Comment valider les valeurs de TextInput dans react native?
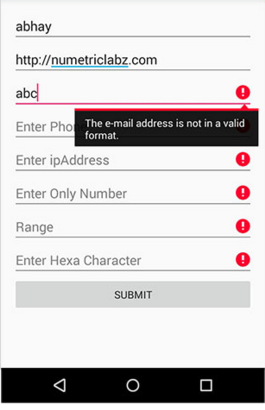
par exemple, lors de la saisie D'un e-mail dans le TextInput, il devrait valider et afficher le message d'erreur. où l'entré e-mail est valide ou pas
17
demandé sur
Karthick Kumar
2016-03-22 09:07:01
1 réponses
vous pouvez utiliser un regex pour vérifier si le courrier entré est valide.
fonction Regex
validateEmail = (email) => {
var re = /^(([^<>()\[\]\.,;:\s@"]+(\.[^<>()\[\]\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
};
Soumettre fonction de saisie
onSubmit = () => {
if (!this.validateEmail(this.state.text_input_email)) {
// not a valid email
} else {
// valid email
}
41
répondu
G. Hamaide
2017-08-14 11:56:24