Tableau HTML avec 100% de largeur, avec défilement vertical à l'intérieur du corps
Comment puis-je définir <table> largeur 100% et mettre seulement à l'intérieur <tbody> rouleau vertical pour une certaine hauteur?

css lang-css prettyprint-override">table {
width: 100%;
display:block;
}
thead {
display: inline-block;
width: 100%;
height: 20px;
}
tbody {
height: 200px;
display: inline-block;
width: 100%;
overflow: auto;
}
html lang-html prettyprint-override"><table>
<thead>
<tr>
<th>Head 1</th>
<th>Head 2</th>
<th>Head 3</th>
<th>Head 4</th>
<th>Head 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content 1</td>
<td>Content 2</td>
<td>Content 3</td>
<td>Content 4</td>
<td>Content 5</td>
</tr>
</tbody>
</table>
je veux éviter d'ajouter un div supplémentaire, tout ce que je veux est table simple comme ceci et quand j'essaie de changer l'affichage, table-layout , position et beaucoup plus de choses dans la table CSS ne fonctionne pas bien avec une largeur de 100% seulement avec fixe largeur en px.
9 réponses
pour rendre <tbody> scrollable, nous devons changer la façon dont il est affiché sur la page c.-à-d. en utilisant display: block; pour l'afficher comme un élément de niveau de bloc.
puisque nous changeons la propriété display de tbody , nous devrions changer cette propriété pour thead élément ainsi pour éviter de briser la disposition de la table.
nous avons Alors:
thead, tbody { display: block; }
tbody {
height: 100px; /* Just for the demo */
overflow-y: auto; /* Trigger vertical scroll */
overflow-x: hidden; /* Hide the horizontal scroll */
}
les navigateurs Web affichent le thead et tbody éléments row-group ( table-header-group et table-row-group ) par défaut.
une fois que nous changeons cela, l'intérieur tr éléments ne remplissent pas l'espace entier de leur conteneur.
pour corriger cela, nous devons calculer la largeur des colonnes tbody et appliquer la valeur correspondante aux colonnes thead via JavaScript.
Largeur Automatique Colonnes
Voici la version jQuery de la logique ci-dessus:
// Change the selector if needed
var $table = $('table'),
$bodyCells = $table.find('tbody tr:first').children(),
colWidth;
// Get the tbody columns width array
colWidth = $bodyCells.map(function() {
return $(this).width();
}).get();
// Set the width of thead columns
$table.find('thead tr').children().each(function(i, v) {
$(v).width(colWidth[i]);
});
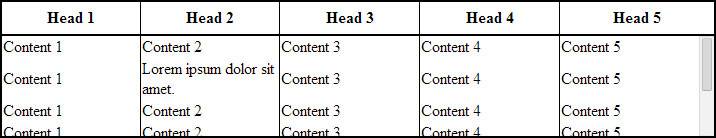
et voici la sortie (sur Windows 7 Chrome 32) :

"1519700920 DE TRAVAIL" DÉMO .
Table Pleine Largeur, Colonnes Largeur Relative
comme L'affiche originale nécessaire, nous pourrions étendre le table à 100% de width de son conteneur, puis en utilisant un relatif ( pourcentage ) width pour chaque colonne du tableau.
table {
width: 100%; /* Optional */
}
tbody td, thead th {
width: 20%; /* Optional */
}
étant donné que le tableau comporte une (sorte de) fluid layout , nous devrions ajuster la largeur des colonnes thead lorsque le conteneur redimensionne.
par conséquent, nous devrions définir les largeurs des colonnes une fois que la fenêtre est redimensionnée:
// Adjust the width of thead cells when *window* resizes
$(window).resize(function() {
/* Same as before */
}).resize(); // Trigger the resize handler once the script runs
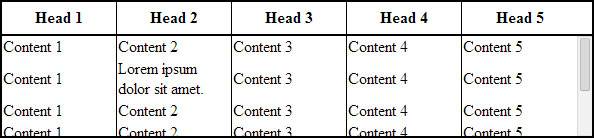
la sortie serait:

"1519940920 DE TRAVAIL" DÉMO .
prise en charge du navigateur et Alternatives
j'ai testé les deux méthodes ci-dessus sur Windows 7 via les nouvelles versions des principaux navigateurs Web (y compris IE10+) et il a fonctionné.
cependant, il n'est pas travail correctement sur IE9 et ci-dessous.
c'est parce que dans un table layout , tous les éléments doivent suivre les mêmes propriétés structurales.
en utilisant display: block; pour les éléments <thead> et <tbody> , nous avons cassé la structure de la table.
