Comment visualiser une feuille de style css injectée par une extension Google Chrome à l'aide des outils dev?
j'injecte un fichier css à partir de mon extension chrome en utilisant le manifeste.json ( source complète):
"content_scripts": [
{
"matches": [
"http://*/*"
],
"css":["src/inject/gfi_extension.css"],
"js": [/*...*/]
}
]
dans Chrome Dev Tools, si j'inspecte un élément qui est affecté par le CSS injecté, les règles sont visibles, mais en haut à droite où le nom du fichier source serait normalement, il est juste dit "injected stylesheet."J'aimerais voir toutes les règles injectées, même celles qui affectent des éléments qui n'existent pas actuellement dans le DOM.
je serait attendu à ce que l' .css pour apparaître dans "sources" de la section "scripts de contenu" avec la .js fichiers, mais ils ne sont pas là.
Est-il un moyen pour afficher l' .fichier css via les outils dev? Si non, veuillez expliquer pourquoi il n'y en a pas.
Edit: je viens de trouver que cette question apparaît aussi comme une "sous-question" de celui-ci, cependant personne n'a tenté de répondre, même si il est accepté de répondre.
3 réponses
lorsque L'extension est sous votre contrôle, Paul Irish suggère d'utiliser ce motif de code afin de rendre vos styles inspectable: https://github.com/lateral/chrome-extension-blogpost/compare/master...paulirish:master
pour les extensions d'autres personnes, autant que je puisse dire il n'y a aucun moyen de voir le code source de les feuilles de style injectées dans les DevTools, si vous allez le content_scripts route.
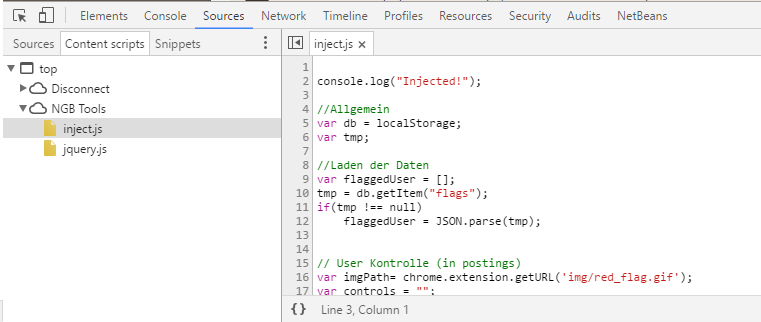
Sources et Content Scripts. Vous devez aller au nom de l'extension et ensuite vous verrez les fichiers injectés.
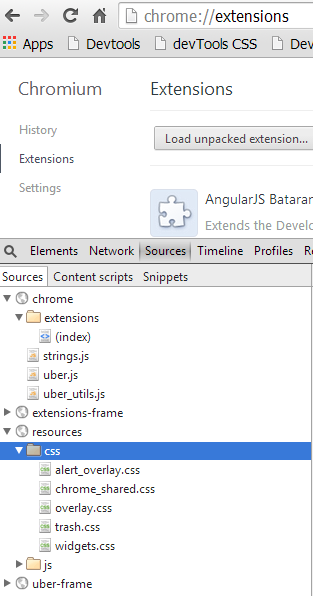
Utilisez le processus suivant:
aller à la page Extensions (chrome: / / extensions)
cliquez sur le
Developer modecase à cocherCliquez sur
Inspect Viewsdans le texte sous l'extension en questionAccédez à des Sources
Références