Comment utiliser la classe TextWatcher dans Android?
est-ce que n'importe qui peut me dire comment masquer le substrat dans EditText ou comment changer EditText entrée du substrat au type de mot de passe ou remplacer par un autre caractère comme celui-ci 123xxxxxxxxx3455
String contents = et1.getText().toString();
et1.setText(contents.replace.substring(0, contents.length()-2),"*");
s'il vous plaît, dites-moi comment je peux utiliser la méthode TextWatcher dans Android.
8 réponses
pour l'utilisation du TextWatcher ...
et1.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
});
l'interface TextWatcher a 3 méthodes de callbacks qui sont toutes appelées dans l'ordre suivant lorsqu'un changement est intervenu dans le texte:
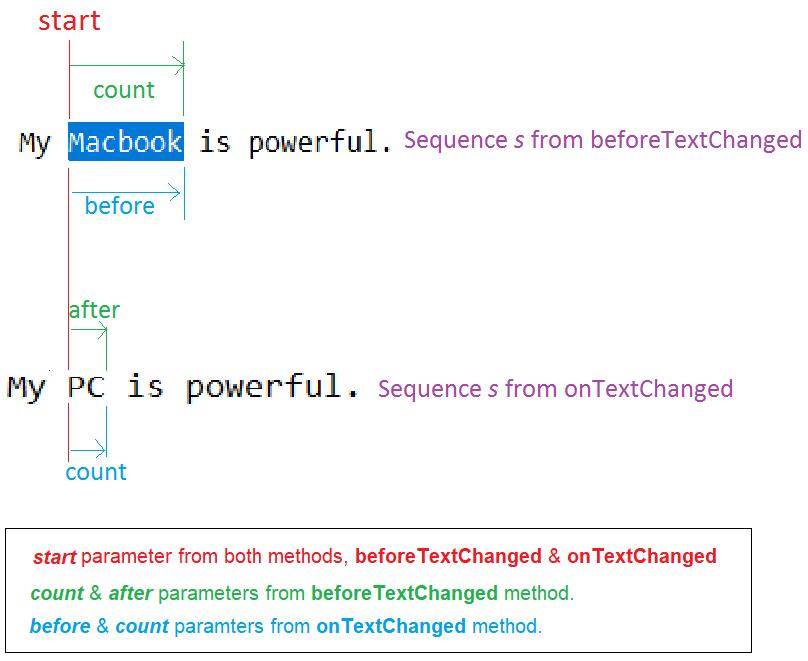
1 beforeTextChanged(CharSequence s, int start, int count, int after)
:
Appelé avant les modifications ont été appliquées au texte.
Le paramètre s est le texte avant toute modification est appliquée.
Le paramètre start est le position du début de la partie modifiée du texte.
Le paramètre count est la" longueur 1519370920 de la partie modifiée dans la séquence s depuis la position start .
Et le paramètre after est la longueur de la nouvelle séquence qui remplacera la partie de la séquence s de start à start+count .
Vous ne devez pas changer le texte dans le TextView de cette méthode (en utilisant myTextView.setText(String newText) ).
2 onTextChanged(CharSequence s, int start, int before, int count)
similaire à la méthode beforeTextChanged mais appelé après le texte change.
Le paramètre s est le texte après les modifications ont été appliquées.
Le Le paramètre start est le même que dans la méthode beforeTextChanged .
Le paramètre count est le paramètre after dans la méthode beforeTextChanged.
Et le paramètre before est le paramètre count dans la méthode beforeTextChanged.
Vous ne devez pas changer le texte dans le TextView de cette méthode (en utilisant myTextView.setText(String newText) ).
3 afterTextChanged(Editable s)
vous peut changer le texte dans le TextView de cette méthode.
/!\ Warning: lorsque vous modifiez le texte du TextView , le TextWatcher se déclenche à nouveau, démarrant une boucle infinie. Vous devriez alors ajouter comme une propriété boolean _ignore qui empêche la boucle infinie.
Exemple:
new TextWatcher() {
boolean _ignore = false; // indicates if the change was made by the TextWatcher itself.
@Override
public void afterTextChanged(Editable s) {
if (_ignore)
return;
_ignore = true; // prevent infinite loop
// Change your text here.
// myTextView.setText(myNewText);
_ignore = false; // release, so the TextWatcher start to listen again.
}
// Other methods...
}
résumé:
My custom auditeur:
personnellement, j'ai fait mon écouteur de texte personnalisé, qui me donne les 4 parties dans des chaînes séparées, qui est, pour moi, beaucoup plus intuitif à utiliser.
/**
* Text view listener which splits the update text event in four parts:
* <ul>
* <li>The text placed <b>before</b> the updated part.</li>
* <li>The <b>old</b> text in the updated part.</li>
* <li>The <b>new</b> text in the updated part.</li>
* <li>The text placed <b>after</b> the updated part.</li>
* </ul>
* Created by Jeremy B.
*/
public abstract class TextViewListener implements TextWatcher {
/**
* Unchanged sequence which is placed before the updated sequence.
*/
private String _before;
/**
* Updated sequence before the update.
*/
private String _old;
/**
* Updated sequence after the update.
