Comment utiliser le Firebase refreshToken pour réauthenticate?
j'utilise la librairie JS appeler firebase.auth().signInWithEmailAndPassword(email, password) et obtenir un User objet. User l'objet contient un refreshToken.
j'utilise curl 'https://docs-examples.firebaseio.com/rest/saving-data/auth-example.json?auth=TOKEN' pour passer des appels à Firebase.
Le jeton finira par expirer. Afin de la faire ressembler à la demande (iOS et macOS) a un login persistant, je veux rafraîchir le token, comment faire avec l'utilisation de REST ou JS bibliothèque? Je ne trouve aucun appel dans la documentation qui autorise j'utilise le refreshToken pour obtenir un nouveau token.
3 réponses
Lorsque vous effectuez un appel à partir d'un navigateur .getToken(true) actualiser automatiquement votre jeton. Faire appel comme ceci:
firebase.auth().currentUser.getToken(/ forceRefresh / true)
.then(function(idToken) {
}).catch(function(error) {
});
Plus d'info ici https://firebase.google.com/docs/reference/js/firebase.User#getIdToken
mise à Jour:
getToken() est déprécié maintenant, utilisez à la place getIdToken(true)
actuellement la seule façon que j'ai trouvé de faire ceci est ici: https://developers.google.com/identity/toolkit/reference/securetoken/rest/v1/token
Vous devez faire une demande HTTP:
POSThttps://securetoken.googleapis.com/v1/token?key=YOUR_KEY
Où YOUR_KEY peut être trouvé dans le Google developers console > directeur de l'API > Références. C'est en vertu de l' API Keys section.
assurez-vous que le corps de la demande est structuré comme suit: format:
grant_type=refresh_token&refresh_token=REFRESH_TOKEN
Où REFRESH_TOKEN est le token refresh de L'objet utilisateur Firebase lorsqu'ils se sont connectés.
Vous devez définir l'en-tête Content-Type: application/x-www-form-urlencoded ou vous obtiendrez des erreurs (par exemple "MISSING_GRANT_TYPE").
POST appel renvoie un nouveau access_token.
***UPDATE * * ceci est aussi maintenant documenté dans Firebase REST docs sous Exchange a refresh token for an ID token section:
// Create a callback which logs the current auth state
function authDataCallback(authData) {
if (authData) {
console.log("User " + authData['uid'] + " is logged with token" + authData['ie']);
} else {
console.log("User is logged out");
}
}
// Register the callback to be fired every time auth state changes
var ref = new Firebase("https://<YOUR-FIREBASE-APP>.firebaseio.com");
ref.onAuth(authDataCallback);
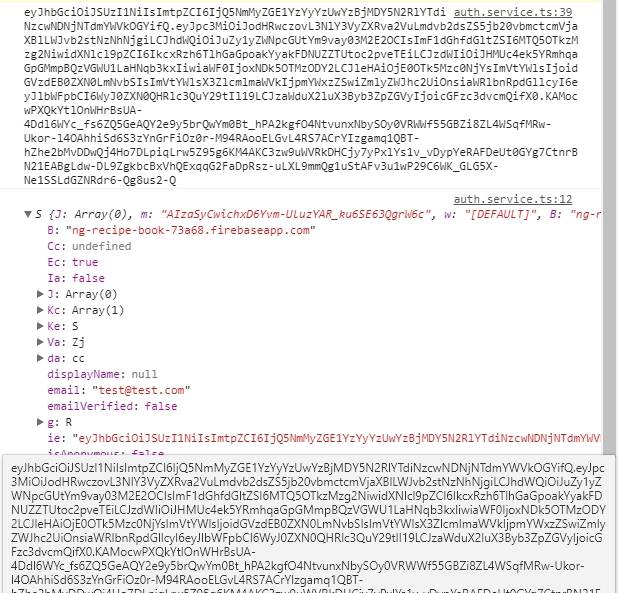
Événement onAuth sera appelée sur l'actualisation de la page, si l'utilisateur a été déconnecté authData sera nulle, d'autre pas. Vous pouvez trouver jeton authdata['ie']. Dans la capture d'écran ci-dessous j'ai imprimé le token après l'objet authdata et authdata, comment vous pouvez voir authData['ie'] et token sont similaires.