Comment valider une adresse e-mail en JavaScript?
comment une adresse email peut-elle être validée en JavaScript?
30 réponses
utilisant expressions régulières est probablement le meilleur moyen. Vous pouvez voir un tas de tests ici (tiré de Chrome )
function validateEmail(email) {
var re = /^(([^<>()\[\]\.,;:\s@"]+(\.[^<>()\[\]\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(String(email).toLowerCase());
}
Voici l'exemple de l'expression régulière qui accepte unicode:
var re = /^(([^<>()\[\]\.,;:\s@\"]+(\.[^<>()\[\]\.,;:\s@\"]+)*)|(\".+\"))@(([^<>()[\]\.,;:\s@\"]+\.)+[^<>()[\]\.,;:\s@\"]{2,})$/i;
mais gardez à l'esprit qu'il ne faut pas se fier uniquement à la validation JavaScript. JavaScript peut facilement être désactivé. Ceci doit être validé sur le serveur côté ainsi.
voici un exemple de ce qui précède en action:
function validateEmail(email) {
var re = /^(([^<>()[\]\.,;:\s@\"]+(\.[^<>()[\]\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
function validate() {
var $result = $("#result");
var email = $("#email").val();
$result.text("");
if (validateEmail(email)) {
$result.text(email + " is valid :)");
$result.css("color", "green");
} else {
$result.text(email + " is not valid :(");
$result.css("color", "red");
}
return false;
}
$("#validate").bind("click", validate);<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<form>
<p>Enter an email address:</p>
<input id='email'>
<button type='submit' id='validate'>Validate!</button>
</form>
<h2 id='result'></h2>juste pour l'exhaustivité, ici vous avez un autre RFC 2822 conforme regex
la norme officielle est connue sous le nom de RFC 2822 . Il décrit la syntaxe à laquelle les adresses courriel valides doivent adhérer. Vous pouvez ( mais vous ne devriez pas - lire sur ) l'implémenter avec cette expression régulière:
(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\[\x01-\x09\x0b\x0c\x0e-\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])(...) Nous obtenons une implémentation plus pratique de la RFC 2822 si nous omettons la syntaxe en utilisant des guillemets et des crochets. il correspondra toujours à 99,99% de toutes les adresses e-mail actuellement utilisées.
[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?un autre changement que vous pourriez apporter est d'autoriser tout domaine de premier niveau de code de pays à deux lettres, et uniquement les domaines génériques de premier niveau spécifiques. ce regex filtre les adresses email factices comme
asdf@adsf.adsf. Vous devra le mettre à jour car de nouveaux domaines de premier niveau sont ajoutés .
[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+(?:[A-Z]{2}|com|org|net|gov|mil|biz|info|mobi|name|aero|jobs|museum)\bDonc, même en suivant les normes officielles, il y a encore des arbitrages réalisés. ne copiez pas aveuglément les expressions régulières des bibliothèques en ligne ou des forums de discussion. Toujours tester sur vos propres données et avec vos propres applications.
c'est moi qui souligne
j'ai légèrement modifié la réponse de Jaymon pour les gens qui veulent une validation vraiment simple sous la forme de:
anystring@anystring.anystring
L'expression régulière:
/\S+@\S+\.\S+/
exemple de fonction JavaScript:
function validateEmail(email)
{
var re = /\S+@\S+\.\S+/;
return re.test(email);
}
il y a quelque chose que vous devez comprendre à la seconde où vous décidez d'utiliser une expression régulière pour valider les e-mails: ce n'est probablement pas une bonne idée . Une fois que vous avez accepté cela, il y a de nombreuses implémentations là-bas qui peuvent vous amener à mi-chemin, cet article Les résume bien.
En bref, toutefois, la seule façon d'être absolument sûr que l'utilisateur a entré en fait un email est pour réellement envoyer un email et voir ce qui se passe. Autre que cela, c'est tous simplement des suppositions.