Refonte de mise en page via JavaScript
l'une des approches consiste à remanier (entièrement) la disposition de la table. Utiliser JavaScript pour créer une nouvelle mise en page à la volée et manipuler et/ou ajuster les largeurs/hauteurs des cellules dynamiquement.
Par exemple, regardez les exemples suivants:
- jQuery .floatThead() plugin (flottant/verrouillé/collant table en-tête plugin)
- jQuery "15191370920 à Défilement de la Table plugin. ( code source sur github)
- jQuery .FixedHeaderTable() plugin ( code source sur github)
- DataTables défilement vertical exemple.
tables de nidification
Cette approche utilise deux tables imbriquées avec un div contenant. Le premier table n'a qu'une cellule qui a un div , et la deuxième table est placée à l'intérieur de cet élément div .
cocher la Case défilement Vertical tables à CSS Play .
Cela fonctionne sur la plupart des navigateurs web. Nous pouvons faites aussi la logique ci-dessus dynamiquement via JavaScript.
Tableau avec en-tête fixe sur scroll
étant donné que le but de l'ajout d'une barre de défilement verticale au <tbody> est d'afficher la table en-tête au haut de chaque ligne, nous pourrions position l'élément thead pour rester fixed au haut de l'écran à la place.
voici un Démo de travail de cette approche exécutée par Julien .
Il a un support de navigateur Web prometteur.
Et ici un pur CSS mise en œuvre par Willem Van Bockstal .
la solution CSS Pure
Voici l'ancienne réponse. Bien sûr, j'ai ajouté une nouvelle méthode et affiné les déclarations CSS.
Table à Largeur fixe
dans ce cas, le table devrait avoir un width fixe (incluant la somme des largeurs des colonnes et la largeur de la barre de défilement verticale) .
chaque colonne doit avoir une largeur spécifique et la dernière colonne de thead l'élément a besoin d'une plus grande largeur qui correspond aux autres largeur + la largeur de barre verticale.
par conséquent, la CSS serait:
table {
width: 716px; /* 140px * 5 column + 16px scrollbar width */
border-spacing: 0;
}
tbody, thead tr { display: block; }
tbody {
height: 100px;
overflow-y: auto;
overflow-x: hidden;
}
tbody td, thead th {
width: 140px;
}
thead th:last-child {
width: 156px; /* 140px + 16px scrollbar width */
}
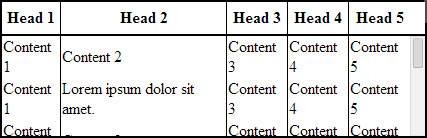
Voici la sortie:

"15192360920 DE TRAVAIL" DÉMO .
Table avec une largeur de 100%
dans cette approche, la table a une largeur de 100% et pour chaque th et td , la valeur de width propriété devrait être inférieure à 100% / number of cols .
Aussi, nous devons réduire le largeur de thead comme valeur de la largeur de la verticale barre de défilement.
pour ce faire, nous devons utiliser la fonction CSS3 calc() , comme suit:
table {
width: 100%;
border-spacing: 0;
}
thead, tbody, tr, th, td { display: block; }
thead tr {
/* fallback */
width: 97%;
/* minus scroll bar width */
width: -webkit-calc(100% - 16px);
width: -moz-calc(100% - 16px);
width: calc(100% - 16px);
}
tr:after { /* clearing float */
content: ' ';
display: block;
visibility: hidden;
clear: both;
}
tbody {
height: 100px;
overflow-y: auto;
overflow-x: hidden;
}
tbody td, thead th {
width: 19%; /* 19% is less than (100% / 5 cols) = 20% */
float: left;
}
voici le démo en ligne .
