Comment centrer verticalement un div pour tous les navigateurs?
je veux centrer un div verticalement avec CSS. Je ne veux pas de tableaux ou de JavaScript, mais seulement des CSS purs. J'ai trouvé des solutions, mais toutes manquent le support Internet Explorer 6.
<body>
<div>Div to be aligned vertically</div>
</body>
Comment puis-je centrer un div verticalement dans tous les principaux navigateurs, y compris Internet Explorer 6?
30 réponses
ci-dessous est la meilleure solution globale que j'ai pu construire pour centrer verticalement et horizontalement une largeur fixe, hauteur flexible" boîte de contenu 151940920". Il a été testé et fonctionne pour les versions récentes de Firefox, Opera, Chrome et Safari.
.outer {
display: table;
position: absolute;
height: 100%;
width: 100%;
}
.middle {
display: table-cell;
vertical-align: middle;
}
.inner {
margin-left: auto;
margin-right: auto;
width: 400px;
/*whatever width you want*/
}<div class="outer">
<div class="middle">
<div class="inner">
<h1>The Content</h1>
<p>Once upon a midnight dreary...</p>
</div>
</div>
</div>Voir Exemple De Travail À Contenu Dynamique
j'ai construit dans un certain contenu dynamique pour tester le flexibilité et aimerait savoir si quelqu'un voit des problèmes avec elle. Il devrait bien fonctionner pour les superpositions centrées aussi -- lightbox, pop-up, etc.
un de plus que je ne vois pas sur la liste:
.Center-Container {
position: relative;
height: 100%;
}
.Absolute-Center {
width: 50%;
height: 50%;
overflow: auto;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
border: solid black;
}
- Cross-browser (y compris Internet Explorer 8 - Internet Explorer 10 without hacks!)
- Réactif avec les pourcentages et les min/maxi
- centré quel que soit le rembourrage (sans encollage!)
-
heightdoit être déclaré (voir hauteur Variable ) - réglage recommandé
overflow: autopour empêcher le contenu de contagion (voir Débordement)
la manière la plus simple serait la suivante 3 lignes de CSS:
position: relative;
top: 50%;
transform: translateY(-50%);
exemple:
div.outer-div {
height: 170px;
width: 300px;
background-color: lightgray;
}
div.middle-div {
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}<div class='outer-div'>
<div class='middle-div'>
Test text
</div>
</div>en fait, vous avez besoin de deux div pour le centrage vertical. La div contenant le contenu doit avoir une largeur et une hauteur.
#container {
position: absolute;
top: 50%;
margin-top: -200px;
/* half of #content height*/
left: 0;
width: 100%;
}
#content {
width: 624px;
margin-left: auto;
margin-right: auto;
height: 395px;
border: 1px solid #000000;
}<div id="container">
<div id="content">
<h1>Centered div</h1>
</div>
</div>voici le résultat
C'est la méthode la plus simple que j'ai trouvé et je l'utilise tout le temps ( jsFiddle démo ici )
Merci Chris Coyier de CSS Tricks pour cet article .
.v-wrap{
height: 100%;
white-space: nowrap;
text-align: center;
}
.v-wrap:before{
content: "";
display: inline-block;
vertical-align: middle;
width: 0;
/* adjust for white space between pseudo element and next sibling */
margin-right: -.25em;
/* stretch line height */
height: 100%;
}
.v-box{
display: inline-block;
vertical-align: middle;
white-space: normal;
}<div class="v-wrap">
<article class="v-box">
<p>This is how I've been doing it for some time</p>
</article>
</div>le Support commence avec IE8.
après de nombreuses recherches, j'ai finalement trouvé la solution ultime. Il fonctionne même pour les flottait éléments. Afficher La Source
.element {
position: relative;
top: 50%;
transform: translateY(-50%); /* or try 50% */
}
maintenant la solution flexbox est un moyen très facile pour les navigateurs modernes, donc je vous le recommande:
.container{
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
body, html{
height:100%;
}<div class="container">
<div>Div to be aligned vertically</div>
</div>pour centrer la div sur une page, cochez le lien .
#vh {
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
.box{
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.4);
padding: 25px;
width: 100px;
height: 100px;
background: white;
}<div id="vh" class="box">Div to be aligned vertically</div>une autre option est d'utiliser la boîte flex, cochez la case .
