Comment utiliser DateTimePicker dans WPF?
Je n'ai aucune idée de comment utiliser le contrôle DateTimePicker dans WPF. Il n'est pas disponible dans la boîte à outils.
7 réponses
s'il vous Plaît Note: La réponse suivante uniquement appliqué à WPF, en vertu de l'3.5 Framework NET 4.0 runtime a sa propre datetime "contrôle de l'151940920" .
par défaut WPF 3.5 n'est pas fourni avec un sélecteur de date time comme winforms.
cependant un capteur de date a été ajouté dans le WPF tool kit produit par Microsoft qui peut être téléchargé ici . Je pense que ce sera devenez partie intégrante du cadre dans une version future.
il est simple d'ajouter une référence au WPFToolkit.dll, voir dans la boîte à outils et distribuer avec votre application en suivant les instructions sur le site web.
avant cette date, d'autres personnes avaient créé des tiers preneurs (ce que vous pouvez préférer) ou utilisé la solution moins idéale d'utiliser le contrôle winforms dans une application WPF.
Mise à jour: cette question est très similaire celle-ci qui a également un lien vers un marcher à travers pour le téléscripteur ainsi que d'autres liens.
Cette vient d' ;)
il y a une nouvelle classe DatePicker pour WPF dans le. net 4.0 runtime: http://msdn.microsoft.com/en-us/library/system.windows.controls.datepicker.aspx
Voir aussi "Quoi de neuf dans WPF" pour plus de détails: http://msdn.microsoft.com/en-us/library/bb613588.aspx
il n'y a pas de Date-Time picker pour WPF..
Il y a cependant beaucoup de tiers DateTime cueilleurs, bien sûr :)
http://www.devcomponents.com/dotnetbar-wpf/WPFDateTimePicker.aspx
http://marlongrech.wordpress.com/2007/09/11/wpf-datepicker /
http://www.codeplex.com/AvalonControlsLib
il suffit de faire un rapide google pour en trouver plus!
pour les contrôles intégrés dans la version 1.4.0 de la trousse D'outils étendue du FPF, veuillez consulter http://elegantcode.com/2011/04/08/extended-wpf-toolkit-release-1-4-0 /
Pour Calendrier & DatePicker consultez Procédure pas à pas, http://windowsclient.net/wpf/wpf35/wpf-35sp1-toolkit-calendar-datepicker-walkthrough.aspx
Et vous pouvez cutomize le regard et la sensation par Microsoft Expression Studio [Use Edit Template option]
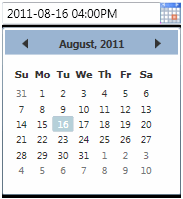
Exemple montre ici:
ajouter les espaces de noms suivants à la page xaml
xmlns:toolkit="clr-namespace:Microsoft.Windows.Controls;assembly=WPFToolkit.Extended"
xmlns:Microsoft_Windows_Controls_Core_Converters="clr-namespace:Microsoft.Windows.Controls.Core.Converters;assembly=WPFToolkit.Extended"
xmlns:Microsoft_Windows_Controls_Chromes="clr-namespace:Microsoft.Windows.Controls.Chromes;assembly=WPFToolkit.Extended"
Add following to Page /Window resources
<!--DateTimePicker Customized Style-->
<Style x:Key="DateTimePickerStyle1" TargetType="{x:Type toolkit:DateTimePicker}">
<Setter Property="TimeWatermarkTemplate">
<Setter.Value>
<DataTemplate>
<ContentControl Content="{Binding}" Foreground="Gray" Focusable="False"/>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="WatermarkTemplate">
<Setter.Value>
<DataTemplate>
<ContentControl Content="{Binding}" Foreground="Gray" Focusable="False"/>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type toolkit:DateTimePicker}">
<Border>
<Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<toolkit:DateTimeUpDown AllowSpin="{TemplateBinding AllowSpin}"
BorderThickness="1,1,0,1"
FormatString="{TemplateBinding FormatString}"
Format="{TemplateBinding Format}"
ShowButtonSpinner="{TemplateBinding ShowButtonSpinner}"
Value="{Binding Value, RelativeSource={RelativeSource TemplatedParent}}"
WatermarkTemplate="{TemplateBinding WatermarkTemplate}"
