nous venons de discuter, vous peut également avoir un élément<header>et<footer>imbriqué dans chaque élément<article>, auquel cas ils s'appliquent à cette article. Ajouter à notre exemple ci-dessus:<article> <header></header> <section id="introduction"></section> <section id="content"></section> <section id="summary"></section> <footer></footer> </article>
<nav>L'élément
<nav>est pour marquer les liens de navigation ou autre construit (par exemple un formulaire de recherche) qui vous mènera à différentes pages de le site en cours, ou différentes zones de la page en cours. D'autres liens, comme les liens sponsorisés, ne comptent pas. Vous pouvez bien sûr inclure titres et autres éléments structurants à l'intérieur du<nav>, mais c'est pas obligatoire.
<aside>Vous avez peut-être remarqué que nous avons utilisé un élément
<aside>pour 2ème barre latérale: celle contenant derniers concerts et coordonnées. Ce est parfaitement approprié, comme<aside>est pour marquer des morceaux de informations qui sont liées au flux principal, mais qui ne correspondent pas à celui-ci directement. Et le contenu principal dans ce cas est tout au sujet du groupe! D'autres bons choix pour un<aside>seraient des informations sur le auteur du blog(s), une biographie du groupe, ou d'une bande discographie avec des liens pour acheter leurs albums.Où est-ce que ça laisse
<div>?Donc, avec tous ces grands nouveaux éléments à utiliser sur nos pages, les jours de les humbles
<div>sont comptés, n'est-ce pas? AUCUN. En fait, le<div>a toujours une utilisation parfaitement valide. Vous devriez l'utiliser quand il n'y a pas autre élément plus approprié Disponible pour regrouper une zone de contenu, ce qui sera souvent le cas lorsque vous utilisez purement un élément à grouper contenu ensemble à des fins de style / visuel. Un exemple courant est utiliser un<div>pour envelopper tout le contenu de la page, puis utiliser CSS pour centrer tout le contenu dans la fenêtre du navigateur, ou appliquer un image de fond spécifique à l'ensemble du contenu.
[explications dans mon "principale réponse"]
Ligne 7. section autour de l'ensemble du site? Ou seulement un div?
Ni l'un ni l'autre. Pour le style: utilisez le <body>, Il est déjà là. Pour la section / sémantique: comme détaillé dans mon exemple HTML son effet est contraire à l'utilité. Wrappers supplémentaires au contenu déjà enveloppé n'est pas une amélioration, mais le bruit.
la ligne 8. Chaque section commence par un l'en-tête?
Non, c'est le choix de l'auteur où mettre le contenu généralement résumé comme "en-tête". Et si ce contenu d'en-tête est clairement reconnaissable sans marquage supplémentaire, il peut parfaitement rester sans <header>. C'est aussi le choix de l'auteur.
la ligne 23. Est-ce div droit? ou doit-il s'agir d'une section ?
Le <div> est probablement faux. Cela dépend des intentions: est-ce pour le style seulement il pourrait être juste. Si c'est pour fins sémantiques c'est faux: il devrait être un <article> à la place comme indiqué dans mon autre réponse . <article> a également raison si elle est à la fois pour le style et le sectionnement combinés.
<section> on dirait mal ici, car il n'y a pas de sections similaires avant ou après celle-ci, comme des chapitres dans un livre. (C'est le but de <section>).
la ligne 24. Diviser la colonne gauche / droite avec un div .
Non. Pourquoi?
la ligne 25. Bon endroit pour l' article balise?
Oui, c'est logique.
la ligne 26. Est-il nécessaire de mettre votre h1-dans la balise header-tag?
Non. Un seul <h*> élément probablement jamais besoin d'aller dans un <header> (mais il peut, si vous le souhaitez), comme il est déjà clair que c'est le titre de ce qui est à venir. – Il serait logique que <header> englobe également un slogan (marqué par <p>), par exemple.
la ligne 43. Contenu n'est pas lié à l'article principal, j'ai donc décidé que ce n'est un section et pas de côté.