Note: Cette approche fail si le contenu de chaque colonne des sauts de ligne, c'est à dire le contenu de chaque cellule doit être court assez de .
dans ce qui suit, il y a deux exemples simples de solution CSS pure que j'ai créé au moment où j'ai répondu à cette question.
, Voici le jsFiddle Démo v2 .
Ancienne version: jsFiddle Démo v1
dans la solution suivante, la table occupe 100% du conteneur parent, aucune taille absolue requise. C'est du CSS pur, Flex layout est utilisé.
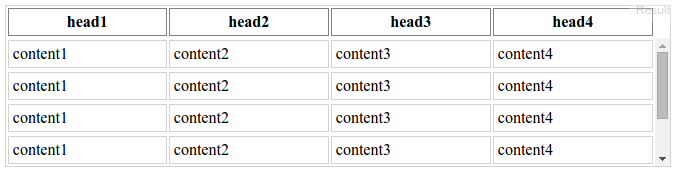
voici à quoi ça ressemble:

inconvénients possibles:
- la barre de défilement verticale est toujours visible, qu'elle soit requise ou non;
- disposition de la table est fixe colonnes ne sont pas redimensionner en fonction du contenu de la largeur (vous pouvez toujours définir la largeur de colonne que vous voulez explicitement);
- Il ya une taille absolue - la largeur de la barre de défilement, qui est d'environ 0,9 em pour les navigateurs que j'ai pu vérifier.
HTML (raccourci):
<div class="table-container">
<table>
<thead>
<tr>
<th>head1</th>
<th>head2</th>
<th>head3</th>
<th>head4</th>
</tr>
</thead>
<tbody>
<tr>
<td>content1</td>
<td>content2</td>
<td>content3</td>
<td>content4</td>
</tr>
<tr>
<td>content1</td>
<td>content2</td>
<td>content3</td>
<td>content4</td>
</tr>
...
</tbody>
</table>
</div>
CSS, avec quelques décorations omis pour plus de clarté:
.table-container {
height: 10em;
}
table {
display: flex;
flex-flow: column;
height: 100%;
width: 100%;
}
table thead {
/* head takes the height it requires,
and it's not scaled when table is resized */
flex: 0 0 auto;
width: calc(100% - 0.9em);
}
table tbody {
/* body takes all the remaining available space */
flex: 1 1 auto;
display: block;
overflow-y: scroll;
}
table tbody tr {
width: 100%;
}
table thead, table tbody tr {
display: table;
table-layout: fixed;
}
même code en moins de vous pouvez le mélanger dans:
.table-scrollable() {
@scrollbar-width: 0.9em;
display: flex;
flex-flow: column;
thead,
tbody tr {
display: table;
table-layout: fixed;
}
thead {
flex: 0 0 auto;
width: ~"calc(100% - @{scrollbar-width})";
}
tbody {
display: block;
flex: 1 1 auto;
overflow-y: scroll;
tr {
width: 100%;
}
}
}
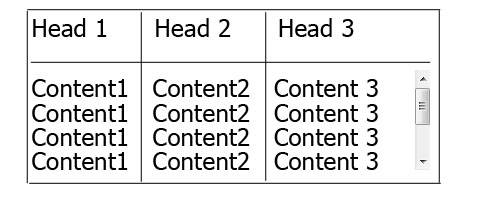
j'utilise display:block pour thead et tbody .
