Problème de position du curseur D'entrée HTML dans Chrome lorsque la valeur est vide
tout récemment, J'ai remarqué des entrées de texte ayant un problème d'affichage dans Google Chrome, mais seulement lorsque le texte est vide.
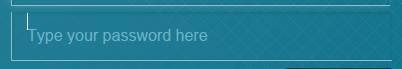
remarquez que dans l'image du haut, lorsque l'entrée est vide, le curseur est trop haut dans l'entrée de texte.

mais une fois que nous tapons un texte, il se corrige lui-même:

JSFiddle pour illustrer. Peut exiger Google Chrome version: 38.0.2125.101 m
HTML:
<input name="tb_password" type="password" id="tb_password" class=" validate[required,custom[password]]" placeholder="Type your password here" autocomplete="off" style="
margin: 0;
line-height: 46px;
">
CSS:
input[type="text"], input[type="password"] {
width: 100%;
height: 46px;
line-height: 46px;
font-size: 11pt;
color: #555 !important;
text-indent: 15px;
border-top: solid 1px #c5c5c5;
border-left: solid 1px #c5c5c5;
border-bottom: solid 1px #dadada;
border-right: solid 1px #dadada;
background: #fff;
-webkit-box-shadow: inset 0px 1px 5px 0px rgba(0, 0, 0, .1);
box-shadow: inset 0px 1px 5px 0px rgba(0, 0, 0, .1);
}
8 réponses
Cause:
ressemble à un bug de régression dans le moteur Chromium 38. Je peux reproduire dans Chrome 38.* et L'Opéra 25.* (qui utilise du chrome 38).
bogue signalé/s:
comme l'a souligné @JackieChiles, il semble qu'il s'agisse d'une régression de ce bug [fermé comme obselete]: https://code.google.com/p/chromium/issues/detail?id=47284
comme suggéré dans la fermé bug, j'ai enregistré un nouveau. https://code.google.com/p/chromium/issues/detail?id=426802&thanks=426802&ts=1414143535
et ont également fait référence à un autre bogue signalé qui semble mettre en évidence le même bogue, mais ne parvient pas à définir la question exacte d'une manière générique. https://code.google.com/p/chromium/issues/detail?id=394664
solution de contournement:
comme détaillé dans les autres réponses ci-dessus, la solution est d'éviter d'utiliser un attribut line-height basé sur un pixel. Par exemple, l'échange de line-height:50px en line-height:1em ou line-height:100% donnera un comportement plus attendu.
je suggère de ne pas utiliser line-height du tout, ce n'est peut-être pas la bonne réponse, mais son fonctionnement pour moi (chrome le plus récent)
fiddle mis à jour http://jsfiddle.net/efgq1svz/11 /
changer le style CSS sur la saisie de texte de line-height: 46px à line-height: 1em résout la question, mais je ne sais pas pourquoi.
il y a un autre piratage que personne n'a mentionné comme je peux le voir. Vous pouvez utiliser une requête @media pour vérifier Chrome:
@media screen and (-webkit-min-device-pixel-ratio: 0) {
line-height: normal;
}
j'ai rencontré le même problème. Mais j'ai trouvé qu'il est préférable d'utiliser le nombre pour line-height au lieu de la longueur(px, em ou rem). Peut-être utiliser le code suivant pour résoudre ce problème:
input[type="text"] {
height: 46px;
line-height: 1.1;
}
de plus, peut-être que le css ci-dessus doit être jumelé avec -webkit-appaearance: none pour l'effet de rendu désiré. De toute façon, cela fonctionne pour moi.
en 2012, j'ai créé une application web HTML5 canvas et utilisé une propriété CSS3 pour changer la position du curseur lors de l'utilisation d'une image comme curseur:
#canvas {
cursor: url(../image/pen_red_ff0000.gif)0 20, auto;
}
il a travaillé pendant des mois lors du développement de mon projet sur Firefox, Chrome/Chrome et d'autres navigateurs, mais depuis au moins Chrome 38, le changement de position du curseur a été ignoré. J'utilise la version Chromium Ubuntu et aujourd'hui, J'ai mis à jour vers Chromium 40 et le bug est toujours là même après le redémarrage et supprimer." config / chromium".
la version des paquets Ubuntu est" version 40.0.2214.94 Ubuntu 14.04 (64-bit) "mais il ya quelques jours, j'ai essayé la dernière officielle Chrome Linux" Version 42.0.2287.0 (64-bit) " de https://download-chromium.appspot.com / et le bug n'est pas apparu.
mon application web est ici http://drawcode.eu/projects/connect-points / , vous devez relier les points mais sur le chrome de Ubuntu, je dois cliquer 20 pixels sous le milieu des points. C'est un problème de position du curseur, donc je pense que mon problème est lié à ce thread.
est-ce que quelqu'un peut confirmer avoir le bug et savoir depuis quand il est vraiment réparé? Notez que le dernier Chromium officiel que j'ai téléchargé est la version 42 (pas stable). Mon Chrome 40 D'Ubuntu a toujours le bug, mais @Salmonface a dit qu'il a été corrigé dans la version 40 HTML entrée problème de position du curseur dans Chrome lorsque la valeur est vide
Edit: sur Debian, j'ai aussi eu ce bug avec Chromium 37 (pas 38)! Le bug est toujours présent sur Chrome beta (version 41). Voici un violon http://jsfiddle.net/baptx/L0fmvs7a /
Edit 2: en fait le bug de position du curseur CSS3 est apparu dans Chromium 25 ( https://commondatastorage.googleapis.com/chromium-browser-snapshots/index.html?prefix=Linux_x64/171003 / ) et il semble fixé en chrome 42 ( https://commondatastorage.googleapis.com/chromium-browser-snapshots/index.html?prefix=Linux_x64/313000 / ), vous pouvez essayer par vous-même mon application HTML5 canvas et voir que la position du curseur CSS3 est erronée. De Chromium 25 à Chromium 36 (testé avec developer build 261001), le Fiddle I shared fonctionne mais le navigateur vous permet de sélectionner du texte sur un div avec une bonne ou mauvaise position de curseur. De Chrome 37 (testé avec developer build 271001) à Chrome 41, vous ne pouvez pas sélectionner texte avec la bonne position du curseur sur le Violon.
le bug n'est pas seulement la plate-forme GNU/Linux, il apparaît aussi sur une machine virtuelle Windows 8.
j'ai eu le même problème ces jours-là, mais seulement sur IOS 8.1, donc peut-être que ma solution aidera quelqu'un. Le problème provenait d'une étiquette div qui avait placé une propriété CSS transformée. Je résous le problème avec le code suivant:
#your-parent-div {
-webkit-transform: none;
-moz-transform: none;
-o-transform: none;
}