Wow, il y a beaucoup de complexité. Si tout ce que vous voulez faire est simplement attraper les erreurs de syntaxe les plus évidentes, je ferais quelque chose comme ceci:
\S+@\S+
il saisit habituellement les erreurs les plus évidentes que l'utilisateur fait et assure que la forme est principalement droite, ce qui est ce que JavaScript validation est tout au sujet.
HTML5 lui-même a la validation d'email. Si votre navigateur prend en charge HTML5, vous pouvez utiliser le code suivant.
<form><input type="email" placeholder="me@example.com">
<input type="submit">
</form>
jsFiddle lien
From the HTML5 spec :
Un adresse e-mail valide est une chaîne de caractères qui correspond à la
email = 1*( atext / "." ) "@" label *( "." label ) label = let-dig [ [ ldh-str ] let-dig ] ; limited to a length of 63 characters by RFC 1034 section 3.5 atext = < as defined in RFC 5322 section 3.2.3 > let-dig = < as defined in RFC 1034 section 3.5 > ldh-str = < as defined in RFC 1034 section 3.5 >cette exigence est une violation volontaire de la RFC 5322, qui définit une syntaxe pour les adresses e-mail qui est à la fois trop stricte (avant le caractère"@"), trop vague (après le caractère"@"), et trop laxiste (permettant des commentaires, des caractères d'espace, et des chaînes citées d'une manière peu familière à la plupart des utilisateurs) pour être d'usage pratique ici.
l'expression régulière suivante compatible JavaScript et Perl est la mise en œuvre de la définition ci-dessus.
/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
j'ai trouvé que c'était la meilleure solution:
/^[^\s@]+@[^\s@]+\.[^\s@]+$/
permet les formats suivants:
1. prettyandsimple@example.com
2. very.common@example.com
3. disposable.style.email.with+symbol@example.com
4. other.email-with-dash@example.com
9. #!$%&'*+-/=?^_`{}|~@example.org
6. "()[]:,;@\\"!#$%&'*+-/=?^_`{}| ~.a"@example.org
7. " "@example.org (space between the quotes)
8. üñîçøðé@example.com (Unicode characters in local part)
9. üñîçøðé@üñîçøðé.com (Unicode characters in domain part)
10. Pelé@example.com (Latin)
11. δοκιμή@παράδειγμα.δοκιμή (Greek)
12. 我買@屋企.香港 (Chinese)
13. 甲斐@黒川.日本 (Japanese)
14. чебурашка@ящик-с-апельсинами.рф (Cyrillic)
il est clairement polyvalent et permet les caractères internationaux très importants, tout en appliquant le tout de base@anything.rien de ce format. Il va bloquer les espaces qui sont techniquement autorisés par RFC, mais ils sont si rares que je suis heureux de le faire.
dans les navigateurs modernes, vous pouvez construire en plus de la réponse de @Sushil avec pur JavaScript et le DOM :
function validateEmail(value) {
var input = document.createElement('input');
input.type = 'email';
input.required = true;
input.value = value;
return typeof input.checkValidity === 'function' ? input.checkValidity() : /\S+@\S+\.\S+/.test(value);
}
j'ai rassemblé un exemple dans le violon http://jsfiddle.net/boldewyn/2b6d5 / . Combiné avec la détection de fonctionnalité et la validation bare-bones de réponse de L'Écureuil , il vous libère de l'expression régulière massacre et ne bork sur les vieux navigateurs.
JavaScript peut correspondre à une expression régulière:
emailAddress.match( / some_regex /);
voici un RFC22 expression régulière pour les e-mails:
^((?>[a-zA-Z\d!#$%&'*+\-/=?^_`{|}~]+\x20*|"((?=[\x01-\x7f])[^"\]|\[\x01-\x7f])*
"\x20*)*(?<angle><))?((?!\.)(?>\.?[a-zA-Z\d!#$%&'*+\-/=?^_`{|}~]+)+|"((?=[\x01-\x
7f])[^"\]|\[\x01-\x7f])*")@(((?!-)[a-zA-Z\d\-]+(?<!-)\.)+[a-zA-Z]{2,}|\[(((?(?<
!\[)\.)(25[0-5]|2[0-4]\d|[01]?\d?\d)){4}|[a-zA-Z\d\-]*[a-zA-Z\d]:((?=[\x01-\x7f])
[^\\[\]]|\[\x01-\x7f])+)\])(?(angle)>)$
c'est la version RFC822 correcte.