C'est un malentendu qu'un <aside> doit être "tangentiellement lié" au contenu autour. Le point est: utilisez un <aside> si le contenu est seulement ", tangentiellement à l'" ou pas du tout!
Néanmoins, en dehors de <aside> étant un choix décent, <article> pourrait encore être mieux qu'un <section> comme "hot items" et "New items" ne doivent pas être lus comme les deux chapitres dans un livre. Vous pouvez parfaitement aller pour l'un d'eux et non l'autre comme un tri alternatif de quelque chose, pas comme deux parties d'un tout.
la ligne 44. H2, sans - tête
Est grande.
la ligne 53. section, sans - tête
Eh Bien, il n'y a pas de <header>, mais le <h2>-titre laisse assez clairement quelle partie de cette section est la tête.
ligne 63. Div avec toutes les nouvelles (non liées)
<article> ou <aside> peut-être mieux.
ligne 64. header avec h2
Déjà discuté.
la ligne 65. Hmm, div ou section? Ou supprimer ce div et utiliser uniquement les article-tag
Exactement! Supprimer le <div>.
ligne 105. le Pied de page :-)
Très raisonnable.
Selon l'explication dans ma réponse "principale" le document en question devrait être balisé selon un plan.
Dans les deux tableaux suivants, je montre:
- le HTML original et son contour
- un plan prévu possible et le HTML faisant cela
html d'origine (raccourcie)<body>
<section>
<header>
<div id=logo></div>
<div id=language></div>
</header>
<nav>
...
</nav>
<div id=main>
<div id=main-left>
<article>
<header>
<h1>The real thing</h1>
</header>
</article>
</div>
<div id=main-right>
<section id=main-right-hot>
<h2>Hot items</h2>
</section>
<section id=main-right-new>
<h2>New items</h2>
</section>
</div>
</div>
<div id=news-items>
<header>
<h2>The latest news</h2>
</header>
<div id=item_1>
<article>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
<div id=item_2>
<article>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
<div id=item_3>
<article>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
</div>
<footer>
<ul><li>...</ul>
</footer>
</section>
html d'origine pertinentes pour outline<body>
<section>
// logo and language
<nav>
...
</nav>
<article>
<h1>The real thing</h1>
</article>
<section>
<h2>Hot items</h2>
</section>
<section>
<h2>New items</h2>
</section>
<h2>The latest news</h2>
<article>
<h3>...</h3>
</article>
<article>
<h3>...</h3>
</article>
<article>
<h3>...</h3>
</article>
// footer links
</section>
contour obtenu1. (untitled document)
1.1. (untitled section)
1.1.1. (untitled navigation)
1.1.2. The real thing (h1)
1.1.3. Hot items (h2)
1.1.4. New items (h2)
1.1.5. The latest news (h2)
1.1.6. news item_1 (h3)
1.1.7. news item_2 (h3)
1.1.8. news item_3 (h3)
Le contour de l'original est
définitivement pas ce qui était destiné.
Le tableau suivant montre ma proposition pour un version améliorée. J'utilise le balisage suivant:
<removed><NEW_OR_CHANGED_ELEMENT><element MOVED_ATTRIBUTE=1>
possible prévu contour1. (main)
1.1. The real thing
1.2. (hot&new)
1.2.1. Hot items
1.2.2. New items
2. The latest news
2.1. news item_1
2.2. news item_2
2.3. news item_3
modifié html<body>
<section>
<header>
<ASIDE>
<div id=logo></div>
<div id=language></div>
</ASIDE>
</header>
<nav>
...