En raison de cela, la largeur des colonnes thead est différente de la largeur des colonnes tbody .
table {margin:0 auto; border-collapse:collapse;}
thead {background:#CCCCCC;display:block}
tbody {height:10em;overflow-y:scroll;display:block}
pour corriger cela j'utilise le petit code jQuery mais il peut être fait dans JavaScript seulement.
var colNumber=3 //number of table columns
for (var i=0; i<colNumber; i++)
{
var thWidth=$("#myTable").find("th:eq("+i+")").width();
var tdWidth=$("#myTable").find("td:eq("+i+")").width();
if (thWidth<tdWidth)
$("#myTable").find("th:eq("+i+")").width(tdWidth);
else
$("#myTable").find("td:eq("+i+")").width(thWidth);
}
voici ma démo de travail: http://jsfiddle.net/gavroche/N7LEF/
Ne fonctionne pas dans IE 8
var colNumber=3 //number of table columns
for (var i=0; i<colNumber; i++)
{
var thWidth=$("#myTable").find("th:eq("+i+")").width();
var tdWidth=$("#myTable").find("td:eq("+i+")").width();
if (thWidth<tdWidth)
$("#myTable").find("th:eq("+i+")").width(tdWidth);
else
$("#myTable").find("td:eq("+i+")").width(thWidth);
} table {margin:0 auto; border-collapse:separate;}
thead {background:#CCCCCC;display:block}
tbody {height:10em;overflow-y:scroll;display:block}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<table id="myTable" border="1">
<thead>
<tr>
<th>A really Very Long Header Text</th>
<th>Normal Header</th>
<th>Short</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
<tr>
<td>
Text shorter than header
</td>
<td>
Text is longer than header
</td>
<td>
Exact
</td>
</tr>
</tbody>
</table>créer deux tables l'une après l'autre, mettre la deuxième table dans un div de hauteur fixe et mettre la propriété overflow à auto. Aussi garder tous les td à l'intérieur de thead dans la deuxième table vide.
<div>
<table>
<thead>
<tr>
<th>Head 1</th>
<th>Head 2</th>
<th>Head 3</th>
<th>Head 4</th>
<th>Head 5</th>
</tr>
</thead>
</table>
</div>
<div style="max-height:500px;overflow:auto;">
<table>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>Content 1</td>
<td>Content 2</td>
<td>Content 3</td>
<td>Content 4</td>
<td>Content 5</td>
</tr>
</tbody>
</table>
</div>
j'ai finalement réussi avec CSS pur en suivant ces instructions:
http://tjvantoll.com/2012/11/10/creating-cross-browser-scrollable-tbody/
la première étape consiste à définir le <tbody> à afficher: bloquer pour qu'un débordement et une hauteur puissent être appliqués. De là, les lignes dans le <thead> doivent être réglées à la position: relative et display: block pour qu'elles s'assoient sur le dessus du now scrollable <tbody> .
tbody, thead { display: block; overflow-y: auto; }
parce que le <thead> est relativement positionné chaque cellule de table a besoin d'une largeur explicite
td:nth-child(1), th:nth-child(1) { width: 100px; }
td:nth-child(2), th:nth-child(2) { width: 100px; }
td:nth-child(3), th:nth-child(3) { width: 100px; }
mais malheureusement cela ne suffit pas. Lorsqu'un ascenseur est présent navigateurs allouer de l'espace pour elle, donc, la <tbody> finit par avoir moins d'espace disponible que le <thead> . Remarquez le léger désalignement cela crée...
la seule solution que j'ai pu trouver était de régler une largeur minimale sur toutes les colonnes sauf la dernière.
