Comment utiliser Markdown avec MathJax comme Math StackExchange
UPDATED POST
Ok j'ai réussi à faire fonctionner Markdown et MathJax ensemble, c'était relativement simple en fait. J'ai utilisé marked avec MathJax.
$(function() {
var $text = $("#text"), // the markdown textarea
$preview = $("#preview"); // the preview div
$text.on("keyup", function() {
$preview.html( marked($text.val()) ); // parse markdown
MathJax.Hub.Queue(["Typeset", MathJax.Hub, "preview"]); // then let MathJax do its job
})
});
le problème est maintenant: je pense que markdown analyse mes maths avant que MathJax puisse les changer. Comment puis-je résoudre ce problème? Je pense que c'est fixé sur les maths StackOverflow, mais comment? Je dois empêcher markdown d'analyser les maths.
UPDATE 2
cela fonctionne, mais pas sûr si c'est la façon de mathématiques.stackexchange le fait, mais il semble produire des résultats similaires/identiques avec ce que j'ai testé jusqu'à présent ...
$(function() {
var $text = $("#text"),
$preview = $("#preview");
$text.on("keyup", function() {
$preview.html( $text.val() );
MathJax.Hub.Queue(["Typeset", MathJax.Hub, "preview"]);
});
MathJax.Hub.Register.MessageHook("End Process", function (message) {
$preview.html( marked($preview.html()) );
});
});
ANCIEN POST EN DESSOUS DE
dans l'échange de maths, je peux utiliser MathJax avec Markdown. Je me demande que dois-je faire? Je peux utiliser un bibliothèque comme marked pour rendre Markdown, mais pour MathJax, il semble comme il rend juste sur les charges de page. Comment puis-je l'appeler pour re-rendre ou mieux juste rendre ce qui est nécessaire (spécifié par moi)
html = marked("some markdown string") // a HTML string
// is there something like
html = MathJax.parse(html)
mise à jour
je pense que je devrais regarder http://www.mathjax.org/docs/1.1/typeset.html#manipulating-individual-math-elements . Mais quand j'essaie
$text.on("keyup", function() {
$preview.html( marked($text.val()) );
var math = MathJax.Hub.getAllJax("preview");
console.log(math);
MathJax.Hub.Queue(["Text", math, "a+b"]);
})
où:
-
$text: est l'élément jQuery pour mon textarea -
$preview: est l'aperçudiv
je trouve que math n'est pas défini, il semble donc var math = MathJax.Hub.getAllJax("preview") ne fonctionne pas. J'ai un div#preview btw.
2 réponses
le moyen le plus rapide est de protéger les maths de votre analyseur de markdown.
Voir cette question pour une réponse détaillée par Davide Cervone, y compris un lien vers le code utilisé par les mathématiques.SE.
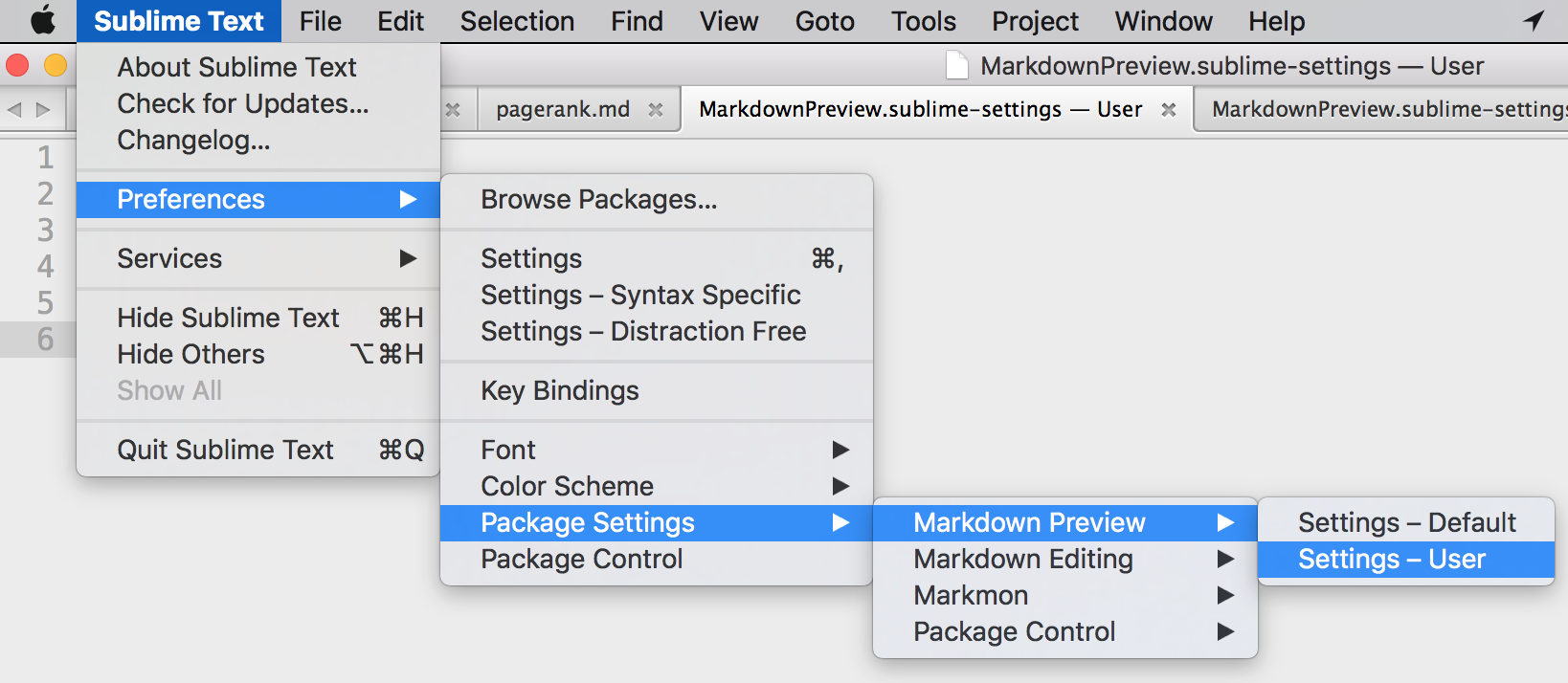
pour sublime, ajouter le code suivant à Markdown Preview --> Settings - User ,
{
/*
Enable or not mathjax support.
*/
"enable_mathjax": true
}
comme indiqué ci-dessous,
Consultez Comment faire pour activer MathJax rendu dans Sublimetext Markdown Aperçu .