Watermark="{TemplateBinding Watermark}"
Foreground="#FFEFE3E3"
BorderBrush="#FFEBB31A">
<toolkit:DateTimeUpDown.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF2F2828" Offset="1"/>
</LinearGradientBrush>
</toolkit:DateTimeUpDown.Background>
</toolkit:DateTimeUpDown>
<ToggleButton x:Name="_calendarToggleButton"
Background="{x:Null}" Grid.Column="1" IsChecked="{Binding IsOpen, RelativeSource={RelativeSource TemplatedParent}}">
<ToggleButton.IsHitTestVisible>
<Binding Path="IsOpen" RelativeSource="{RelativeSource TemplatedParent}">
<Binding.Converter>
<Microsoft_Windows_Controls_Core_Converters:InverseBoolConverter/>
</Binding.Converter>
</Binding>
</ToggleButton.IsHitTestVisible>
<ToggleButton.Style>
<Style TargetType="{x:Type ToggleButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Grid SnapsToDevicePixels="True">
<Microsoft_Windows_Controls_Chromes:ButtonChrome x:Name="ToggleButtonChrome" CornerRadius="0,2.75,2.75,0" InnerCornerRadius="0,1.75,1.75,0" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" BorderBrush="{x:Null}">
<Microsoft_Windows_Controls_Chromes:ButtonChrome.Background>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFF3F3F3" Offset="1"/>
<GradientStop Color="#7FC0A112"/>
</LinearGradientBrush>
</Microsoft_Windows_Controls_Chromes:ButtonChrome.Background>
</Microsoft_Windows_Controls_Chromes:ButtonChrome>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<ContentPresenter ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" HorizontalAlignment="Stretch" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Stretch"/>
<Grid x:Name="arrowGlyph" Grid.Column="1" IsHitTestVisible="False" Margin="5">
<Path Data="M0,1C0,1 0,0 0,0 0,0 3,0 3,0 3,0 3,1 3,1 3,1 4,1 4,1 4,1 4,0 4,0 4,0 7,0 7,0 7,0 7,1 7,1 7,1 6,1 6,1 6,1 6,2 6,2 6,2 5,2 5,2 5,2 5,3 5,3 5,3 4,3 4,3 4,3 4,4 4,4 4,4 3,4 3,4 3,4 3,3 3,3 3,3 2,3 2,3 2,3 2,2 2,2 2,2 1,2 1,2 1,2 1,1 1,1 1,1 0,1 0,1z" Fill="#FF82E511" Height="4" Width="7"/>
</Grid>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ToggleButton.Style>
</ToggleButton>
</Grid>
<Popup IsOpen="{Binding IsChecked, ElementName=_calendarToggleButton}" StaysOpen="False">
<Border BorderThickness="1" Padding="3">
<Border.BorderBrush>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FFD2C217" Offset="1"/>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="#FFE9B116" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
<StackPanel Background="{x:Null}">
<Calendar x:Name="Part_Calendar" BorderThickness="0" DisplayDate="2011-06-28" Background="#7FE0B41A"/>
<toolkit:TimePicker x:Name="Part_TimeUpDown" Format="ShortTime" Value="{Binding Value, RelativeSource={RelativeSource TemplatedParent}}" WatermarkTemplate="{TemplateBinding TimeWatermarkTemplate}" Watermark="{TemplateBinding TimeWatermark}" Background="{x:Null}" Style="{DynamicResource TimePickerStyle1}"/>
</StackPanel>
</Border>
</Popup>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="TimePickerStyle1"
TargetType="{x:Type toolkit:TimePicker}">
<Setter Property="WatermarkTemplate">
<Setter.Value>
<DataTemplate>
<ContentControl Content="{Binding}" Foreground="Gray" Focusable="False"/>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type toolkit:TimePicker}">
<Border>
<Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid>
<toolkit:DateTimeUpDown x:Name="PART_TimeUpDown" AllowSpin="{TemplateBinding AllowSpin}" BorderThickness="1,1,0,1" FormatString="{TemplateBinding FormatString}" ShowButtonSpinner="{TemplateBinding ShowButtonSpinner}" Value="{Binding Value, RelativeSource={RelativeSource TemplatedParent}}" WatermarkTemplate="{TemplateBinding WatermarkTemplate}" Watermark="{TemplateBinding Watermark}" Background="#7FE0B41A" BorderBrush="#FFF9F2F2">