td:nth-child(1), th:nth-child(1) { min-width: 100px; }
td:nth-child(2), th:nth-child(2) { min-width: 100px; }
td:nth-child(3), th:nth-child(3) { width: 100px; }
exemple de code entier ci-dessous:
CSS:
.fixed_headers {
width: 750px;
table-layout: fixed;
border-collapse: collapse;
}
.fixed_headers th {
text-decoration: underline;
}
.fixed_headers th,
.fixed_headers td {
padding: 5px;
text-align: left;
}
.fixed_headers td:nth-child(1),
.fixed_headers th:nth-child(1) {
min-width: 200px;
}
.fixed_headers td:nth-child(2),
.fixed_headers th:nth-child(2) {
min-width: 200px;
}
.fixed_headers td:nth-child(3),
.fixed_headers th:nth-child(3) {
width: 350px;
}
.fixed_headers thead {
background-color: #333333;
color: #fdfdfd;
}
.fixed_headers thead tr {
display: block;
position: relative;
}
.fixed_headers tbody {
display: block;
overflow: auto;
width: 100%;
height: 300px;
}
.fixed_headers tbody tr:nth-child(even) {
background-color: #dddddd;
}
.old_ie_wrapper {
height: 300px;
width: 750px;
overflow-x: hidden;
overflow-y: auto;
}
.old_ie_wrapper tbody {
height: auto;
}
Html:
<!-- IE < 10 does not like giving a tbody a height. The workaround here applies the scrolling to a wrapped <div>. -->
<!--[if lte IE 9]>
<div class="old_ie_wrapper">
<!--<![endif]-->
<table class="fixed_headers">
<thead>
<tr>
<th>Name</th>
<th>Color</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>Apple</td>
<td>Red</td>
<td>These are red.</td>
</tr>
<tr>
<td>Pear</td>
<td>Green</td>
<td>These are green.</td>
</tr>
<tr>
<td>Grape</td>
<td>Purple / Green</td>
<td>These are purple and green.</td>
</tr>
<tr>
<td>Orange</td>
<td>Orange</td>
<td>These are orange.</td>
</tr>
<tr>
<td>Banana</td>
<td>Yellow</td>
<td>These are yellow.</td>
</tr>
<tr>
<td>Kiwi</td>
<td>Green</td>
<td>These are green.</td>
</tr>
<tr>
<td>Plum</td>
<td>Purple</td>
<td>These are Purple</td>
</tr>
<tr>
<td>Watermelon</td>
<td>Red</td>
<td>These are red.</td>
</tr>
<tr>
<td>Tomato</td>
<td>Red</td>
<td>These are red.</td>
</tr>
<tr>
<td>Cherry</td>
<td>Red</td>
<td>These are red.</td>
</tr>
<tr>
<td>Cantelope</td>
<td>Orange</td>
<td>These are orange inside.</td>
</tr>
<tr>
<td>Honeydew</td>
<td>Green</td>
<td>These are green inside.</td>
</tr>
<tr>
<td>Papaya</td>
<td>Green</td>
<td>These are green.</td>
</tr>
<tr>
<td>Raspberry</td>
<td>Red</td>
<td>These are red.</td>
</tr>
<tr>
<td>Blueberry</td>
<td>Blue</td>
<td>These are blue.</td>
</tr>
<tr>
<td>Mango</td>
<td>Orange</td>
<td>These are orange.</td>
</tr>
<tr>
<td>Passion Fruit</td>
<td>Green</td>
<td>These are green.</td>
</tr>
</tbody>
</table>
<!--[if lte IE 9]>
</div>
<!--<![endif]-->
EDIT: solution Alternative pour la largeur de la table 100% (ci-dessus est en fait pour la largeur fixe et n'a pas répondez à la question):
HTML:
<table>
<thead>
<tr>
<th>Name</th>
<th>Color</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>Apple</td>
<td>Red</td>
<td>These are red.</td>
</tr>
<tr>
<td>Pear</td>
<td>Green</td>
<td>These are green.</td>
</tr>
<tr>
<td>Grape</td>
<td>Purple / Green</td>
<td>These are purple and green.</td>
</tr>
<tr>
<td>Orange</td>
<td>Orange</td>
<td>These are orange.</td>
</tr>
<tr>
<td>Banana</td>
<td>Yellow</td>
<td>These are yellow.</td>
</tr>
<tr>
<td>Kiwi</td>
<td>Green</td>
<td>These are green.</td>
</tr>
</tbody>
</table>
CSS:
table {
width: 100%;