function checkEmail(emailAddress) {
var sQtext = '[^\x0d\x22\x5c\x80-\xff]';
var sDtext = '[^\x0d\x5b-\x5d\x80-\xff]';
var sAtom = '[^\x00-\x20\x22\x28\x29\x2c\x2e\x3a-\x3c\x3e\x40\x5b-\x5d\x7f-\xff]+';
var sQuotedPair = '\x5c[\x00-\x7f]';
var sDomainLiteral = '\x5b(' + sDtext + '|' + sQuotedPair + ')*\x5d';
var sQuotedString = '\x22(' + sQtext + '|' + sQuotedPair + ')*\x22';
var sDomain_ref = sAtom;
var sSubDomain = '(' + sDomain_ref + '|' + sDomainLiteral + ')';
var sWord = '(' + sAtom + '|' + sQuotedString + ')';
var sDomain = sSubDomain + '(\x2e' + sSubDomain + ')*';
var sLocalPart = sWord + '(\x2e' + sWord + ')*';
var sAddrSpec = sLocalPart + '\x40' + sDomain; // complete RFC822 email address spec
var sValidEmail = '^' + sAddrSpec + '$'; // as whole string
var reValidEmail = new RegExp(sValidEmail);
return reValidEmail.test(emailAddress);
}
la validation correcte de l'adresse e-mail en conformité avec le RFC n'est pas quelque chose qui peut être réalisé avec une expression régulière monobloc. Un article avec la meilleure solution que J'ai trouvé en PHP est Quelle est une adresse e-mail valide? . Évidemment, il a été porté à Java. Je pense que la fonction est trop complexe pour être portée et utilisée en JavaScript.
Une bonne pratique est de valider vos données sur le client, mais vérifiez la validation sur le serveur. Avec cela à l'Esprit, vous pouvez simplement vérifier si une chaîne de caractères ressemble à une adresse email valide sur le client et effectuer la vérification stricte sur le serveur.
Voici la fonction JavaScript que j'utilise pour vérifier si une chaîne de caractères ressemble à une adresse de courrier valide:
function looksLikeMail(str) {
var lastAtPos = str.lastIndexOf('@');
var lastDotPos = str.lastIndexOf('.');
return (lastAtPos < lastDotPos && lastAtPos > 0 && str.indexOf('@@') == -1 && lastDotPos > 2 && (str.length - lastDotPos) > 2);
}
explication:
-
lastAtPos < lastDotPos: dernier@devrait être avant le dernier.depuis@ne peut pas faire partie du nom du serveur (autant que je sache). -
lastAtPos > 0: il devrait y avoir quelque chose (le nom d'utilisateur email) avant le dernier@. -
str.indexOf('@@') == -1: il ne doit pas y avoir de@@dans l'adresse. Même si@apparaît comme le dernier caractère dans le nom d'utilisateur de messagerie, il faut citer"serait entre@et la dernière@dans l'adresse. -
lastDotPos > 2: il doit y avoir au moins trois caractères avant le dernier point, par exemplea@b.com. -
(str.length - lastDotPos) > 2: il devrait y avoir assez de caractères après le dernier point pour former un domaine à deux caractères. Je ne suis pas sûr que les crochets soient nécessaires.
toutes les adresses de courriel contiennent un symbole " at " (i.e.@). Test de condition nécessaire:
email.indexOf("@") > 0
ne vous embêtez pas avec quelque chose de plus compliqué. Même si vous pouviez parfaitement déterminer si un e-mail est RFC-syntaxiquement valide, cela ne vous dirait pas si elle appartient à la personne qui l'a fourni. C'est ce qui compte vraiment.
pour tester cela, envoyer un message de validation.
