HTML au PDF avec le noeud.js
Je cherche à créer une version imprimable pdf des pages Web de mon site web. Quelque chose comme {[1] } ne rend la page que pdf
Est-ce que quelqu'un connaît un module de nœud qui fait cela ?
Si ce n'est pas le cas, comment en mettriez-vous un ? J'ai vu certaines méthodes parler d'utiliser un navigateur sans tête comme phantom.js, mais je ne sais pas quel est le flux.
8 réponses
Prolongeant la réponse de Mustafa.
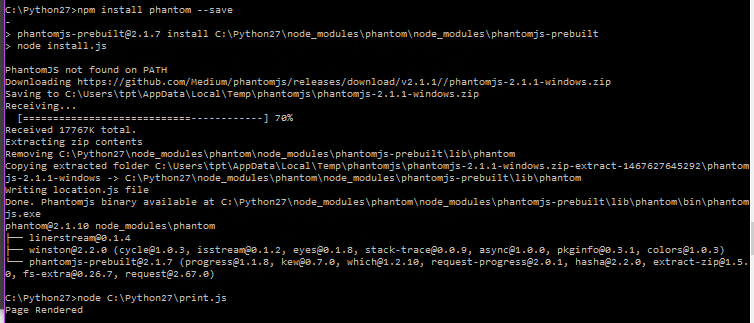
A) Installer http://phantomjs.org/, puis
B) installer le module phantom node https://github.com/amir20/phantomjs-node
C) voici un exemple de rendu d'un pdf
var phantom = require('phantom');
phantom.create().then(function(ph) {
ph.createPage().then(function(page) {
page.open("http://www.google.com").then(function(status) {
page.render('google.pdf').then(function() {
console.log('Page Rendered');
ph.exit();
});
});
});
});
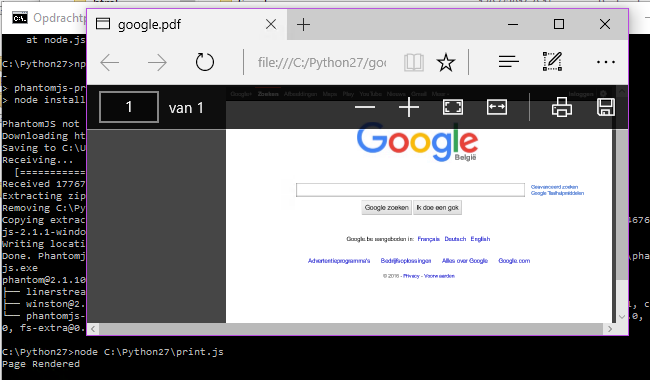
Sortie du PDF:
Modifier: impression silencieuse que PDF
java -jar pdfbox-app-2.0.2.jar PrintPDF -silentPrint C:\print_mypdf.pdf
Fantôme.js est un serveur webkit sans tête et il chargera n'importe quelle page web et la rendra en mémoire, bien que vous ne puissiez pas la voir, il existe une fonction de Capture D'écran, dans laquelle vous pouvez exporter la vue actuelle en PNG, PDF, JPEG et GIF. Jetez un oeil à cet exemple de phantom.js documentation
Si vous souhaitez exporter du HTML au format PDF. Vous avez beaucoup d'options. sans noeud même
Option 1: Avoir un bouton sur votre page html qui appelle la fenêtre.la fonction print (). utilisez les navigateurs HTML natif au format pdf. utilisez les requêtes Médias pour rendre votre page html bien paraître sur un pdf. et vous avez aussi l'impression avant et après les événements que vous pouvez utiliser pour apporter des modifications à votre page avant de l'imprimer.
Option 2. htmltocanvas ou rasterizeHTML. convertissez votre html en canvas, puis appelez toDataURL() sur l'objet canvas pour obtenir l'image . et utilisez une bibliothèque JavaScript comme jsPDF pour ajouter cette image à un fichier PDF. L'inconvénient de cette approche est que le pdf ne devient pas modifiable. Si vous voulez des données extraites de PDF, il existe différentes façons pour cela.
Option 3. @ Jozzhard Réponse
La meilleure solution que j'ai trouvée est html-pdf. C'est simple et fonctionne avec du gros html.
Https://www.npmjs.com/package/html-pdf
C'est aussi simple que cela:
pdf.create(htm, options).toFile('./pdfname.pdf', function(err, res) {
if (err) {
console.log(err);
}
});
Créer un PDF à partir D'une URL externe
Voici une adaptation des réponses précédentes qui utilise html-pdf, mais le combine également avec requestify de sorte qu'il fonctionne avec une URL externe:
Installez vos dépendances
npm i -S html-pdf requestify
Ensuite, créez le script:
//MakePDF.js
var pdf = require('html-pdf');
var requestify = require('requestify');
var externalURL= 'http://www.google.com';
requestify.get(externalURL).then(function (response) {
// Get the raw HTML response body
var html = response.body;
var config = {format: 'A4'}; // or format: 'letter' - see https://github.com/marcbachmann/node-html-pdf#options
// Create the PDF
pdf.create(html, config).toFile('pathtooutput/generated.pdf', function (err, res) {
if (err) return console.log(err);
console.log(res); // { filename: '/pathtooutput/generated.pdf' }
});
});
Ensuite, vous exécutez simplement à partir de la ligne de commande:
node MakePDF.js
Regardez votre beautify pixel perfect PDF être créé pour vous (gratuitement!)
Utiliser html-pdf
var fs = require('fs');
var pdf = require('html-pdf');
var html = fs.readFileSync('./test/businesscard.html', 'utf8');
var options = { format: 'Letter' };
pdf.create(html, options).toFile('./businesscard.pdf', function(err, res) {
if (err) return console.log(err);
console.log(res); // { filename: '/app/businesscard.pdf' }
});
Paquet
J'ai utilisé html-pdf
Facile à utiliser et permet non seulement d'enregistrer des fichiers pdf en tant que Fichier, mais aussi de rediriger le contenu pdf vers un flux D'écriture (pour que je puisse le diffuser directement sur Google Storage pour y enregistrer mes rapports).
Utilisation des images css +
Il prend en compte css. Le seul problème que j'ai rencontré-il a ignoré mes images. La solution que j'ai trouvée était de remplacer l'url dans la valeur src attribute par base64, par exemple
<img src="data:image/png;base64,iVBOR...kSuQmCC">
Vous peut le faire avec votre code ou pour utiliser l'un des convertisseurs en ligne, par exemple https://www.base64-image.de/
Compiler le code HTML valide à partir du fragment html + css
- j'ai dû obtenir un fragment de mon document
html(je viens d'appliquer .méthode html () sur le sélecteur jQuery). - ensuite, j'ai lu le contenu du fichier
csspertinent.
En utilisant ces deux valeurs (stockées dans les variables html et css en conséquence), j'ai compilé un code html valide en utilisant chaîne de Modèle
var htmlContent = `
<!DOCTYPE html>
<html>
<head>
<style>
${css}
</style>
</head>
<body id=direct-sellers-bill>
${html}
</body>
</html>`
Et l'a transmis à create méthode de html-pdf.
Essayez D'utiliser Puppeteer pour créer des PDF à partir de HTML
Exemple à partir d'ici https://github.com/chuongtrh/html_to_pdf