text-align: left;
min-width: 610px;
}
tr {
height: 30px;
padding-top: 10px
}
tbody {
height: 150px;
overflow-y: auto;
overflow-x: hidden;
}
th,td,tr,thead,tbody { display: block; }
td,th { float: left; }
td:nth-child(1),
th:nth-child(1) {
width: 20%;
}
td:nth-child(2),
th:nth-child(2) {
width: 20%;
float: left;
}
td:nth-child(3),
th:nth-child(3) {
width: 59%;
float: left;
}
/* some colors */
thead {
background-color: #333333;
color: #fdfdfd;
}
table tbody tr:nth-child(even) {
background-color: #dddddd;
}
dans les navigateurs modernes, vous pouvez simplement utiliser css:
th {
position: sticky;
top: 0;
z-index: 2;
}
Css solution de contournement pour forcer les colonnes à afficher correctement avec un "bloc" tbody
Cette solution nécessite encore que les largeurs th soient calculées et fixées par jQuery
table.scroll tbody,
table.scroll thead { display: block; }
table.scroll tbody {
overflow-y: auto;
overflow-x: hidden;
max-height: 300px;
}
table.scroll tr {
display: flex;
}
table.scroll tr > td {
flex-grow: 1;
flex-basis: 0;
}
et le jquery / Javascript
var $table = $('#the_table_element'),
$bodyCells = $table.find('tbody tr:first').children(),
colWidth;
$table.addClass('scroll');
// Adjust the width of thead cells when window resizes
$(window).resize(function () {
// Get the tbody columns width array
colWidth = $bodyCells.map(function () {
return $(this).width();
}).get();
// Set the width of thead columns
$table.find('thead tr').children().each(function (i, v) {
$(v).width(colWidth[i]);
});
}).resize(); // Trigger resize handler
essayez ci-dessous approche, très simple et facile à mettre en œuvre
ci-dessous est le lien jsfiddle
http://jsfiddle.net/v2t2k8ke/2 /
HTML:
<table border='1' id='tbl_cnt'>
<thead><tr></tr></thead><tbody></tbody>
CSS:
#tbl_cnt{
border-collapse: collapse; width: 100%;word-break:break-all;
}
#tbl_cnt thead, #tbl_cnt tbody{
display: block;
}
#tbl_cnt thead tr{
background-color: #8C8787; text-align: center;width:100%;display:block;
}
#tbl_cnt tbody {
height: 100px;overflow-y: auto;overflow-x: hidden;
}
Jquery:
var data = [
{
"status":"moving","vehno":"tr544","loc":"bng","dri":"ttt"
}, {
"status":"stop","vehno":"tr54","loc":"che", "dri":"ttt"
},{ "status":"idle","vehno":"yy5499999999999994","loc":"bng","dri":"ttt"
},{
"status":"moving","vehno":"tr544","loc":"bng", "dri":"ttt"
}, {
"status":"stop","vehno":"tr54","loc":"che","dri":"ttt"
},{
"status":"idle","vehno":"yy544","loc":"bng","dri":"ttt"
}
];
var sth = '';
$.each(data[0], function (key, value) {
sth += '<td>' + key + '</td>';
});
var stb = '';
$.each(data, function (key, value) {
stb += '<tr>';
$.each(value, function (key, value) {
stb += '<td>' + value + '</td>';
});
stb += '</tr>';
});
$('#tbl_cnt thead tr').append(sth);
$('#tbl_cnt tbody').append(stb);
setTimeout(function () {
var col_cnt=0
$.each(data[0], function (key, value) {col_cnt++;});
$('#tbl_cnt thead tr').css('width', ($("#tbl_cnt tbody") [0].scrollWidth)+ 'px');
$('#tbl_cnt thead tr td,#tbl_cnt tbody tr td').css('width', ($('#tbl_cnt thead tr ').width()/Number(col_cnt)) + 'px');}, 100)
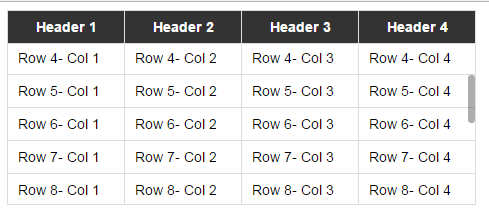
ajouter une largeur fixe à td, th après avoir fait tbody & thead bloc d'affichage fonctionne parfaitement et aussi nous pouvons utiliser slimscroll plugin pour rendre la barre de défilement belle.