ça a été volé dans http://codesnippets.joyent.com/posts/show/1917
email = $('email');
filter = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if (filter.test(email.value)) {
// Yay! valid
return true;
}
else
{return false;}
j'ai vraiment hâte de résoudre ce problème. J'ai donc modifié l'expression régulière de validation d'email au-dessus de
-
d'Origine
/^(([^<>()\[\]\.,;:\s@"]+(\.[^<>()\[\]\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/ -
modifié
/^(([^<>()\[\]\.,;:\s@\"]+(\.[^<>()\[\]\.,;:\s@\"]+)*)|(\".+\"))@(([^<>()\.,;\s@\"]+\.{0,1})+[^<>()\.,;:\s@\"]{2,})$/
pour passer les exemples de Wikipédia Adresse e-Mail .
Et vous pouvez voir le résultat dans ici .
Faites ceci:
[a-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-zA-Z0-9](?:[a-zA-Z0-9-]*[a-zA-Z0-9])?\.)+[a-zA-Z0-9](?:[a-zA-Z0-9-]*[a-zA-Z0-9])?
pourquoi? il est basé sur RFC 2822 , qui est une norme toutes les adresses e-mail doivent adhérer.
souvent, lors du stockage des adresses e-mail dans la base de données, je les rends minuscules et, dans la pratique, regexs peut généralement être marqué insensible à la casse. Dans ces cas, ce délai est légèrement plus court:
[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?
voici un exemple d'utilisation JavaScript (avec le drapeau i à la fin).
var emailCheck=/^[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?$/i;
console.log( emailCheck.test('some.body@domain.co.uk') );
Note :
Techniquement, certains e-mails peuvent inclure des guillemets dans la section avant le symbole @ avec des caractères d'échappement à l'intérieur des guillemets (de sorte que votre utilisateur de messagerie peut être odieux et contenir des choses comme @ et "..." tant qu'il est écrit entre guillemets). PERSONNE NE FAIT JAMAIS CELA! C'est obsolète. Mais, il est inclus dans le vrai RFC 2822 standard, et omis ici.
plus d'informations: http://www.regular-expressions.info/email.html
vous ne devez pas utiliser d'expressions régulières pour valider une chaîne de caractères pour vérifier si c'est un email. C'est trop compliqué et ça ne couvrirait pas tous les cas.
maintenant, puisque vous ne pouvez couvrir que 90% des cas, écrivez quelque chose comme:
function isPossiblyValidEmail(txt) {
return txt.length > 5 && txt.indexOf('@')>0;
}
vous pouvez le raffiner. Par exemple, 'aaa@' est valide. Mais dans l'ensemble, vous obtenez l'essentiel. Et ne vous laissez pas emporter... Une solution simple à 90% est meilleure qu'une solution à 100% qui ne fonctionne pas.
le monde a besoin d'un code plus simple...
vérifiez simplement si l'adresse email saisie est valide ou N'utilise pas HTML.
<input type="email"/>
il n'est pas nécessaire d'écrire une fonction pour la validation.
C'est ainsi que node-validator le fait:
/^(?:[\w\!\#$\%\&\'\*\+\-\/\=\?\^\`\{\|\}\~]+\.)*[\w\!\#$\%\&\'\*\+\-\/\=\?\^\`\{\|\}\~]+@(?:(?:(?:[a-zA-Z0-9](?:[a-zA-Z0-9\-](?!\.)){0,61}[a-zA-Z0-9]?\.)+[a-zA-Z0-9](?:[a-zA-Z0-9\-](?!$)){0,61}[a-zA-Z0-9]?)|(?:\[(?:(?:[01]?\d{1,2}|2[0-4]\d|25[0-5])\.){3}(?:[01]?\d{1,2}|2[0-4]\d|25[0-5])\]))$/
il est difficile d'obtenir un validateur d'e-mail 100% correct. Le seul moyen réel de l'obtenir serait d'envoyer un e-mail de test au compte. Cela dit, il y a quelques vérifications de base qui peuvent aider à s'assurer que vous obtenez quelque chose de raisonnable.