.vh {
background-color: #ddd;
height: 400px;
align-items: center;
display: flex;
}
.vh > div {
width: 100%;
text-align: center;
vertical-align: middle;
}<div class="vh">
<div>Div to be aligned vertically</div>
</div>une autre option consiste à utiliser une transformation CSS 3:
#vh {
position: absolute;
top: 50%;
left: 50%;
/*transform: translateX(-50%) translateY(-50%);*/
transform: translate(-50%, -50%);
}
.box{
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.4);
padding: 25px;
width: 100px;
height: 100px;
background: white;
}<div id="vh" class="box">Div to be aligned vertically</div>Flexbox solution
Notes
1. L'élément parent porte le nom de la classe.
2. Ajoutez des préfixes Flex vendeur si requis par vos navigateurs pris en charge .
.verticallyCenter {
display: flex;
align-items: center;
}<div class="verticallyCenter" style="height:200px; background:beige">
<div>Element centered vertically</div>
</div>malheureusement-mais sans surprise - la solution est plus compliquée qu'on ne le souhaiterait. Aussi malheureusement, vous aurez besoin d'utiliser des divs supplémentaires autour de la div que vous voulez centré verticalement.
pour les navigateurs conformes aux normes comme Mozilla, Opera, Safari, etc. vous devez définir la div extérieure pour être affiché comme un table l'intérieur de la div à afficher en tant que table-cell - qui peut ensuite être centrée verticalement. Pour Internet Explorer, vous devez position la div interne absolument dans la div externe et ensuite spécifier le haut comme 50% . Les pages suivantes expliquent bien cette technique et fournissent quelques exemples de code:
- centrage Vertical dans CSS
-
Vertical Centrage dans les CSS à hauteur inconnue (compatible Internet Explorer 7)(ne vit plus) - centrage Vertical dans les CSS à hauteur inconnue (compatible Internet Explorer 7) (archivée avec l'aimable autorisation de la machine Wayback)
il y a aussi une technique pour faire le centrage vertical en utilisant JavaScript. alignement Vertical du contenu avec JavaScript & CSS le démontre.
si Quelqu'un prend soin d'Internet Explorer 10 (et plus tard) seulement, utilisez flexbox :
.parent {
width: 500px;
height: 500px;
background: yellow;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.centered {
width: 100px;
height: 100px;
background: blue;
}<div class="parent">
<div class="centered"></div>
</div>support Flexbox: http://caniuse.com/flexbox
moderne au centre un élément verticalement serait d'utiliser flexbox .
vous avez besoin d'un parent pour décider de la taille et un enfant au centre.
l'exemple ci-dessous va centrer un div au centre de votre navigateur. Ce qui est important (dans mon exemple) est de mettre height: 100% à body et html et ensuite min-height: 100% à votre conteneur.
body, html {
background: #F5F5F5;
box-sizing: border-box;
height: 100%;
margin: 0;
}
#center_container {
align-items: center;
display: flex;
min-height: 100%;
}
#center {
background: white;
margin: 0 auto;
padding: 10px;
text-align: center;
width: 200px;
}<div id='center_container'>
<div id='center'>I am center.</div>
</div>
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* (x, y) => position */
-ms-transform: translate(-50%, -50%); /* IE 9 */
-webkit-transform: translate(-50%, -50%); /* Chrome, Safari, Opera */
}
.vertical {
position: absolute;
top: 50%;
//left: 0;
transform: translate(0, -50%); /* (x, y) => position */
}
.horizontal {
position: absolute;
//top: 0;
left: 50%;
transform: translate(-50%, 0); /* (x, y) => position */
}
div {
padding: 1em;
background-color: grey;
color: white;
} <body>
<div class="vertical">Vertically left</div>
<div class="horizontal">Horizontal top</div>
<div class="center">Vertically Horizontal</div>
</body>Related: Centre une Image
centrage uniquement vertical
si vous ne vous souciez pas D'Internet Explorer 6 et 7, vous pouvez utiliser une technique qui implique deux conteneurs.
le conteneur extérieur:
- devrait avoir
display: table;
le conteneur intérieur:
- devrait avoir
display: table-cell; - devrait avoir
vertical-align: middle;
Le contenu de la boîte:
- devrait avoir
display: inline-block;
vous pouvez ajouter n'importe quel contenu que vous voulez à la boîte de contenu sans vous soucier de sa largeur ou de sa hauteur!
