Comment utiliser chrome Web inspector pour voir le code de vol stationnaire
L'utilisation de chromes Web inspector pour voir le code est très utile. Mais comment voyez-vous par exemple le code hover pour un bouton? Vous devrez passer la souris au-dessus du bouton et ne pouvez donc pas l'utiliser (souris) dans l'inspecteur. Existe-il des raccourcis ou d'autres façons de l'accomplir dans l'inspecteur?
6 réponses
Maintenant, vous pouvez voir à la fois les règles de style pseudo-classe et les forcer sur les éléments.
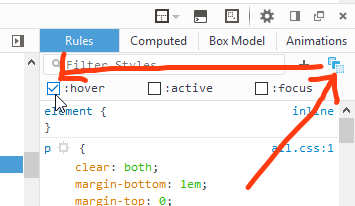
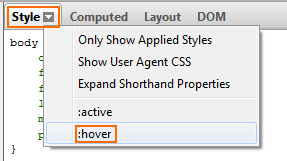
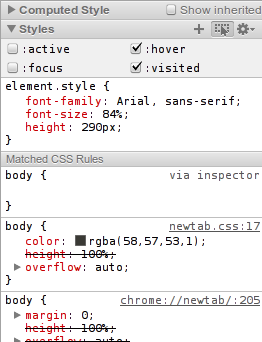
pour voir les règles comme :hover dans le volet Styles cliquez sur le petit bouton en pointillé en haut à droite.

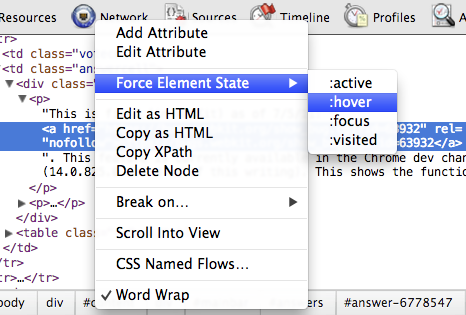
pour forcer un élément dans l'état :hover , cliquez sur le bouton droit de la souris.

alternativement, vous pouvez utiliser event Listener Les points de rupture sur le panneau latéral dans le panneau des Scripts et sélectionnez pause dans les gestionnaires mouseover.
alternativement, vous pouvez utiliser le panneau des points de rupture de L'écouteur D'événements dans le panneau des Scripts et choisir de faire une pause dans les gestionnaires mouseover.
C'est un peu ennuyeux, mais vous avez besoin de faire un clic droit sur l'élément, puis, en maintenant votre souris sur le lien, utilisez votre clavier, sélectionnez le "Inspecter l'Élément" et appuyez sur entrée. Cela devrait vous montrer le css pour la pseudo classe hover pour l'élément sélectionné.
espérons qu'ils rendront cela un peu plus facile dans les constructions futures.
Je ne suis pas sûr que je comprenne bien votre question, mais si vous voulez voir le code du gestionnaire d'événements, vous pouvez simplement inspecter l'élément et regarder le panneau des écouteurs d'événements. Une autre façon est d'appuyer sur le bouton pause dans le Panneau de Scripts et de simplement mettre l'élément en ligne. Le débogueur s'arrêtera à la première instruction du premier gestionnaire d'événements.
s'il vous Plaît jetez un oeil sur le lien ci-dessous pour répondre à