des choses à améliorer:
au lieu du nouveau RegExp , essayez juste d'écrire le regexp comme ceci:
if (reg.test(/@/))
Deuxièmement, vérifiez pour s'assurer qu'une période vient après le signe @ , et assurez-vous qu'il y a des caractères entre les @ et les périodes.
une solution qui ne vérifie pas l'existence du TLD est incomplète.
presque toutes les réponses à ces questions suggèrent D'utiliser Regex pour valider les adresses e-mails. Je pense que Regex est seulement bon pour une validation rudimentaire. Il semble que la validation de vérification des adresses e-mail soit en fait deux problèmes distincts:
1 - Validation du format de courriel: s'assurer que le courriel respecte le format et le modèle de e-mails dans RFC 5322 et si le TLD existe réellement. Une liste de tous les TLD valides peut être trouvée ici .
par exemple, bien que l'adresse example@example.ccc passera le regex, ce n'est pas un email valide, parce que ccc n'est pas un domaine de premier niveau par IANA.
2 - s'assurer que l'email existe réellement: Pour ce faire, la seule option est pour envoyer un courriel aux utilisateurs .
apparemment, c'est ça:
/^([\w\!\#$\%\&\'\*\+\-\/\=\?\^\`{\|\}\~]+\.)*[\w\!\#$\%\&\'\*\+\-\/\=\?\^\`{\|\}\~]+@((((([a-z0-9]{1}[a-z0-9\-]{0,62}[a-z0-9]{1})|[a-z])\.)+[a-z]{2,6})|(\d{1,3}\.){3}\d{1,3}(\:\d{1,5})?)$/i
tiré de http://fightingforalostcause.net/misc/2006/compare-email-regex.php le 1 Octobre 10.
Mais, bien sûr, c'est ignorer l'internationalisation.
à la différence de écureuil , voici une solution complexe, mais il fait un excellent travail de validation des e-mails correctement:
function isEmail(email) {
return /^((([a-z]|\d|[!#$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))$/i.test(email);
}
utiliser comme ainsi:
if (isEmail('youremail@yourdomain.com')){ console.log('This is email is valid'); }
utilisez ce code dans votre fonction de validateur:
var emailID = document.forms["formName"]["form element id"].value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 ))
{
alert("Please enter correct email ID")
return false;
}
sinon vous pouvez utiliser jQuery . Des règles internes définissent:
eMailId: {
required: true,
email: true
}
Meilleur regex jamais ce qui confirme avec la RFC5322
[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])+
mise à jour Regex 2018! essayez
let val = 'email@domain.com';
if(/^[a-z0-9][a-z0-9-_\.]+@([a-z]|[a-z0-9]?[a-z0-9-]+[a-z0-9])\.[a-z0-9]{2,10}(?:\.[a-z]{2,10})?$/.test(val)) {
console.log('passed');
}
version dactylographiée complète
//
export const emailValid = (val:string):boolean => /^[a-z0-9][a-z0-9-_\.]+@([a-z]|[a-z0-9]?[a-z0-9-]+[a-z0-9])\.[a-z0-9]{2,10}(?:\.[a-z]{2,10})?$/.test(val);
plus d'information https://git.io/vhEfc
Voici une très bonne discussion sur l'utilisation des expressions régulières pour valider les adresses courriel;" comparer L'adresse courriel valider les Expressions régulières
Voici la dernière expression, qui est compatible JavaScript, à titre de référence:
/^[-a-z0-9~!$%^&*_=+}{\'?]+(\.[-a-z0-9~!$%^&*_=+}{\'?]+)*@([a-z0-9_][-a-z0-9_]*(\.[-a-z0-9_]+)*\.(aero|arpa|biz|com|coop|edu|gov|info|int|mil|museum|name|net|org|pro|travel|mobi|[a-z][a-z])|([0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}))(:[0-9]{1,5})?$/i
ma connaissance de expressions régulières n'est pas si bonne. C'est pourquoi je vérifie la syntaxe générale avec une simple expression régulière d'abord et vérifie des options plus spécifiques avec d'autres fonctions ensuite. Ce n'est peut-être pas la meilleure solution technique, mais de cette façon, je suis beaucoup plus souple et plus rapide.
