Comment utiliser une balise à l'intérieur d'un dans le milieu d'un texte? [dupliquer]
Cette question a déjà une réponse ici:
-
les éléments du niveau du bloc D'imbrication à l'intérieur de la balise
... vrai ou faux?
6 réponses
je veux faire quelque chose comme ceci:
<p>This is a <h2>text</h2> paragraph.</p>
j'ai désactivé la marge et le rembourrage pour le h2 mais il casse toujours la ligne avant et après l'étiquette h2. Comment puis-je utiliser la balise h2 au milieu d'un texte et le faire paraître comme si c'était un mot normal, tout comme ?
le doctype de mon document html est "XHTML 1.0 Transitional"
7 réponses
Il n'est pas approprié d'utiliser une balise qui signifie "tête" dans le corps du texte. <h..> les tags sont des tags logiques; leur utilisation donne ce qui signifie pour le texte ci-joint, à savoir que le texte est un titre de section.
Bien que vous pourriez utiliser le display: inline attribut, envisagez d'utiliser une balise plus appropriée, ou même un <span> balise.
Il n'est pas valide, d'avoir un h2 à l'intérieur d'un p.
mis à part cela, et pour répondre à votre question, a h2 est un block élément de niveau. En faisant un inline l'élément level lui fera se comporter de la même façon que la façon dont vous décrivez le b balise de l'action.
p h2{display:inline}
comme je l'ai dit ci-dessus cependant, le HTML que vous avez donné est invalide.
Ne pas, le point de l'ensemble, c'est que c'est un en-tête. Les en-têtes sont sur leur ligne. Au lieu de cela, utiliser des CSS. Dans un fichier CSS, choisissez la taille de la police.
Vous aurez à faire c'
display:inline;
h2 est un élément de bloc.
la balise h2 marque un titre, qui par définition ne fait pas partie d'un texte. Donc ce que tu fais n'est probablement pas la meilleure façon. Envisager de le faire différemment.
Créer une classe comme .gènes myh2 (pas le meilleur nom) avec le même code de h2 et de l'utilisation d'un intervalle de p de la forme
<p>this is <span class="myH2">myH2</span>.</p>
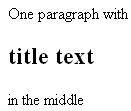
malgré la mauvaise utilisation de la <h2> balise à l'intérieur d'un paragraphe, on peut style <h2> pour le garder dans un paragraphe. J'ai testé un des trucs CSS ci-dessus dans Firefox et Chrome comme suit:
code HTML <p>One paragraph with <h2>title text</h2> in the middle</p>
CSS trick p h2{display:inline}
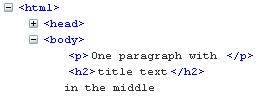
mais il n'obtient pas le résultat que j'attends. Le navigateur tronque le paragraphe juste avant la balise h2 initiale. Regardez DOM de Firebug:

donc le CSS trick p h2{display:inline} ne fonctionne pas correctement parce que la règle CSS n'est pas vraie, c.-à-d. le <h2> balise n'est pas à l'intérieur de l' <p> balise. Il ressemble à ceci:

ajouter CSS trick seulement pour <h2> la balise h2{display:inline} n'est pas la solution définitive. Il ressemble à ceci:

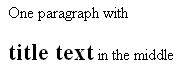
Le travail final est:
code HTML <p class="inline-object">One paragraph with <h2 class="inline-object">title text</h2> in the middle</p>
CSS trick .inline-object" {display:inline}
regardez comme nous nous attendons:

Si vous essayez de masque <h2> titre texte en tant que texte ordinaire, il suffit d'ajouter deux règles à la classe .inline-object" {display:inline;font-size: inherit;font-weight: normal;}
Firefox découpant mon P, à cause de H2 à l'intérieur. Et puis créer P pour
(paragraphe vide). Et sa bonne. Parce que son généré automatiquement, et pour nettoyer les tags P j'ai besoin d'écrire des dizaines de code PHP.