</nav>
<ARTICLE id=main>
<div id=main-left>
<article ID=main-left>
<header>
<h1>The real thing</h1>
</header>
</article>
</div>
<ARTICLE id=main-right>
<ARTICLE id=main-right-hot>
<h2>Hot items</h2>
</ARTICLE>
<ARTICLE id=main-right-new>
<h2>New items</h2>
</ARTICLE>
</ARTICLE>
</ARTICE>
<ARTICLE id=news-items>
<header>
<h2>The latest news</h2>
</header>
<div id=item_1>
<article ID=item_1>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
<div id=item_2>
<article ID=item_2>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
<div id=item_3>
<article ID=item_3>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
</ARTICLE>
<footer>
<NAV>
<ul><li>...</ul>
</NAV>
</footer>
</section>
contour obtenu1. (untitled document)
1.1. (untitled logo and lang)
1.2. (untitled navigation)
1.3. (untitled main)
1.3.1 The real thing
1.3.2. (untitled hot&new)
1.3.2.1. Hot items
1.3.2.2. New items
1.4. The latest news
1.4.1. news item_1
1.4.2. news item_2
1.4.3. news item_3
1.5. (untitled footer nav)
Le HTML modifié reflète la
le contour prévu est bien meilleur que
le original.
L'erreur principale: vous avez "divitis" dans l'ensemble du document.
Pourquoi ça?
<header>
<div id="logo"></div>
<div id="language"></div>
</header>
Au Lieu de:
<header role="banner">
<!-- Not the best -->
<h1 id="logo"></h1> <!-- or <figure> and <figcaption>, or <h1> and <p>... -->
<h2 id="language"></h2>
<!-- Better, if the IDs have not semantic sense -->
<h1></h1>
<h2></h2>
</header>
Pour styliser cet en-tête, utilisez la hiérarchie CSS: body > section > header > h1, body > section > header > h2
Plus ...ligne 63: pourquoi en-tête enveloppe h2?? Si vous n'incluez plus d'élément dans l'en-tête, utilisez simplement un seul h2.
gardez à l'esprit que votre structure n'est pas de styliser le document, mais de construire un document auto-expliqué.
Appliquez ceci au reste de document; Bonne chance ;)
Pourquoi ne pas avoir les item_1, item_2, etc. IDs sur les étiquettes d'article eux-mêmes? Comme ceci:
<article id="item_1">
...
</article>
<article id="item_2">
...
</article>
...
Il semble inutile d'ajouter les divs wrapper. Les valeurs D'ID n'ont pas de signification sémantique en HTML, donc je pense qu'il serait parfaitement valide de le faire-vous ne dites pas que le premier article est TOUJOURS item_1, juste item_1 dans le contexte de la page en cours. Les ID ne sont pas tenus d'avoir une signification indépendante du contexte.
Aussi, en ce qui concerne votre question à la ligne 26, Je ne pensez pas que la balise
- la Section doit être utilisée uniquement pour envelopper une section dans un document (comme les chapitres et similaires)
- avec en-tête balise: non. La balise d'en-tête représente un wrapper pour l'en-tête de page et ne doit pas être confondue avec H1, H2, etc.
- quelle div? : D
- Oui
- des écoles du W3C:
La balise définit le contenu externe. Le contenu externe peut être un article de nouvelles d'un fournisseur externe, ou un texte d'un journal web (blog), ou un texte d'un forum, ou tout autre contenu à partir d'une source externe.
- non, la balise d'en-tête a une utilisation différente. H1, H2, etc. représenter les titres de documents H1 étant le plus important
Je n'ai pas répondu à d'autres parce que c'est difficile de deviner à quoi tu parlais. S'il y a plus de questions, faites-le moi savoir.
Je ne pense pas que vous devriez utiliser la balise sur le résumé des nouvelles (lignes 67, 80, 93). Vous pouvez utiliser la section ou simplement avoir la div englobante.
Un article doit être capable de se tenir seul et toujours avoir du sens ou être complet. Comme c'est incomplet ou juste un extrait, il ne peut pas être un article, c'est plus une section.
Lorsque vous cliquez sur "Lire la suite", la page suivante peut
EDIT: malheureusement, je dois me corriger.