les erreurs les plus courantes que j'ai rencontrées sont les espaces (surtout au début et à la fin) et parfois un double point.
function check_email(val){
if(!val.match(/\S+@\S+\.\S+/)){ // Jaymon's / Squirtle's solution
// Do something
return false;
}
if( val.indexOf(' ')!=-1 || val.indexOf('..')!=-1){
// Do something
return false;
}
return true;
}
check_email('check@thiscom'); // Returns false
check_email('check@this..com'); // Returns false
check_email(' check@this.com'); // Returns false
check_email('check@this.com'); // Returns true
<form name="validation" onSubmit="return checkbae()">
Please input a valid email address:<br />
<input type="text" size=18 name="emailcheck">
<input type="submit" value="Submit">
</form>
<script language="JavaScript1.2">
var testresults
function checkemail(){
var str = document.validation.emailcheck.value
var filter = /^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i
if (filter.test(str))
testresults = true
else {
alert("Please input a valid email address!")
testresults = false
}
return (testresults)
}
</script>
<script>
function checkbae(){
if (document.layers || document.getElementById || document.all)
return checkemail()
else
return true
}
</script>
Wikipedia standard mail syntaxe :
https://en.wikipedia.org/wiki/Email_address#Examples https://fr.wikipedia.org/wiki/Adresse_%C3%A9lectronique#Syntaxe_exacte
function validMail(mail)
{
return /^(([^<>()\[\]\.,;:\s@\"]+(\.[^<>()\[\]\.,;:\s@\"]+)*)|(\".+\"))@(([^<>()\.,;\s@\"]+\.{0,1})+([^<>()\.,;:\s@\"]{2,}|[\d\.]+))$/.test(mail);
}
// VALID MAILS
validMail('Abc@example.com') // Return true
