Comment centrer verticalement des éléments dans Bulma?
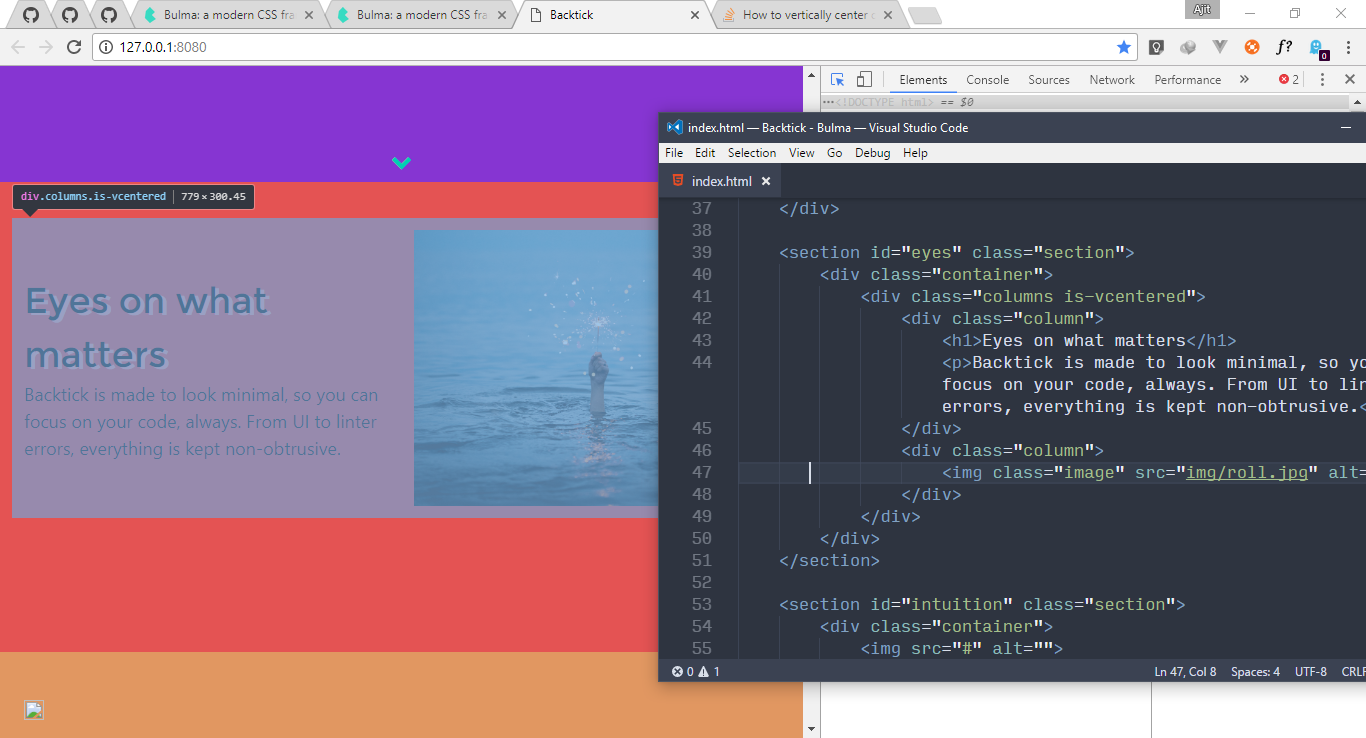
Comment puis-je centrer verticalement ceci <!-- À la section rouge qui l'entoure?
et devrais-je supprimer ou ajouter quelques classes ici pour améliorer ce code? Merci de me suggérer. Merci!
je suis nouveau dans CSS framework, Je n'ai jamais essayé Bootstrap et j'ai plutôt opté pour Bulma.

<section id="eyes" class="section">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="img/roll.jpg" alt="">
</div>
</div>
</div>
</section>
dans CSS à part les éléments de coloration, Je n'ai fait que ceci:
section {
height: 70vh;
}
3 réponses
je pense que c'est un peu drôle que .columns ne pas display:flex; par défaut (si ont peut-être?). En tout cas, si vous utilisez quelque chose qui ajoute flex, par exemple:
class="columns is-desktop is-vcentered"
ensuite, vous obtenez display:flexis-desktop et voilà is-vcentered fonctionne comme prévu.
aussi je pense que la sémantique est off depuis is-vcentered suggère que c'est columns qui devient verticalement centré. Mais ce qu'il fait réellement (à partir de la source):
.columns.is-vcentered {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
est de faire des enfants columns pour être centrée verticalement à l'intérieur de columns. Donc, vous avez probablement aussi besoin de définir une hauteur de votre columns élément pour que cela fonctionne.
je pense que is-vcentered devrait être nommé quelque chose comme has-vcentered-content, mais peut-être que je manque quelque chose d'évident.
tl;dr; Ajouter de la hauteur et de flex pour l' columns-élément de is-vcentered pour faire quelque chose.
Désolé, je suppose que c'est plus une extrapolation du problème et non une solution.
je crois que le réel la solution est probablement d'utiliser l'existant -héros de la classe ici. (Qui, d'ailleurs, se centrent manuellement en utilisant des paddings, tout comme dans la réponse de Peter Leger!).
les colonnes ne sont pas centrées verticalement parce que vous avez utilisé une hauteur pour la section. Utiliser rembourrageaugmentationhauteur.
Supprimer la classe .section (Bulma)
.section {
background-color: white;
padding: 3rem 1.5rem;
}
et utilisez votre propre rembourrage.
Exemple
.red-bg {
background: red;
}
.orange-bg {
background: orange;
}
section {
padding: 100px 15px;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.4.3/css/bulma.css" rel="stylesheet" />
<section class="red-bg">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
</div>
</div>
</section>
<section class="orange-bg">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
</div>
</div>
</section>
<section class="red-bg">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
</div>
</div>
</section>POSTSCRIPT
Vous pouvez utiliser .columns is-vcentered deux temps. Dans ce cas, vous pouvez définir une hauteur pour la section.
section {
height: 70vh;
padding: 15px;
}
.red-bg {
background: red;
}
.orange-bg {
background: orange;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.4.3/css/bulma.css" rel="stylesheet" />
<section class="columns is-vcentered is-centered red-bg">
<div class="container">
<div class="columns is-vcentered is-centered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
</div>
</div>
</section>
<section class="columns is-vcentered orange-bg">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
</div>
</div>
</section>
<section class="columns is-vcentered red-bg">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
</div>
</div>
</section>mise à Jour: je suis venu ici de googler un moyen de verticalement aligner les éléments à l'intérieur de .content.column classe. D'autres pourraient tomber sur cet endroit pour la même raison.
Si vous essayez d'aligner verticalement les éléments à l'intérieur de .content classe, voici ce que j'ai fait:
.content.is-vcentered {
display: flex;
flex-wrap: wrap;
align-content: center; /* used this for multiple child */
align-items: center; /* if an only child */
}
Note: Ceci est très utile pour div's qui a une hauteur fixe.
voici un exemple de structure html qui a fonctionné
<div class="content is-vcentered has-text-centered">
<h1>Content</h1>
<p>that might be from</p>
<p>wysiwyg containing</p>
<p>multiple lines</p>
</div>
<div class="content is-vcentered">
<p>Some text line</p>
</div>
Voici un échantillon jsfiddle