Voir ci-dessous https://stackoverflow.com/a/17935666/2488942 pour un lien vers les spécifications w3 qui incluent un exemple (contrairement à ceux que j'ai examinés plus tôt).
Mais alors.... Voici un bel article à ce sujet grâce à @Fez.
Ma réponse initiale était:
La façon dont les spécifications w3 sont structurées:
4.3.4 Sections
4.3.4.1 l'élément du corps
4.3.4.2 le élément de section
4.3.4.3 L'élément nav
4.3.4.4 l'élément article
....
Me suggère que section est de niveau supérieur à article. Comme mentionné dans cette réponse section regroupe le contenu thématique. Le contenu d'un article est à mon avis thématiquement lié de toute façon, d'où cela, pour moi au moins, suggère également que section groupes à un niveau supérieur par rapport à article.
, je pense qu'il est destiné à être utilisé comme ce:
section: Chapter 1
nav: Ch. 1.1
Ch. 1.2
article: Ch. 1.1
some insightful text
article: Ch. 1.2
related to 1.1 but different topic
Ou pour un site de nouvelles:
section: News
article: This happened today
article: this happened in England
section: Sports
article: England - Ukraine 0:0
article: Italy books tickets to Brazil 2014
"Ligne 23. Est-ce que cette div a raison? ou doit-Ce être une section?"
Ni l'un ni l'autre – il existe une balise main à cet effet, qui n'est autorisée qu'une fois par page et doit être utilisée comme wrapper pour le contenu principal (contrairement à une barre latérale ou à un en-tête à l'échelle du site).
<main>
<!-- The main content -->
</main>
Http://www.w3.org/html/wg/drafts/html/master/grouping-content.html#the-main-element
<body itemscope itemtype="http://schema.org/Blog">
<header>
<h1>Wake up sheeple!</h1>
<p><a href="news.html">News</a> -
<a href="blog.html">Blog</a> -
<a href="forums.html">Forums</a></p>
<p>Last Modified: <span itemprop="dateModified">2009-04-01</span></p>
<nav>
<h1>Navigation</h1>
<ul>
<li><a href="articles.html">Index of all articles</a></li>
<li><a href="today.html">Things sheeple need to wake up for today</a></li>
<li><a href="successes.html">Sheeple we have managed to wake</a></li>
</ul>
</nav>
</header>
<main>
<article itemprop="blogPosts" itemscope itemtype="http://schema.org/BlogPosting">
<header>
<h1 itemprop="headline">My Day at the Beach</h1>
</header>
<div itemprop="articleBody">
<p>Today I went to the beach and had a lot of fun.</p>
...more content...
</div>
<footer>
<p>Posted <time itemprop="datePublished" datetime="2009-10-10">Thursday</time>.</p>
</footer>
</article>
...more blog posts...
</main>
<footer>
<p>Copyright ©
<span itemprop="copyrightYear">2010</span>
<span itemprop="copyrightHolder">The Example Company</span>
</p>
<p><a href="about.html">About</a> -
<a href="policy.html">Privacy Policy</a> -
<a href="contact.html">Contact Us</a></p>
</footer>
</body>
Https://www.w3.org/TR/2014/REC-html5-20141028/sections.html#the-nav-element
Je veux clarifier cette question plus précisément,corrigez-moi si je me trompe Prenons un exemple de mur Facebook
1.Wall vient sous la balise "section", ce qui indique qu'il est séparé de la page.
2.Tous les messages viennent sous la balise" article".
3.Ensuite, nous avons un seul message, qui vient sous la balise "section".
3.Nous avons la rubrique "x user post this" Pour cela, nous pouvons utiliser la balise "heading".
4.Ensuite, à l'intérieur post, nous avons trois section une Est des Images / texte, comme-Partager-commentaire bouton et boîte de commentaire.
5.Pour la boîte de commentaire, nous pouvons utiliser la balise article.