Démo:
body {
margin: 0;
}
.outer-container {
position: absolute;
display: table;
width: 100%; /* This could be ANY width */
height: 100%; /* This could be ANY height */
background: #ccc;
}
.inner-container {
display: table-cell;
vertical-align: middle;
}
.centered-content {
display: inline-block;
background: #fff;
padding: 20px;
border: 1px solid #000;
}<div class="outer-container">
<div class="inner-container">
<div class="centered-content">
Malcolm in the Middle
</div>
</div>
</div>Voir aussi ce violon !
centrage horizontal et vertical
si vous voulez centrer à la fois horizontalement et verticalement, vous avez également besoin de ce qui suit.
le réservoir intérieur:
- devrait avoir
text-align: center;
Le contenu de la boîte:
- doit réajuster le texte horizontal-alignement sur, par exemple,
text-align: left;outext-align: right;, sauf si vous voulez que le texte soit centré
Démo:
body {
margin: 0;
}
.outer-container {
position: absolute;
display: table;
width: 100%; /* This could be ANY width */
height: 100%; /* This could be ANY height */
background: #ccc;
}
.inner-container {
display: table-cell;
vertical-align: middle;
text-align: center;
}
.centered-content {
display: inline-block;
text-align: left;
background: #fff;
padding: 20px;
border: 1px solid #000;
}<div class="outer-container">
<div class="inner-container">
<div class="centered-content">
Malcolm in the Middle
</div>
</div>
</div>Voir aussi ce violon !
la solution la plus facile est ci-dessous:
.outer-div{
width: 100%;
height: 200px;
display: flex;
}
.inner-div{
margin: auto;
text-align:center;
}<div class="outer-div">
<div class="inner-div">
Hey there!
</div>
</div>C'est toujours là où je vais quand j'ai de revenir à cette question .
Pour ceux qui ne veulent pas faire le saut:
- spécifier le conteneur de base comme
position:relativeouposition:absolute. - indiquer une hauteur fixe sur le réservoir pour enfants.
- mettre
position:absoluteettop:50%sur le contenant de l'enfant pour déplacer le haut vers le bas au milieu du parent. - Set margin-top:-yy où yy est la moitié de la hauteur du conteneur enfant pour compenser l'élément vers le haut.
exemple dans le code:
<style type="text/css">
#myoutercontainer {position:relative}
#myinnercontainer {position:absolute; top:50%; height:10em; margin-top:-5em}
</style>
...
<div id="myoutercontainer">
<div id="myinnercontainer">
<p>Hey look! I'm vertically centered!</p>
<p>How sweet is this?!</p>
</div>
</div>
je viens d'écrire ce CSS et pour en savoir plus, s'il vous plaît passer par: cet article avec alignement vertical n'importe quoi avec seulement 3 lignes de CSS .
.element {
position: relative;
top: 50%;
transform: perspective(1px) translateY(-50%);
}
le lien suivant présente une façon simple de le faire avec seulement 3 lignes dans votre CSS:
Vertical align quoi que ce soit avec seulement 3 lignes de CSS .
Crédits : Sebastian Ekström .
je sais que la question a déjà une réponse mais j'ai vu l'utilité dans le lien pour sa simplicité.
La réponse de Billbad fonctionne uniquement avec une largeur fixe de la .inner div.
Cette solution fonctionne pour une largeur dynamique en ajoutant l'attribut text-align: center au div .outer .
.outer {
position: absolute;
display: table;
width: 100%;
height: 100%;
text-align: center;
}
.middle {
display: table-cell;
vertical-align: middle;
}
.inner {
text-align: center;
display: inline-block;
width: auto;
}<div class="outer">
<div class="middle">
<div class="inner">
Content
</div>
</div>
</div> les trois lignes de code en utilisant transform fonctionne pratiquement sur les navigateurs modernes et Internet Explorer:
.element{
position: relative;
top: 50%;
transform: translateY(-50%);
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
}
j'ajoute cette réponse puisque j'ai trouvé quelque incomplétude dans la version précédente de cette réponse (et le débordement de la pile ne me permettra pas de simplement commenter).