<!DOCTYPE html>
<html>
<head>
<title> Scrollable table </title>
<style>
body {
font-family: sans-serif;
font-size: 0.9em;
}
table {
border-collapse: collapse;
border-bottom: 1px solid #ddd;
}
thead {
background-color: #333;
color: #fff;
}
thead,tbody {
display: block;
}
th,td {
padding: 8px 10px;
border: 1px solid #ddd;
width: 117px;
box-sizing: border-box;
}
tbody {
height: 160px;
overflow-y: scroll
}
</style>
</head>
<body>
<table class="example-table">
<thead>
<tr>
<th> Header 1 </th>
<th> Header 2 </th>
<th> Header 3 </th>
<th> Header 4 </th>
</tr>
</thead>
<tbody>
<tr>
<td> Row 1- Col 1 </td>
<td> Row 1- Col 2 </td>
<td> Row 1- Col 3 </td>
<td> Row 1- Col 4 </td>
</tr>
<tr>
<td> Row 2- Col 1 </td>
<td> Row 2- Col 2 </td>
<td> Row 2- Col 3 </td>
<td> Row 2- Col 4 </td>
</tr>
<tr>
<td> Row 3- Col 1 </td>
<td> Row 3- Col 2 </td>
<td> Row 3- Col 3 </td>
<td> Row 3- Col 4 </td>
</tr>
<tr>
<td> Row 4- Col 1 </td>
<td> Row 4- Col 2 </td>
<td> Row 4- Col 3 </td>
<td> Row 4- Col 4 </td>
</tr>
<tr>
<td> Row 5- Col 1 </td>
<td> Row 5- Col 2 </td>
<td> Row 5- Col 3 </td>
<td> Row 5- Col 4 </td>
</tr>
<tr>
<td> Row 6- Col 1 </td>
<td> Row 6- Col 2 </td>
<td> Row 6- Col 3 </td>
<td> Row 6- Col 4 </td>
</tr>
<tr>
<td> Row 7- Col 1 </td>
<td> Row 7- Col 2 </td>
<td> Row 7- Col 3 </td>
<td> Row 7- Col 4 </td>
</tr>
<tr>
<td> Row 8- Col 1 </td>
<td> Row 8- Col 2 </td>
<td> Row 8- Col 3 </td>
<td> Row 8- Col 4 </td>
</tr>
<tr>
<td> Row 9- Col 1 </td>
<td> Row 9- Col 2 </td>
<td> Row 9- Col 3 </td>
<td> Row 9- Col 4 </td>
</tr>
<tr>
<td> Row 10- Col 1 </td>
<td> Row 10- Col 2 </td>
<td> Row 10- Col 3 </td>
<td> Row 10- Col 4 </td>
</tr>
<tr>
<td> Row 11- Col 1 </td>
<td> Row 11- Col 2 </td>
<td> Row 11- Col 3 </td>
<td> Row 11- Col 4 </td>
</tr>
<tr>
<td> Row 12- Col 1 </td>
<td> Row 12- Col 2 </td>
<td> Row 12- Col 3 </td>
<td> Row 12- Col 4 </td>
</tr>
<tr>
<td> Row 13- Col 1 </td>
<td> Row 13- Col 2 </td>
<td> Row 13- Col 3 </td>
<td> Row 13- Col 4 </td>
</tr>
<tr>
<td> Row 14- Col 1 </td>
<td> Row 14- Col 2 </td>
<td> Row 14- Col 3 </td>
<td> Row 14- Col 4 </td>
</tr>
<tr>
<td> Row 15- Col 1 </td>
<td> Row 15- Col 2 </td>
<td> Row 15- Col 3 </td>
<td> Row 15- Col 4 </td>
</tr>
<tr>
<td> Row 16- Col 1 </td>
<td> Row 16- Col 2 </td>
<td> Row 16- Col 3 </td>
<td> Row 16- Col 4 </td>
</tr>
</tbody>
</table>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-slimScroll/1.3.8/jquery.slimscroll.min.js"></script>
<script>
$('.example-table tbody').slimscroll({
height: '160px',
alwaysVisible: true,
color: '#333'
})
</script>
</body>
</html>