Comment utiliser matérialize-css avec React?
j'ai un projet Meteor/React, en utilisant les modules ES6. J'ai installé matérialize-css en utilisant npm, mais je ne sais pas comment utiliser les classes Matérialize dans mon code JSX. Qu'est-ce que je suis censé importer de matérialize-css? Ou dois-je simplement inclure le CSS dans mon index principal.fichier html?
je le veux surtout pour le système de grille, car j'utiliserai material-ui pour les composantes réelles de L'UI.
5 réponses
il y a des façons possibles que je peux recommander d'utiliser:
Une façon est simplement inclure votre fichier de style dans l'index.html et l'utilisation propriété className dans vos composants React exactement comme ceci.
var myDivElement = <div className="foo" />; ReactDOM.render(myDivElement, document.getElementById('example'));une Autre façon est de regrouper tous vos stylesheeets dans un fichier de style et de les utiliser comme précédente.
Une option pourrait être d'utiliser webpack. En utilisant webpack, il est possible d'utiliser feuilles de style intégrées dans les fichiers jsx simplement en exigeant feuille de style que vous voulez inclure.
require("./stylesheet.css")pour examiner en détail la feuille de style webpack option:http://webpack.github.io/docs/stylesheets.html
- voir aussi la liste des noms de classe de JedWatson pour l'utilisation conditionnelle des noms de classe. https://github.com/JedWatson/classnames
puisque j'utilise des Modules CSS, l'importation de matérialize CSS s'appliquerait à ce composant particulier. J'ai donc fait la suivante
Étape 1) Installez materialise
npm install materialize-css@next
Étape 2) dans index.html
<!--Import Google Icon Font-->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-alpha.3/css/materialize.min.css">
Étape 3) matérialiser l'importation.js quel que soit le composant de son besoin
pour par ex. dans certains composants.js (par exemple, si c'est sur un sidenav)
import React from 'react';
import M from 'materialize-css';
....
// ref can only be used on class components
class SomeComponent extends Component {
// get a reference to the element after the component has mounted
componentDidMount(){
M.Sidenav.init(this.sidenav);
}
render(){
return (
<ul className={this.props.classes}
ref={ (sidenav) => {this.sidenav = sidenav} }
id={this.props.id}>
// menuItems
</ul>