-
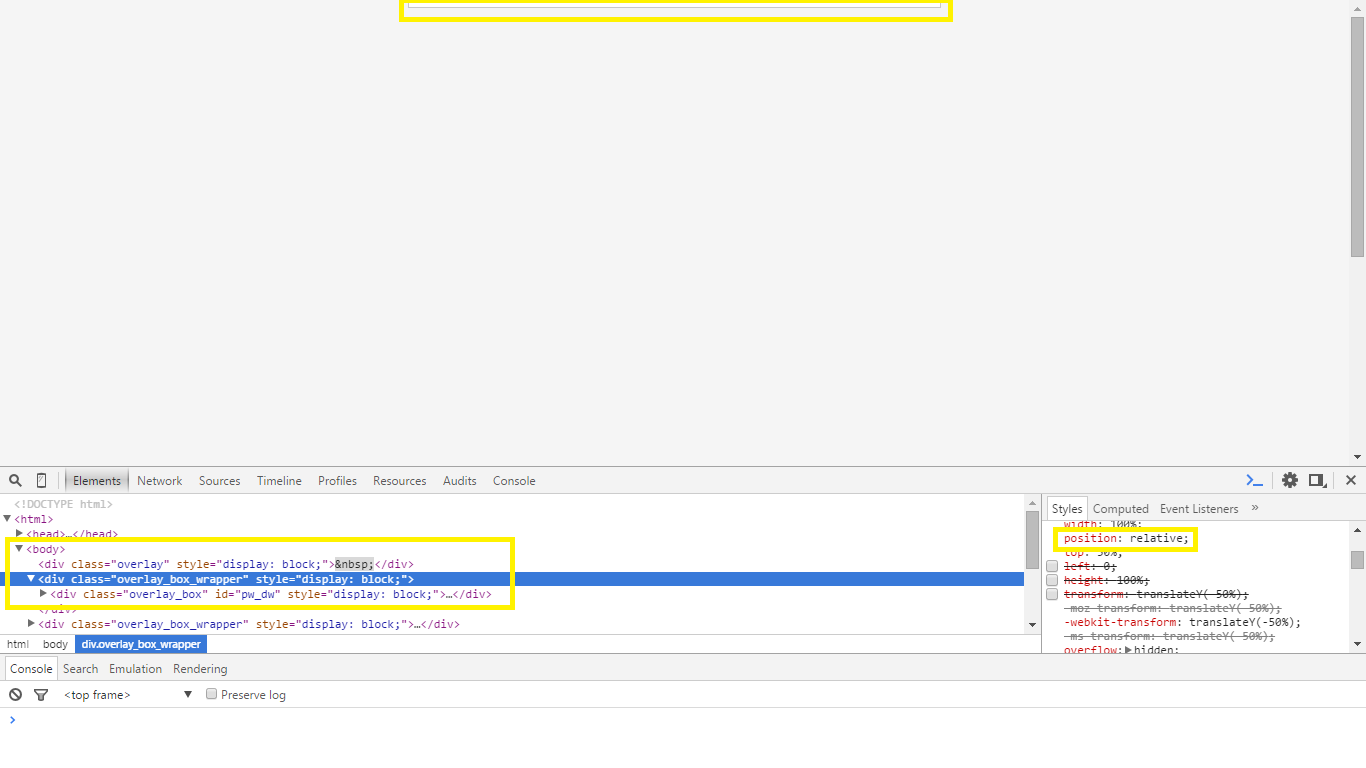
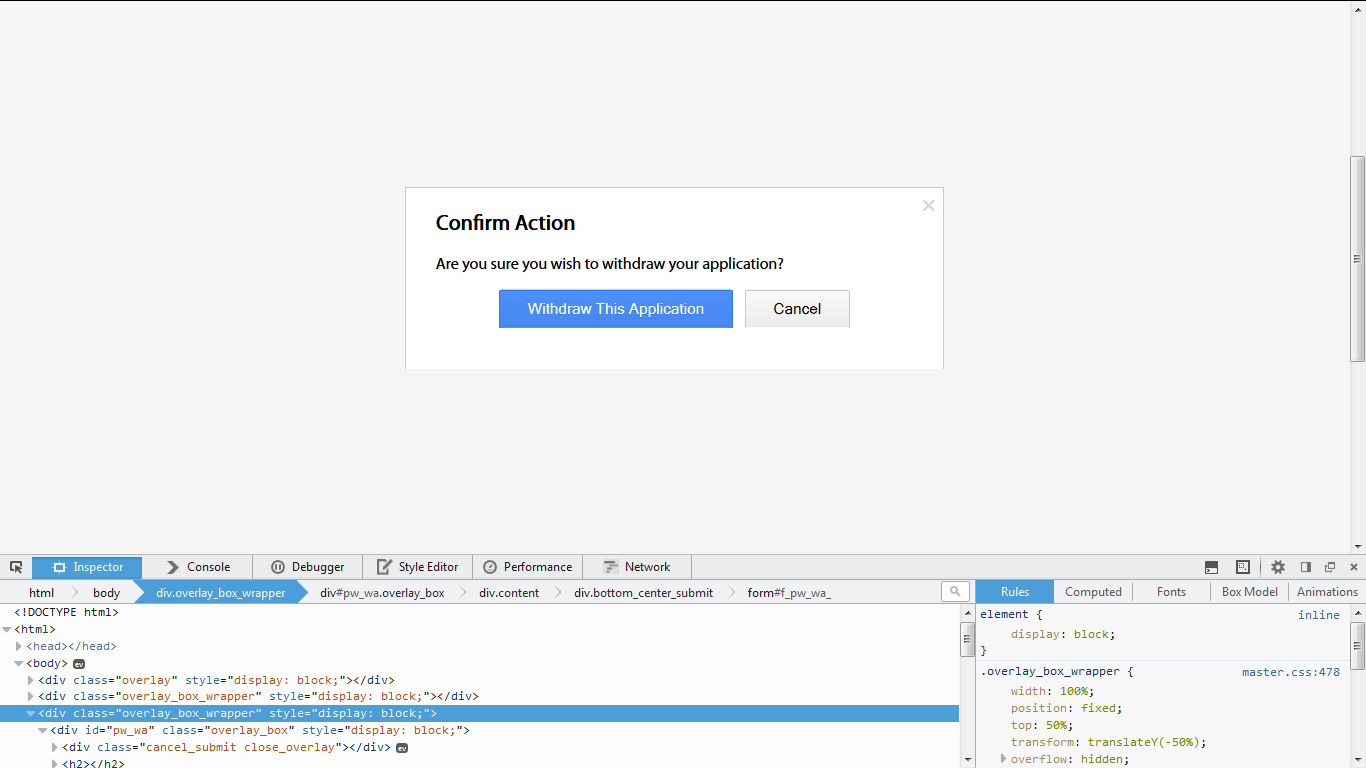
'position' relative gâche le style si le div courant est dans le corps et n'a pas de div conteneur. Cependant "fixe" semble fonctionner, mais il corrige évidemment le contenu dans le centre du viewport

-
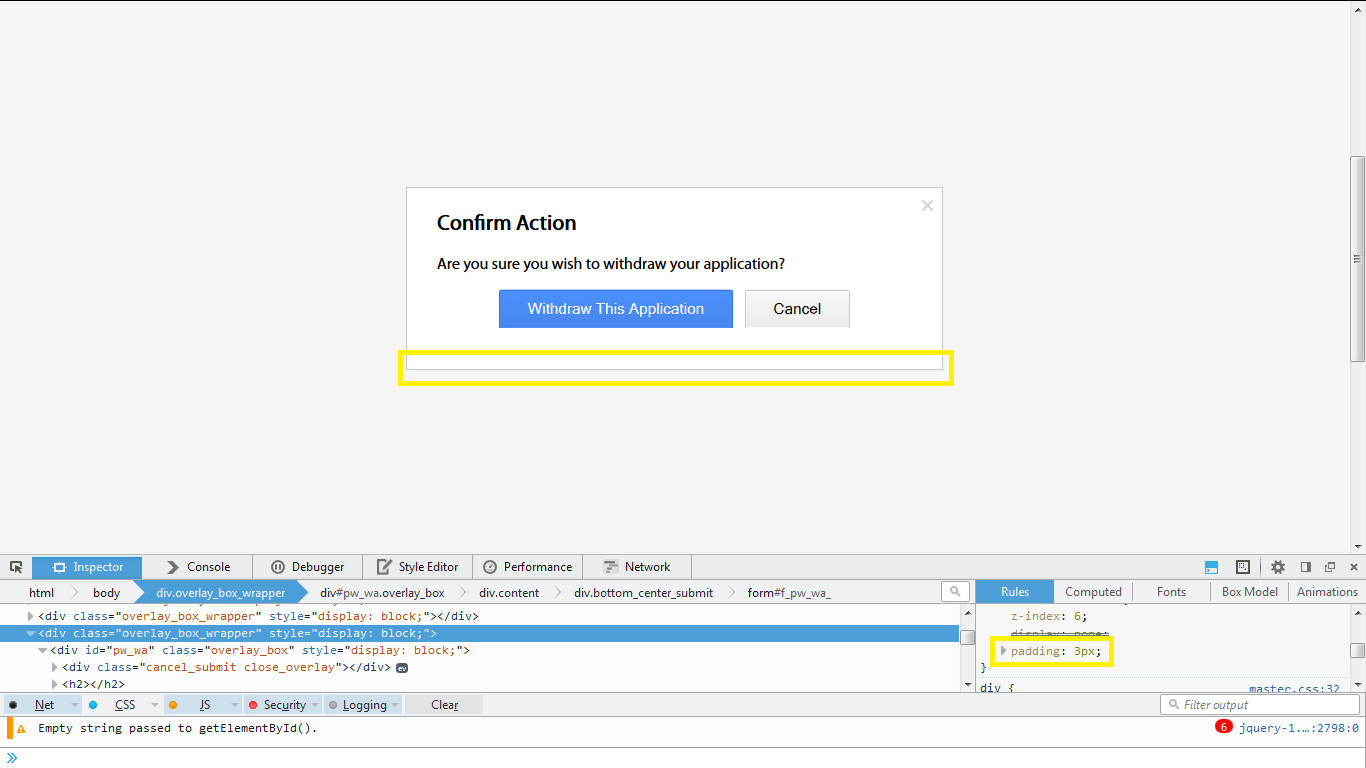
aussi j'ai utilisé ce style pour centrer quelques divs de superposition et j'ai trouvé que dans Mozilla tous les éléments à l'intérieur de cette div transformée avaient perdu leurs bordures inférieures. Probablement un problème de rendu. Mais en ajoutant juste le rembourrage minimal à certains d'entre eux l'a rendu correctement. Chrome et Internet Explorer (étonnamment) rendu les boîtes sans besoin de rembourrage


Je l'ai fait avec ceci (changer la largeur, la hauteur, marge-haut et marge - gauche en conséquence):
.wrapper {
width:960px;
height:590px;
position:absolute;
top:50%;
left:50%;
margin-top:-295px;
margin-left:-480px;
}
<div class="wrapper"> -- Content -- </div>