<toolkit:DateTimeUpDown.Format>
<TemplateBinding Property="Format">
<TemplateBinding.Converter>
<Microsoft_Windows_Controls_Core_Converters:TimeFormatToDateTimeFormatConverter/>
</TemplateBinding.Converter>
</TemplateBinding>
</toolkit:DateTimeUpDown.Format>
</toolkit:DateTimeUpDown>
</Grid>
<ToggleButton x:Name="_timePickerToggleButton" Grid.Column="1" IsChecked="{Binding IsOpen, RelativeSource={RelativeSource TemplatedParent}}" >
<ToggleButton.IsHitTestVisible>
<Binding Path="IsOpen" RelativeSource="{RelativeSource TemplatedParent}">
<Binding.Converter>
<Microsoft_Windows_Controls_Core_Converters:InverseBoolConverter/>
</Binding.Converter>
</Binding>
</ToggleButton.IsHitTestVisible>
<ToggleButton.Style>
<Style TargetType="{x:Type ToggleButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Grid SnapsToDevicePixels="True">
<Microsoft_Windows_Controls_Chromes:ButtonChrome x:Name="ToggleButtonChrome" CornerRadius="0,2.75,2.75,0" InnerCornerRadius="0,1.75,1.75,0" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}"/>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<ContentPresenter ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" HorizontalAlignment="Stretch" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Stretch"/>
<Grid x:Name="arrowGlyph" Grid.Column="1" IsHitTestVisible="False" Margin="5">
<Path Data="M0,1C0,1 0,0 0,0 0,0 3,0 3,0 3,0 3,1 3,1 3,1 4,1 4,1 4,1 4,0 4,0 4,0 7,0 7,0 7,0 7,1 7,1 7,1 6,1 6,1 6,1 6,2 6,2 6,2 5,2 5,2 5,2 5,3 5,3 5,3 4,3 4,3 4,3 4,4 4,4 4,4 3,4 3,4 3,4 3,3 3,3 3,3 2,3 2,3 2,3 2,2 2,2 2,2 1,2 1,2 1,2 1,1 1,1 1,1 0,1 0,1z" Fill="Black" Height="4" Width="7"/>
</Grid>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ToggleButton.Style>
</ToggleButton>
</Grid>
<Popup IsOpen="{Binding IsChecked, ElementName=_timePickerToggleButton}" StaysOpen="False">
<Border BorderThickness="1">
<Border.Background>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="#FFE7C857" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
<Border.BorderBrush>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FF617584" Offset="1"/>
</LinearGradientBrush>
</Border.BorderBrush>
<Grid>
<ListBox x:Name="PART_TimeListItems" BorderThickness="0" DisplayMemberPath="Display" Height="130" Width="150" Background="#7FE0B41A">
<ListBox.ItemContainerStyle>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<Border x:Name="Border" SnapsToDevicePixels="True">
<ContentPresenter ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" Margin="4"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" TargetName="Border" Value="#FFE7F5FD"/>
</Trigger>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" TargetName="Border" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
</Grid>
</Border>
</Popup>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
et dans la fenêtre vous pouvez utiliser le style comme
Merci,
il y a un DateTimePicker disponible dans le Extended Toolkit .
Je ne pense pas que ce DateTimePicker ait été mentionné avant:
WPF DateTimePicker Qui Fonctionne Comme Celui de Winforms
que l'un est en VB et a quelques bugs. Je l'ai converti en C# et j'ai fait une nouvelle version avec des corrections de bugs .

Note: j'ai utilisé le contrôle de calendrier dans WPFToolkit so que je pourrais utiliser .NET 3.5 au lieu de .NET 4. Si vous utilisez .NET 4, supprimez simplement les références à "wpftc" dans le XAML.
il y a un capteur de données dans la trousse D'outils du FPF, mais je n'ai pas vu de capteur de données dans la trousse d'outils du FPF. Donc je ne sais pas de quel genre de DateTimePicker control John parle.