Comment utiliser Font Awesome 4.X Fichier CSS avec JSF? Le navigateur ne trouve pas les fichiers de police
j'essaie d'intégrer Font Awesome dans JSF.
<h:outputStylesheet library="font-awesome" name="css/font-awesome.min.css" />
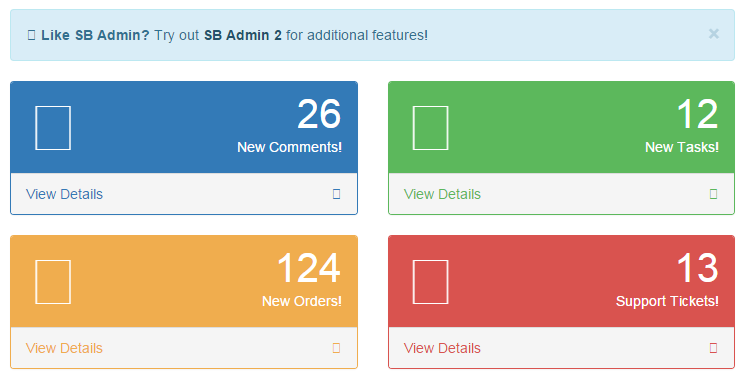
mais le navigateur ne trouve pas les fichiers de police. Ils apparaissent comme des carrés vides:

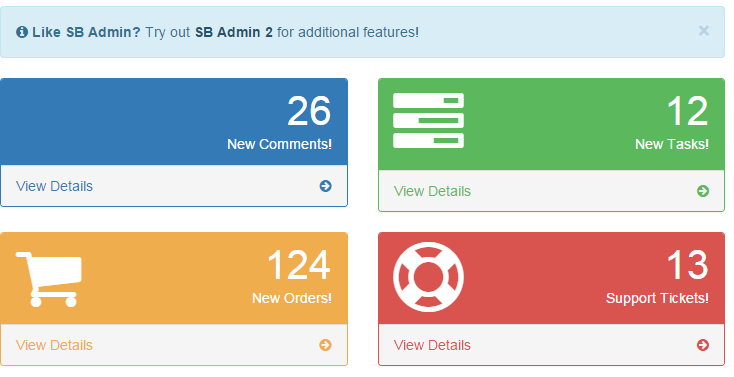
Je m'attendais à ce qu'ils ressemblent à ci-dessous:

comment cela est-il causé et comment puis-je le résoudre?
5 réponses
le fichier CSS Font Awesome est par défaut référencement de ces fichiers de police via un chemin relatif ../ comme ci-dessous:
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.3.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.3.0') format('embedded-opentype'),
url('../fonts/fontawesome-webfont.woff2?v=4.3.0') format('woff2'),
url('../fonts/fontawesome-webfont.woff?v=4.3.0') format('woff'),
url('../fonts/fontawesome-webfont.ttf?v=4.3.0') format('truetype'),
url('../fonts/fontawesome-webfont.svg?v=4.3.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
cela échouera si le fichier CSS lui-même est demandé sur un chemin différent. Le JSF <h:outputStylesheet> le fera si vous spécifiez l'attribut library . En outre, le JSF utilisera un préfixe /javax.faces.resource/* spécial pour ces ressources de sorte que spécifiquement le gestionnaire de ressources JSF sera invoqué ce qui permet liberté de personnalisation. Vous trouverez des détails dans à quoi sert la bibliothèque de ressources JSF et comment devrait-elle être utilisée?
a fourni une structure de dossier comme ci-dessous,
WebContent
|-- resources
| `-- font-awesome
| |-- css
| | |-- font-awesome.css
| | `-- font-awesome.min.css
| `-- fonts
| |-- fontawesome-webfont.eot
| |-- fontawesome-webfont.svg
| |-- fontawesome-webfont.ttf
| |-- fontawesome-webfont.woff
| `-- fontawesome-webfont.woff2
:
et la police impressionnant CSS étant inclus comme ci-dessous:
<h:outputStylesheet library="font-awesome" name="css/font-awesome.min.css" />
ensuite, vous devez éditer le fichier CSS comme ci-dessous pour utiliser #{resource} mapping dans EL pour référencer les fichiers de police dans le dossier /resources avec le dossier approprié nom de la bibliothèque et de la ressource (et comme le nom de la bibliothèque se termine déjà comme un paramètre de chaîne de requête, vous devez aussi remplacer ? par & , ce n'est pas nécessaire si vous n'utilisez pas un nom de bibliothèque).
@font-face {
font-family: 'FontAwesome';
src: url("#{resource['font-awesome:fonts/fontawesome-webfont.eot']}&v=4.3.0");
src: url("#{resource['font-awesome:fonts/fontawesome-webfont.eot']}&#iefix&v=4.3.0") format('embedded-opentype'),
url("#{resource['font-awesome:fonts/fontawesome-webfont.woff2']}&v=4.3.0") format('woff2'),
url("#{resource['font-awesome:fonts/fontawesome-webfont.woff']}&v=4.3.0") format('woff'),
url("#{resource['font-awesome:fonts/fontawesome-webfont.ttf']}&v=4.3.0") format('truetype'),
url("#{resource['font-awesome:fonts/fontawesome-webfont.svg']}&v=4.3.0#fontawesomeregular") format('svg');
font-weight: normal;
font-style: normal;
}
assurez-vous de redémarrer le serveur après avoir édité le fichier CSS. La présence D'expressions EL dans un certain fichier CSS n'est détectée qu'une seule fois au cours de la première lecture par le gestionnaire de ressources JSF du fichier CSS, puis de l'ensemble de l'application.
