Événement de sélection de fichier HTML
Disons que nous avons ce code:
<form action='' method='POST' enctype='multipart/form-data'>
<input type='file' name='userFile'><br>
<input type='submit' name='upload_btn' value='upload'>
</form>
Ce qui entraîne ceci:

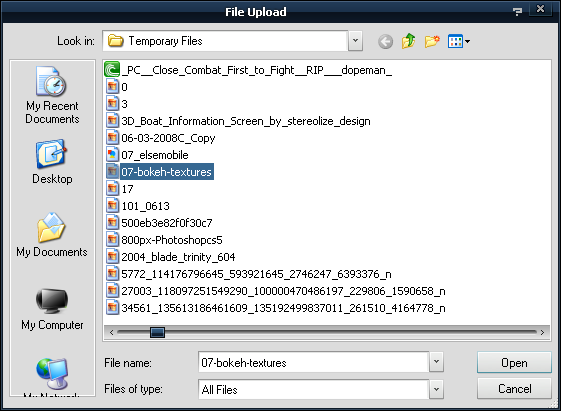
Lorsque l'utilisateur clique sur ' Parcourir...'bouton, une boîte de dialogue de recherche de fichier est ouverte:

L'utilisateur sélectionne le fichier soit en double-cliquant sur le fichier, soit en cliquant sur le bouton "Ouvrir".
Y a-t-il un événement Javascript que je peux utiliser pour être notifié après la sélection du fichier?
112
demandé sur
Edu Felipe
2010-08-20 09:15:26
5 réponses
Écoutez l'événement de changement.
input.onchange = function(e) {
..
};
139
répondu
Anurag
2010-08-20 05:21:41
Lorsque vous devez recharger le fichier, vous pouvez effacer la valeur de l'entrée. La prochaine fois que vous ajoutez un fichier, l'événement 'on change' se déclenchera.
document.getElementById('my_input').value = null;
// ^ that just erase the file path but do the trick
31
répondu
Clem
2015-02-04 16:20:11
Manière JQuery:
$('input[name=myInputName]').change(function(ev) {
// your code
});
7
répondu
Zanon
2016-02-13 19:03:49
C'est comme ça que je l'ai fait avec JS pur:
var files = document.getElementById('filePoster');
var submit = document.getElementById('submitFiles');
var warning = document.getElementById('warning');
files.addEventListener("change", function () {
if (files.files.length > 10) {
submit.disabled = true;
warning.classList += "warn"
return;
}
submit.disabled = false;
});#warning {
text-align: center;
}
#warning.warn {
color: red;
transform: scale(1.5);
transition: 1s all;
}<section id="shortcode-5" class="shortcode-5 pb-50">
<p id="warning">Please do not upload more than 10 images at once.</p>
<form class="imagePoster" enctype="multipart/form-data" action="/gallery/imagePoster" method="post">
<div class="input-group">
<input id="filePoster" type="file" class="form-control" name="photo" required="required" multiple="multiple" />
<button id="submitFiles" class="btn btn-primary" type="submit" name="button">Submit</button>
</div>
</form>
</section>1
répondu
developer
2018-01-02 12:51:53
L'événement Change est appelé même si vous cliquez sur Annuler..
0
répondu
anthony
2017-01-26 15:34:44