validMail('Abc@example.com.') // Return true
validMail('Abc@10.42.0.1') // Return true
validMail('user@localserver') // Return true
validMail('Abc.123@example.com') // Return true
validMail('user+mailbox/department=shipping@example.com') // Return true
validMail('"very.(),:;<>[]\".VERY.\"very@\ \"very\".unusual"@strange.example.com') // Return true
validMail('!#$%&\'*+-/=?^_`.{|}~@example.com') // Return true
validMail('"()<>[]:,;@\\"!#$%&\'-/=?^_`{}| ~.a"@example.org') // Return true
validMail('"Abc@def"@example.com') // Return true
validMail('"Fred Bloggs"@example.com') // Return true
validMail('"Joe.\Blow"@example.com') // Return true
validMail('Loïc.Accentué@voilà.fr') // Return true
validMail('" "@example.org') // Return true
validMail('user@[IPv6:2001:DB8::1]') // Return true
// INVALID MAILS
validMail('Abc.example.com') // Return false
validMail('A@b@c@example.com') // Return false
validMail('a"b(c)d,e:f;g<h>i[j\k]l@example.com') // Return false
validMail('just"not"right@example.com') // Return false
validMail('this is"not\allowed@example.com') // Return false
validMail('this\ still\"not\allowed@example.com') // Return false
validMail('john..doe@example.com') // Return false
validMail('john.doe@example..com') // Return false
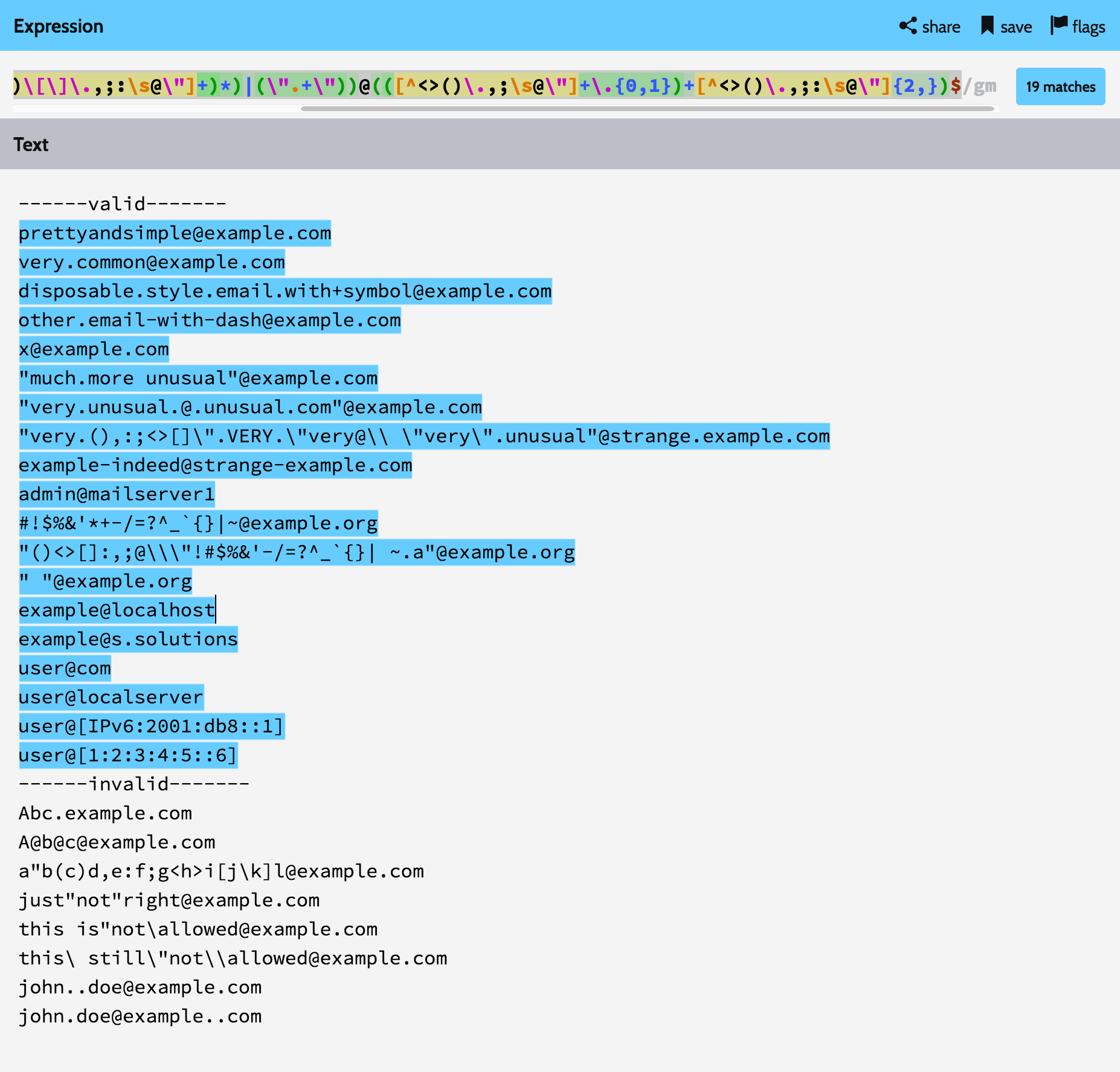
montrer ce test: https://regex101.com/r/LHJ9gU/1
l'expression régulière fournie par Microsoft dans ASP.NET MVC is
/^[\w-]+(\.[\w-]+)*@([a-z0-9-]+(\.[a-z0-9-]+)*?\.[a-z]{2,6}|(\d{1,3}\.){3}\d{1,3})(:\d{4})?$/
que je poste ici au cas où il serait défectueux - bien qu'il ait toujours été parfait pour mes besoins.