dans le cas où vous voyez jsf1091 avertissements dans les journaux du serveur pour ces fichiers de police comme ci-dessous:
AVERTISSEMENT: JSF1091: Aucun type mime n'a été trouvé pour le fichier [fichier de police]. Pour résoudre cela, ajouter un MIME-Type de mappage sur le web des applications.XML.
alors vous devez agir en conséquence en ajoutant ci-dessous MIME mappings à web.xml :
<mime-mapping>
<extension>eot</extension>
<mime-type>application/vnd.ms-fontobject</mime-type>
</mime-mapping>
<mime-mapping>
<extension>otf</extension>
<mime-type>font/opentype</mime-type>
</mime-mapping>
<mime-mapping>
<extension>svg</extension>
<mime-type>image/svg+xml</mime-type>
</mime-mapping>
<mime-mapping>
<extension>ttf</extension>
<mime-type>application/x-font-ttf</mime-type>
</mime-mapping>
<mime-mapping>
<extension>woff</extension>
<mime-type>application/x-font-woff</mime-type>
</mime-mapping>
<mime-mapping>
<extension>woff2</extension>
<mime-type>application/x-font-woff2</mime-type>
</mime-mapping>
si vous utilisez JSF utility library OmniFaces , une alternative à l'édition du fichier CSS avec la #{resource} cartographie, est d'installer les OmniFaces UnmappedResourceHandler et de reconfigurer la FacesServlet cartographie selon sa documentation. Vous avez seulement besoin de vous assurer que vous ne faites pas référence au fichier de police CSS via library plus:
<h:outputStylesheet name="font-awesome/css/font-awesome.min.css" />
voir aussi:
aussi primefaces>5.11 a Font Awesome sorti de la boîte
il suffit d'ajouter ce context-param à votre web.xml :
<context-param>
<param-name>primefaces.FONT_AWESOME</param-name>
<param-value>true</param-value>
</context-param>
alors vous pouvez appliquer Font Awesome icônes de cette façon:
<p:submenu label="Time" icon="fa fa-clock-o">
, les Références :
j'ai changé le chemin des fichiers oet,ttf,svg,woff dans" font-awesome.min.css" fichier comme ceci :
http://localhost:8080/Students_manager/javax.faces.resource/fontawesome-webfont.svg.xhtml?ln=font-awesome/fonts&v=4.2.0#fontawesomeregular
ça marche très bien pour moi mais je cherche toujours une autre solution parce que je devrais avoir un chemin dynamique pas un chemin statique comme "http://localhost:8080/Students_manager/..."
j'ai changé le chemin dans "font-awesome.css" et fonctionnent très bien
@font-face {
font-family: 'FontAwesome';
src: url('../resources/font-awesome-4.5.0/fonts/fontawesome-webfont.eot?v=4.5.0');
src: url('../resources/font-awesome-4.5.0/fonts/fontawesome-webfont.eot?#iefix&v=4.5.0') format('embedded-opentype'),
url('../resources/font-awesome-4.5.0/fonts/fontawesome-webfont.woff2?v=4.5.0') format('woff2'),
url('../resources/font-awesome-4.5.0/fonts/fontawesome-webfont.woff?v=4.5.0') format('woff'),
url('../resources/font-awesome-4.5.0/fonts/fontawesome-webfont.ttf?v=4.5.0') format('truetype'),
url('../resources/font-awesome-4.5.0/fonts/fontawesome-webfont.svg?v=4.5.0#fontawesomeregular')
format('svg');
font-weight: normal;
font-style: normal;
}
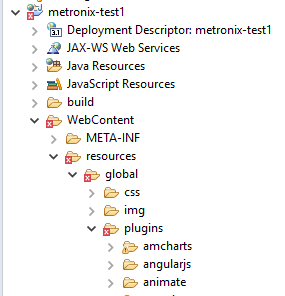
même réponse que BalusC avec quelques modifications. Note: je suis l'intégration de Metronic Thème.
*/@font-face{font-family:'FontAwesome';
src:url("#{resource['global:plugins/font-awesome/fonts/fontawesome-webfont.eot']}&v=4.4.0");
src:url("#{resource['global:plugins/font-awesome/fonts/fontawesome-webfont.eot']}&#iefix&v=4.4.0") format('embedded-opentype'),
url("#{resource['global:plugins/font-awesome/fonts/fontawesome-webfont.woff2']}&v=4.4.0") format('woff2'),
url("#{resource['global:plugins/font-awesome/fonts/fontawesome-webfont.woff']}&v=4.4.0") format('woff'),
url("#{resource['global:plugins/font-awesome/fonts/fontawesome-webfont.ttf']}&v=4.4.0") format('truetype'),
url("#{resource['global:plugins/font-awesome/fonts/fontawesome-webfont.svg']}&v=4.4.0#fontawesomeregular") format('svg');font-weight:normal;font-style:normal}
idem pour simple-line-icons.min.css
et comme BalusC dit ajouter la modification web.xml en ajoutant les lignes dans sa réponse.