*/
private String _new;
/**
* Unchanged sequence which is placed after the updated sequence.
*/
private String _after;
/**
* Indicates when changes are made from within the listener, should be omitted.
*/
private boolean _ignore = false;
@Override
public void beforeTextChanged(CharSequence sequence, int start, int count, int after) {
_before = sequence.subSequence(0,start).toString();
_old = sequence.subSequence(start, start+count).toString();
_after = sequence.subSequence(start+count, sequence.length()).toString();
}
@Override
public void onTextChanged(CharSequence sequence, int start, int before, int count) {
_new = sequence.subSequence(start, start+count).toString();
}
@Override
public void afterTextChanged(Editable sequence) {
if (_ignore)
return;
onTextChanged(_before, _old, _new, _after);
}
/**
* Triggered method when the text in the text view has changed.
* <br/>
* You can apply changes to the text view from this method
* with the condition to call {@link #startUpdates()} before any update,
* and to call {@link #endUpdates()} after them.
*
* @param before Unchanged part of the text placed before the updated part.
* @param old Old updated part of the text.
* @param aNew New updated part of the text?
* @param after Unchanged part of the text placed after the updated part.
*/
protected abstract void onTextChanged(String before, String old, String aNew, String after);
/**
* Call this method when you start to update the text view, so it stops listening to it and then prevent an infinite loop.
* @see #endUpdates()
*/
protected void startUpdates(){
_ignore = true;
}
/**
* Call this method when you finished to update the text view in order to restart to listen to it.
* @see #startUpdates()
*/
protected void endUpdates(){
_ignore = false;
}
}
exemple:
myEditText.addTextChangedListener(new TextViewListener() {
@Override
protected void onTextChanged(String before, String old, String aNew, String after) {
// intuitive usation of parametters
String completeOldText = before + old + after;
String completeNewText = before + aNew + after;
// update TextView
startUpdates(); // to prevent infinite loop.
myEditText.setText(myNewText);
endUpdates();
}
utilisant TextWatcher sur Android
voici un exemple de code. Essayez d'utiliser addTextChangedListener méthode de TextView
addTextChangedListener(new TextWatcher() {
BigDecimal previousValue;
BigDecimal currentValue;
@Override
public void onTextChanged(CharSequence s, int start, int before, int
count) {
if (isFirstTimeChange) {
return;
}
if (s.toString().length() > 0) {
try {
currentValue = new BigDecimal(s.toString().replace(".", "").replace(',', '.'));
} catch (Exception e) {
currentValue = new BigDecimal(0);
}
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
if (isFirstTimeChange) {
return;
}
if (s.toString().length() > 0) {
try {
previousValue = new BigDecimal(s.toString().replace(".", "").replace(',', '.'));
} catch (Exception e) {
previousValue = new BigDecimal(0);
}
}
}
@Override
public void afterTextChanged(Editable editable) {
if (isFirstTimeChange) {
isFirstTimeChange = false;
return;
}
if (currentValue != null && previousValue != null) {
if ((currentValue.compareTo(previousValue) > 0)) {
//setBackgroundResource(R.color.devises_overview_color_green);
setBackgroundColor(flashOnColor);
} else if ((currentValue.compareTo(previousValue) < 0)) {
//setBackgroundResource(R.color.devises_overview_color_red);
setBackgroundColor(flashOffColor);
} else {
//setBackgroundColor(textColor);
}
handler.removeCallbacks(runnable);
handler.postDelayed(runnable, 1000);
}
}
});
créer la sous-classe custom TextWatcher:
public class CustomWatcher implements TextWatcher {
private boolean mWasEdited = false;
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (mWasEdited){
mWasEdited = false;
return;
}
// get entered value (if required)
String enteredValue = s.toString();
String newValue = "new value";
// don't get trap into infinite loop
mWasEdited = true;
// just replace entered value with whatever you want
s.replace(0, s.length(), newValue);
}
}
auditeur pour votre EditText:
mTargetEditText.addTextChangedListener(new CustomWatcher());
un peu plus grande perspective de la solution:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.yourlayout, container, false);
View tv = v.findViewById(R.id.et1);
((TextView) tv).addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
SpannableString contentText = new SpannableString(((TextView) tv).getText());
String contents = Html.toHtml(contentText).toString();
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
});
return v;
}
ça marche pour moi, c'est ma première fois.
public class Test extends AppCompatActivity {
EditText firstEditText;
EditText secondEditText;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
firstEditText = (EditText)findViewById(R.id.firstEditText);
secondEditText = (EditText)findViewById(R.id.secondEditText);
firstEditText.addTextChangedListener(new EditTextListener());
}
private class EditTextListener implements TextWatcher {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
secondEditText.setText(firstEditText.getText());
}
@Override
public void afterTextChanged(Editable s) {
}
}
}
editext1.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
editext2.setText(new String(s.toString()));
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
editext2.setText(new String(s.toString()));
}
@Override
public void afterTextChanged(Editable s) {
editext2.setText(new String(s.toString()));
}
});
pour plus de référence Cliquez ici http://androiddhina.blogspot.in/2015/05/android-textwatcher.html