ne répond pas pour la compatibilité avec le navigateur, mais pour mentionner également la nouvelle grille et la fonctionnalité pas si Nouvelle Flexbox.
Grille
De: Mozilla - Grille De Documentation - Align Div Verticalement
Prise En Charge Du Navigateur: De La Grille De Prise En Charge Du Navigateur
CSS:
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
grid-auto-rows: 200px;
grid-template-areas:
". a a ."
". a a .";
}
.item1 {
grid-area: a;
align-self: center;
justify-self: center;
}
HTML:
<div class="wrapper">
<div class="item1">Item 1</div>
</div>
Flexbox
Prise En Charge Du Navigateur: Flexbox Prise En Charge Du Navigateur
CSS:
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
align-items: center;
justify-content: center;
spécialement pour les divs parents avec une hauteur relative (inconnue), le centrage dans l'inconnu solution fonctionne très bien pour moi. Il y a quelques très beaux exemples de code dans l'article.
il a été testé dans Chrome, Firefox, Opera, et Internet Explorer.
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 300px;
}<div style="width: 400px; height: 200px;">
<div class="block" style="height: 90%; width: 100%">
<div class="centered">
<h1>Some text</h1>
<p>Any other text..."</p>
</div>
</div>
</div>je pense qu'une solution solide pour tous les navigateurs sans utiliser flexbox -" align-items: center; " est une combinaison de display: table et vertical-align: middle;.
CSS
.vertically-center
{
display: table;
width: 100%; /* optional */
height: 100%; /* optional */
}
.vertically-center > div
{
display: table-cell;
vertical-align: middle;
}
HTML
<div class="vertically-center">
<div>
<div style="border: 1px solid black;">some text</div>
</div>
</div>
chanson de démo: https://jsfiddle.net/6m640rpp/
je trouve celui-ci très utile.. il donne la mise en page la plus précise de 'H' et est très simple à comprendre.
l'avantage de ce markup est que vous définissez votre taille de contenu en un seul endroit - > "contenu de page".
Les couleurs du fond de page et de ses marges horizontales sont définies dans leurs divs correspondantes.