)
}
}
juste un débutant, donc j'apprécie les observations sur les inconvénients de cette méthode
Vous pouvez utiliser https://react-materialize.github.io/#/, pourquoi réinventer la roue.
installation react-materialize
npm install réagir-matérialiser
Utilisation
import {Button, Icon} from 'react-materialize'
export default () => (
<Button waves='light'>
<Icon>thumb_up</Icon>
</Button>
)
Exemple
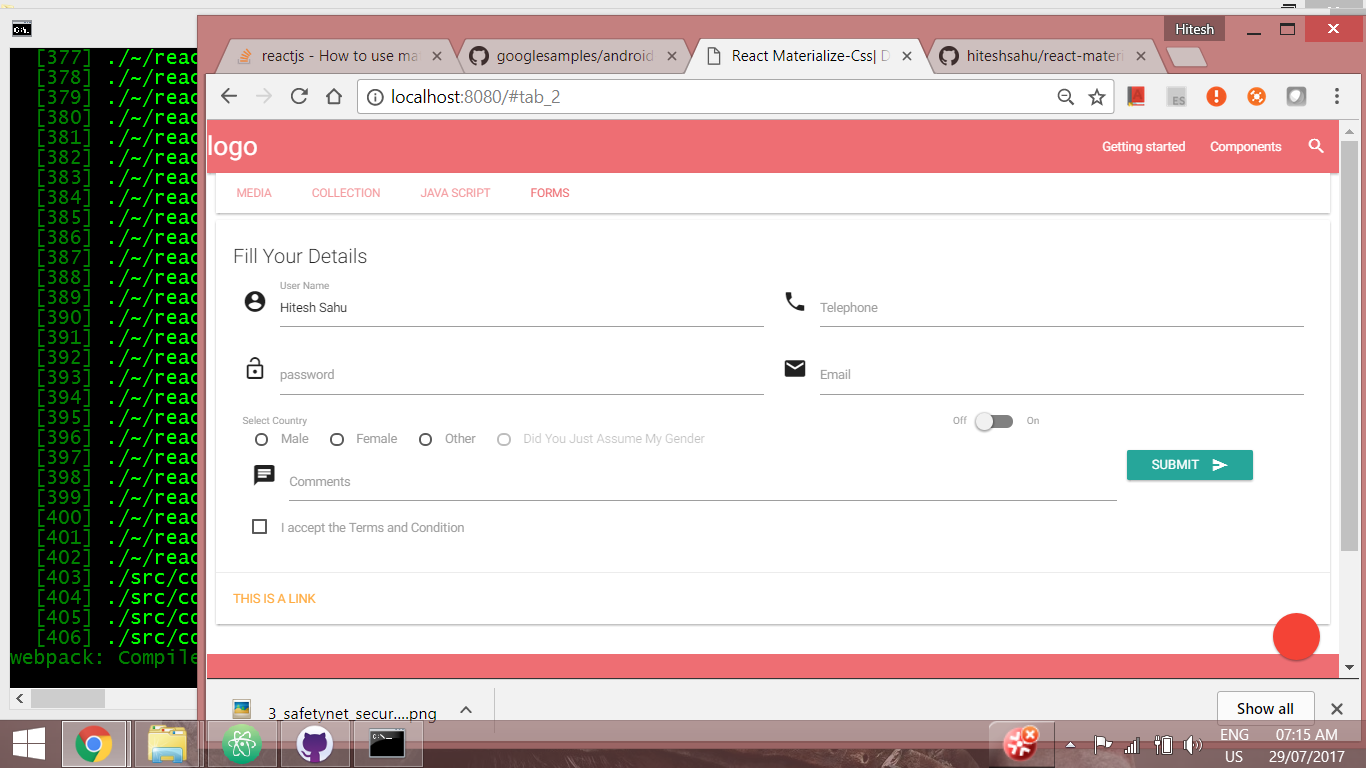
https://github.com/hiteshsahu/react-materializecss-template
Capture d'écran
avec NPM:
Etape 1: Install materialize
si vous utilisez npm, assurez-vous d'installer materialize en utilisant la commande listée dans leur documentation:
npm install materialize-css@next
ne manquez pas le ' @next' à la fin. La version installée ressemblera à quelque chose comme: "^1.0.0-rc.2 " ou " ^1.0.0-alpha.4"
Étape 2: Importer se concrétiser:
import 'materialize-css/dist/css/materialize.min.css'
import M from 'materialize-css/dist/js/materialize.min.js'
OR
import 'materialize-css/dist/css/materialize.min.css'
import M from 'materialize-css'
pour le css importation, vous besoin d'un css chargeur. Notez que ce chargeur est déjà inclus dans les projets construits avec créer-réagir-app vous n'avez donc pas besoin des prochaines étapes. Si à la place, vous utilisez la configuration personnalisée de webpack, Lancez:
npm install --save-dev style-loader css-loader
maintenant ajouter CSS-loader et style-loader dans la configuration webpack
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.join(__dirname, "build")
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /.js$/,
exclude: /(node_modules)/,
use: {
loader: "babel-loader",
options: {
presets: ["env", "react"]
}
}
}
]
}
}
Maintenant vous pouvez initialiser les composants individuellement, ou tous à la fois en utilisant M. AutoInit ();
Avec CA:
ajouter ce qui suit dans votre fichier HTML.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/css/materialize.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/js/materialize.min.js"></script>
puis, dans la configuration webpack, ajouter externals: https://webpack.js.org/configuration/externals/
Vous pouvez copier dans "importations" dossier et ajouter par
import '../imports/stylesheets/materialize.min.css';
ou de l'utiliser pour les MOINS de exemple
@import '{}npm-package-name/stylesheets/...';