<div id="PageLayoutConfiguration"
style="display: table;
position:absolute; top: 0px; right: 0px; bottom: 0px; left: 0px;
width: 100%; height: 100%;">
<div id="PageBackground"
style="display: table-cell; vertical-align: middle;
background-color: purple;">
<div id="PageHorizontalMargins"
style="width: 100%;
background-color: seashell;">
<div id="PageContent"
style="width: 1200px; height: 620px; margin: 0 auto;
background-color: grey;">
my content goes here...
</div>
</div>
</div>
</div>
et ici avec CSS séparé:
<div id="PageLayoutConfiguration">
<div id="PageBackground">
<div id="PageHorizontalMargins">
<div id="PageContent">
my content goes here...
</div>
</div>
</div>
</div>
#PageLayoutConfiguration{
display: table; width: 100%; height: 100%;
position:absolute; top: 0px; right: 0px; bottom: 0px; left: 0px;
}
#PageBackground{
display: table-cell; vertical-align: middle;
background-color: purple;
}
#PageHorizontalMargins{
style="width: 100%;
background-color: seashell;
}
#PageContent{
width: 1200px; height: 620px; margin: 0 auto;
background-color: grey;
}
le contenu peut être facilement centré en utilisant flexbox. Le code suivant indique la CSS du conteneur à l'intérieur duquel le contenu doit être centré:
.absolute-center {
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-ms-flex-align: center;
-webkit-align-items: center;
-webkit-box-align: center;
align-items: center;
}
Cette solution a fonctionné pour moi si vous avez un élément de bloc (E. G. ). J'ai utilisé les couleurs pour rendre la solution plus claire.
HTML:
<main class="skin_orange">
<p>As you can the the element/box is vertically centered</p>
<div class="bigBox skin_blue">Blue Box</div>
</main>
CSS:
main {
position: relative;
width: 400px;
height: 400px;
}
.skin_orange {
outline: thin dotted red;
background: orange;
}
.bigBox {
width: 150px;
height: 150px;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.skin_blue {
background-color: blue;
}
j'utilise ceci. Il fonctionne dans Internet Explorer 8 et plus tard:
height:268px - pour display:table agit comme min-height.
CSS:
* {
padding: 0;
margin: 0;
}
body {
background: #cc9999;
}
p {
background: #f0ad4e;
}
#all {
margin: 200px auto;
}
.ff-valign-wrap {
display: table;
width: 100%;
height: 268px;
background: #ff00ff;
}
.ff-valign {
display: table-cell;
height: 100%;
vertical-align: middle;
text-align: center;
background: #ffff00;
}
HTML:
<body>
<div id="all">
<div class="ff-valign-wrap">
<div class="ff-valign">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, animi autem doloribus earum expedita, ipsum laboriosam nostrum nulla officiis optio quam quis quod sunt tempora tenetur veritatis vero voluptatem voluptates?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, animi autem doloribus earum expedita, ipsum laboriosam nostrum nulla officiis optio quam quis quod sunt tempora tenetur veritatis vero voluptatem voluptates?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, animi autem doloribus earum expedita, ipsum laboriosam nostrum nulla officiis optio quam quis quod sunt tempora tenetur veritatis vero voluptatem voluptates?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, animi autem doloribus earum expedita, ipsum laboriosam nostrum nulla officiis optio quam quis quod sunt tempora tenetur veritatis vero voluptatem voluptates?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, animi autem doloribus earum expedita, ipsum laboriosam nostrum nulla officiis optio quam quis quod sunt tempora tenetur veritatis vero voluptatem voluptates?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, animi autem doloribus earum expedita, ipsum laboriosam nostrum nulla officiis optio quam quis quod sunt tempora tenetur veritatis vero voluptatem voluptates?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, animi autem doloribus earum expedita, ipsum laboriosam nostrum nulla officiis optio quam quis quod sunt tempora tenetur veritatis vero voluptatem voluptates?</p>
</div>
</div>
</div>
</body>
il suffit de le faire: ajouter la classe à votre div :
.modal {
margin: auto;
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
height: 240px;
}
et lire cet article pour une explication. Remarque: Height est nécessaire.
ce qui suit fonctionne dans mon cas et a été testé dans Firefox.
#element {
display: block;
transform: translateY(50%);
-moz-transform: translateY(50%);
-webkit-transform: translateY(50%);
-ms-transform: translateY(50%);
}
la hauteur du div et celle du parent sont dynamiques. Je l'utilise quand il y a d'autres éléments sur le même parent qui est plus élevé que l'élément cible, où les deux sont positionnés horizontalement en ligne.